Collectivity
Collectivity is a web application focused on connecting creative thinkers around the world for cross-media collaboration. The exclusive, invite-only platform allows users to view inspiring work, connect with like-minded people, develop concepts from scratch, present and critique iterations, and fully execute projects. A one-stop-shop for digital collaboration, Collectivity offers portfolio browsing, on-site collaboration tools, and a project management system, all in a responsive format.
Collectivity is a web application focused on connecting creative thinkers around the world for cross-media collaboration. The exclusive, invite-only platform allows users to view inspiring work, connect with like-minded people, develop concepts from scratch, present, and critique iterations and fully execute projects. A one-stop-shop for digital collaboration, Collectivity offers portfolio browsing, on-site collaboration tools, and a project management system, all in a responsive format.
Collectivity is a web application focused on connecting creative thinkers around the world for cross-media collaboration. The exclusive, invite-only platform allows users to view inspiring work, connect with like-minded people, develop concepts from scratch, present and critique iterations, and fully execute projects. A one-stop-shop for digital collaboration, Collectivity offers portfolio browsing, on-site collaboration tools, and a project management system, all in a responsive format.
Collectivity was a personal design case study to research creative collaboration in the digital world and brainstorm new solutions.
Collectivity was a personal design case study to research creative collaboration in the digital world and brainstorm new solutions.
Collectivity was a personal design case study to research creative collaboration in the digital world and brainstorm new solutions.
My Role
UI/UX Design
Research
Information Architecture
Interaction Design
Web Design
Branding
Awards
AIA KC Monsters of Design Awards:
Best in Show
Adobe Above the Fold Awards:
Best in Show, App Design
Awards
AIA KC Monsters of Design Awards:
Best in Show
Adobe Above the Fold Awards:
Best in Show, App Design
Awards
AIA KC Monsters of Design Awards:
Best in Show
Adobe Above the Fold Awards:
Best in Show, App Design
Completed
2014
Demo Video
Context
I have always enjoyed collaborating with other creative thinkers on projects. Every creator has their own unique perspective, process, and style that they bring to the table. However, sometimes it can be difficult finding the right connections for projects and coordinating times to work together, especially if your collaborator is on the other side of the world.
I created Collectivity as a case study to learn more about new opportunities for creative collaboration online. I did a deep dive into learning about existing platforms and technologies for these types of interactions, but also assessed gaps and considered new solutions.
I have always enjoyed collaborating with other creative thinkers on projects. Every creator has a unique perspective, process, and style that they bring to the table. However, sometimes it can be difficult finding the right connections for projects and coordinating times to work together, especially if your collaborator is on the other side of the world.
I created Collectivity as a case study to learn more about new opportunities for creative collaboration online. I did a deep dive into learning about existing platforms and technologies for these types of interactions, but also assessed gaps and considered new solutions.
I have always enjoyed collaborating with other creative thinkers on projects. Every creator has a unique perspective, process, and style that they bring to the table. However, sometimes it can be difficult finding the right connections for projects and coordinating times to work together, especially if your collaborator is on the other side of the world.
I created Collectivity as a case study to learn more about new opportunities for creative collaboration online. I did a deep dive into learning about existing platforms and technologies for these types of interactions, but also assessed gaps and considered new solutions.
Goal
My ultimate goal was to create a new type of collaborative web platform to connect creative thinkers across all forms of media. These connections could turn into partnerships on projects with one or more collaborators from around the world. This type of work could be incredibly impactful and change the way that creativity takes place through connections that may have otherwise never been possible.
My ultimate goal was to create a new type of collaborative web platform to connect creative thinkers across all forms of media. These connections could turn into partnerships on projects with one or more collaborators from around the world. This type of work could be extremely impactful and change the way that creativity takes place through connections which may have otherwise never been possible.
My ultimate goal was to create a new type of collaborative web platform to connect creative thinkers across all forms of media. These connections could turn into partnerships on projects with one or more collaborators from around the world. This type of work could be incredibly impactful and change the way that creativity takes place through connections that may have otherwise never been possible.
PROBLEM STATEMENT
How could a web platform connect creative thinkers and spark opportunities for cross-media collaboration?
How could a web platform connect creative thinkers and spark opportunities for cross-media collaboration?
How could a web platform connect creative thinkers and spark opportunities for cross-media collaboration?
SUB QUESTIONS
SUB QUESTIONS
SUB QUESTIONS
How will users navigate and find other users to collaborate with? Will there be portfolios for determining connections?
How will users navigate and find other users to collaborate with? Will there be portfolios for determining connections?
How will users navigate and find other users to collaborate with? Will there be portfolios for determining connections?
How could the platform be represented in a way that will gain interest and attention from like-minded potential users?
How could the platform be represented in a way that will gain interest and attention from like-minded potential users?
How could the platform be represented in a way that will gain interest and attention from like-minded potential users?
How will users know if a collaborator will be a good fit for their project? What user and project information will be required?
How will users know if a collaborator will be a good fit for their project? What user and project information will be required?
How will users know if a collaborator will be a good fit for their project? What user and project information will be required?
What type of moderation needs to take place to maintain quality content? Would the platform be members-only or require an invitation after portfolio review?
What type of moderation needs to take place to maintain quality content? Would the platform be members-only or require an invitation after portfolio review?
What type of moderation needs to take place to maintain quality content? Would the platform be members-only or require an invitation after portfolio review?
Are there potential integrations with other existing tools for things like portfolio browsing, file sharing, etc. which could be considered for the platform?
Are there potential integrations with other existing tools for things like portfolio browsing, file sharing, etc. which could be considered for the platform?
Are there potential integrations with other existing tools for things like portfolio browsing, file sharing, etc. which could be considered for the platform?
What tools are needed for creatives to collaborate on projects online? What restrictions may be present for certain types of projects?
What tools are needed for creatives to collaborate on projects online? What restrictions may be present for certain types of projects?
What tools are needed for creatives to collaborate on projects online? What restrictions may be present for certain types of projects?
Research & Inspiration
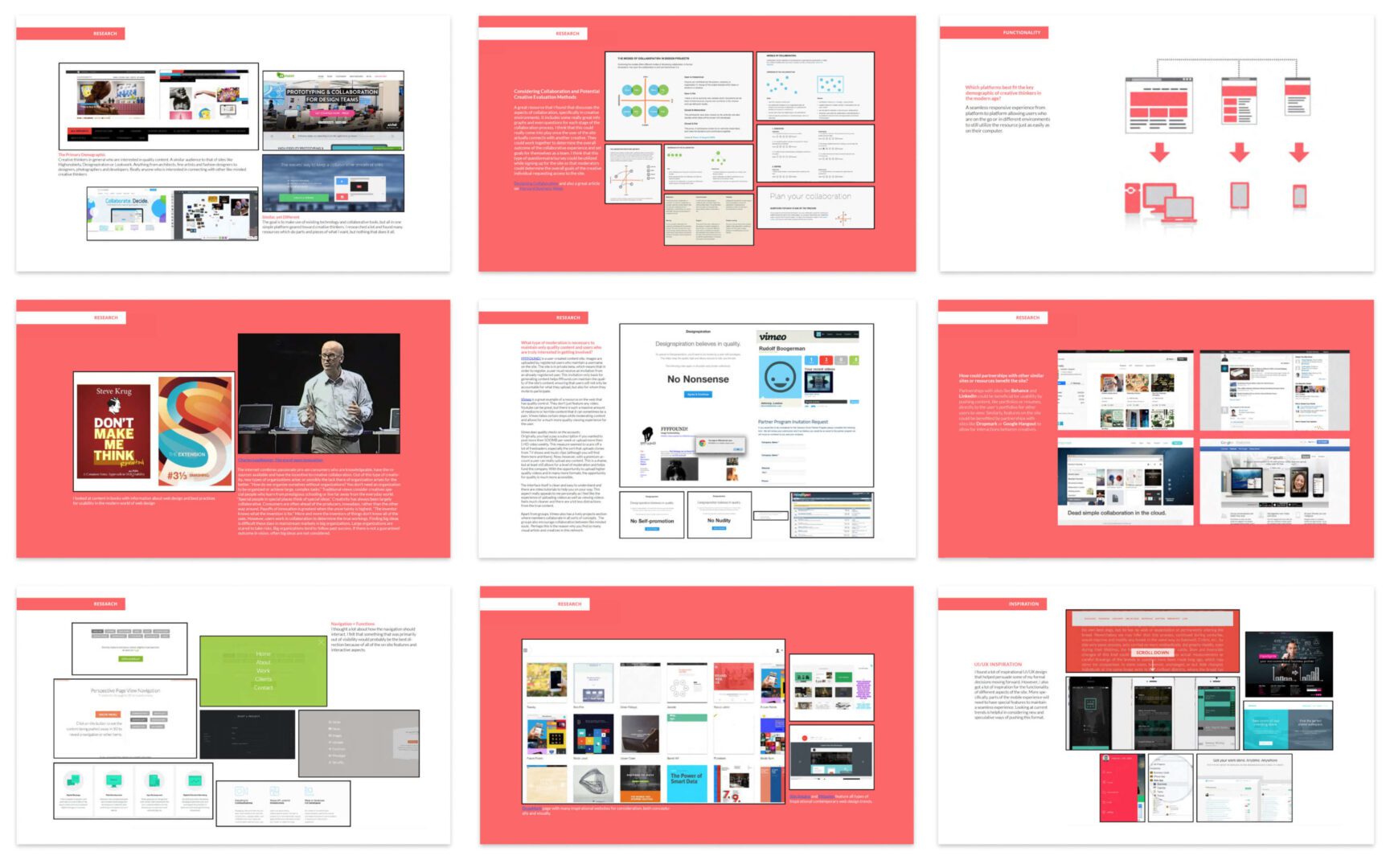
I conducted extensive research focused on different collaboration philosophies, existing tools and resources, sites with invite-only and content moderation protocols, and tools for potential integrations. I also explored inspiration for the UI and navigation.
I conducted extensive research focused on different collaboration philosophies, existing tools and resources, sites with invite only and content moderation protocols, and tools for potential integrations. I also explored inspiration for the UI and navigation.
I conducted extensive research focused on different collaboration philosophies, existing tools and resources, sites with invite only and content moderation protocols, and tools for potential integrations. I also explored inspiration for the UI and navigation.
"The internet combines passionate individuals who are knowledgeable, have the resources available, and have the incentive for creative collaboration. Out of this type of creativity, new types of organizations arise; or possibly the lack thereof organization arises for the better."
"The internet combines passionate individuals who are knowledgeable, have the resources available and have the incentive for creative collaboration. Out of this type of creativity, new types of organizations arise; or possibly the lack there of organization arises for the better."
"The internet combines passionate individuals who are knowledgeable, have the resources available, and have the incentive for creative collaboration. Out of this type of creativity, new types of organizations arise; or possibly the lack thereof organization arises for the better."
- Charles Leadbeater, from his Ted Talk, "The Era of Open Innovation"
- Charles Leadbeater, from his Ted Talk,
"The Era of Open Innovation"
- Charles Leadbeater, from his Ted Talk,
"The Era of Open Innovation"
Journey Mapping
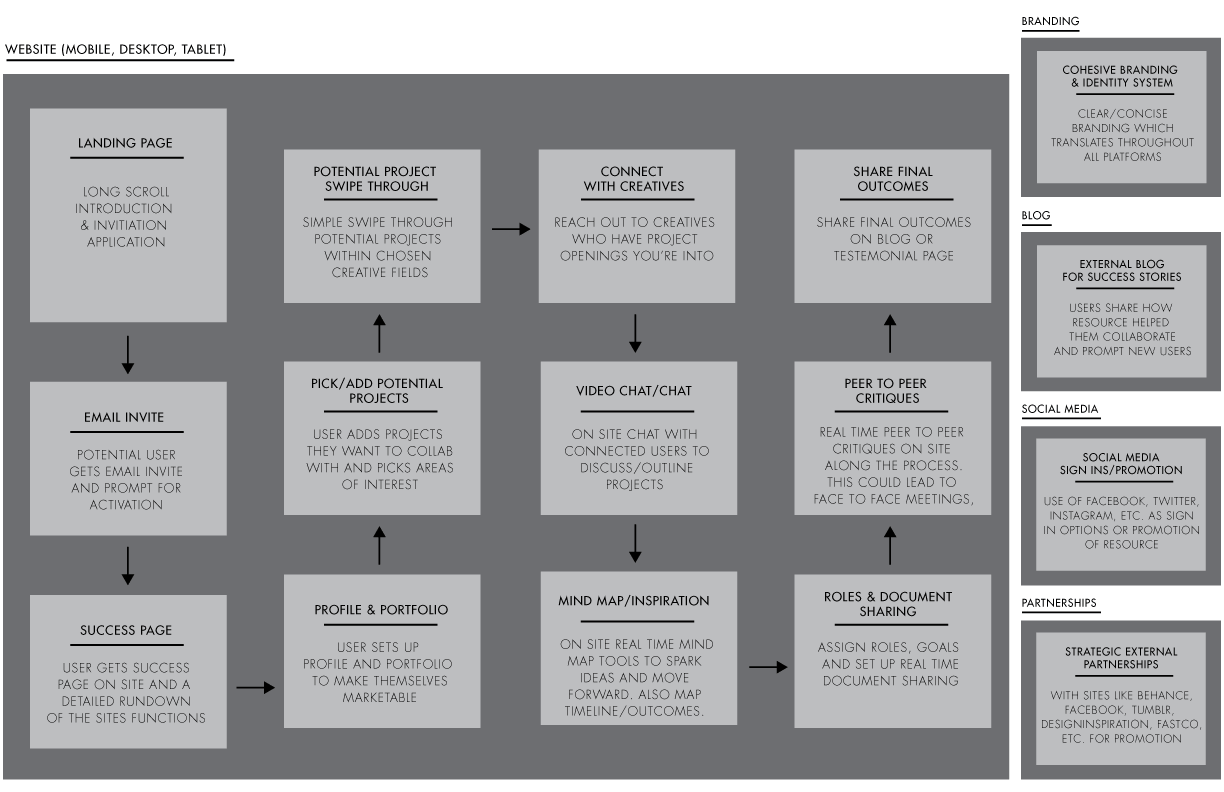
Next, I created journey maps to begin determining screen to screen user interactions. The journey maps also helped me consider the structure and layout that would be necessary for specific screens.
Next, I created journey maps to begin determining screen to screen user interactions. The journey maps also helped me consider the structure and layout that would be necessary for certain screens.
Next, I created journey maps to begin determining screen to screen user interactions. The journey maps also helped me consider the structure and layout that would be necessary for specific screens.
Sketching & Wireframing
Sketching & Wireframing
Sketching & Wireframing
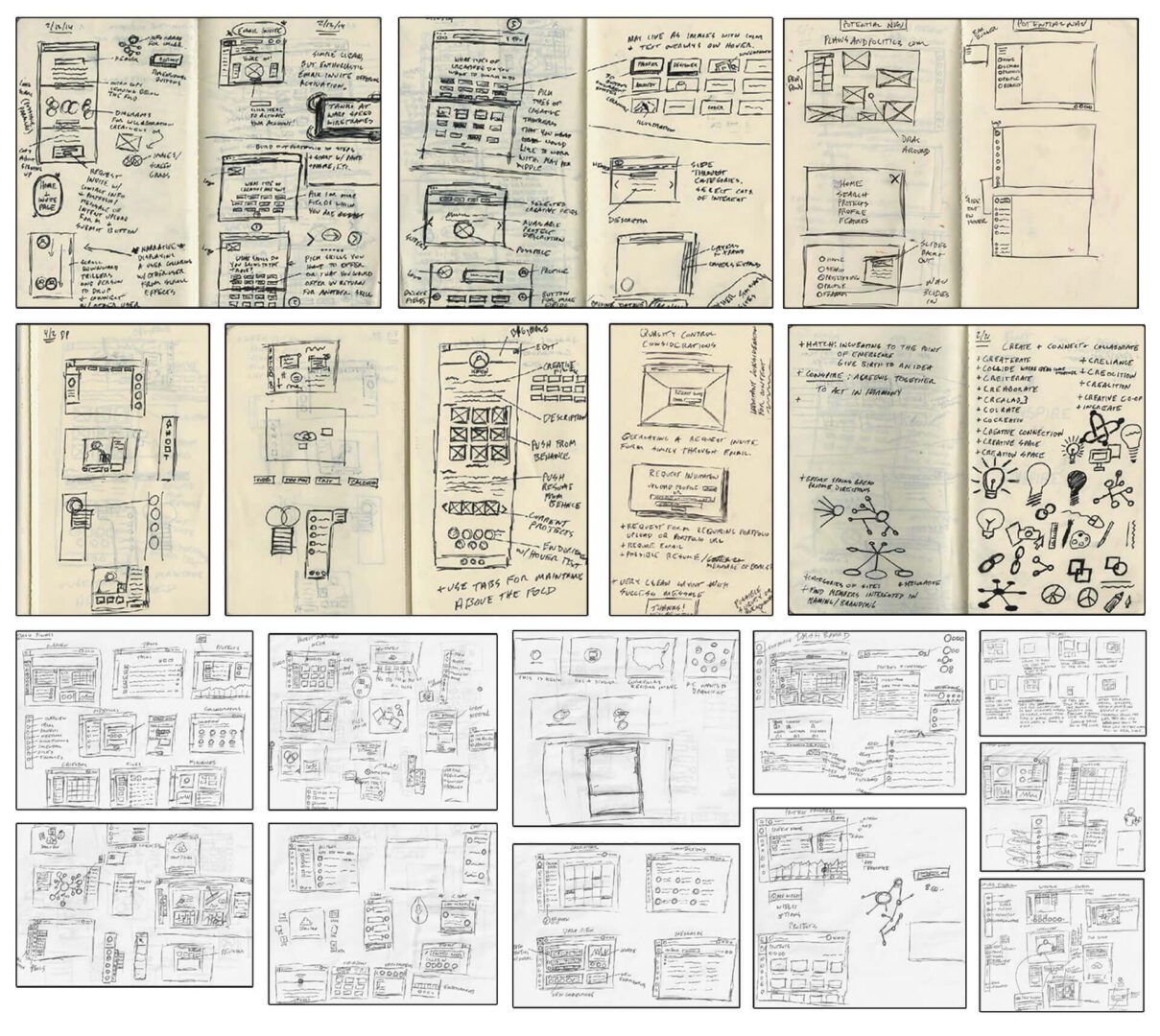
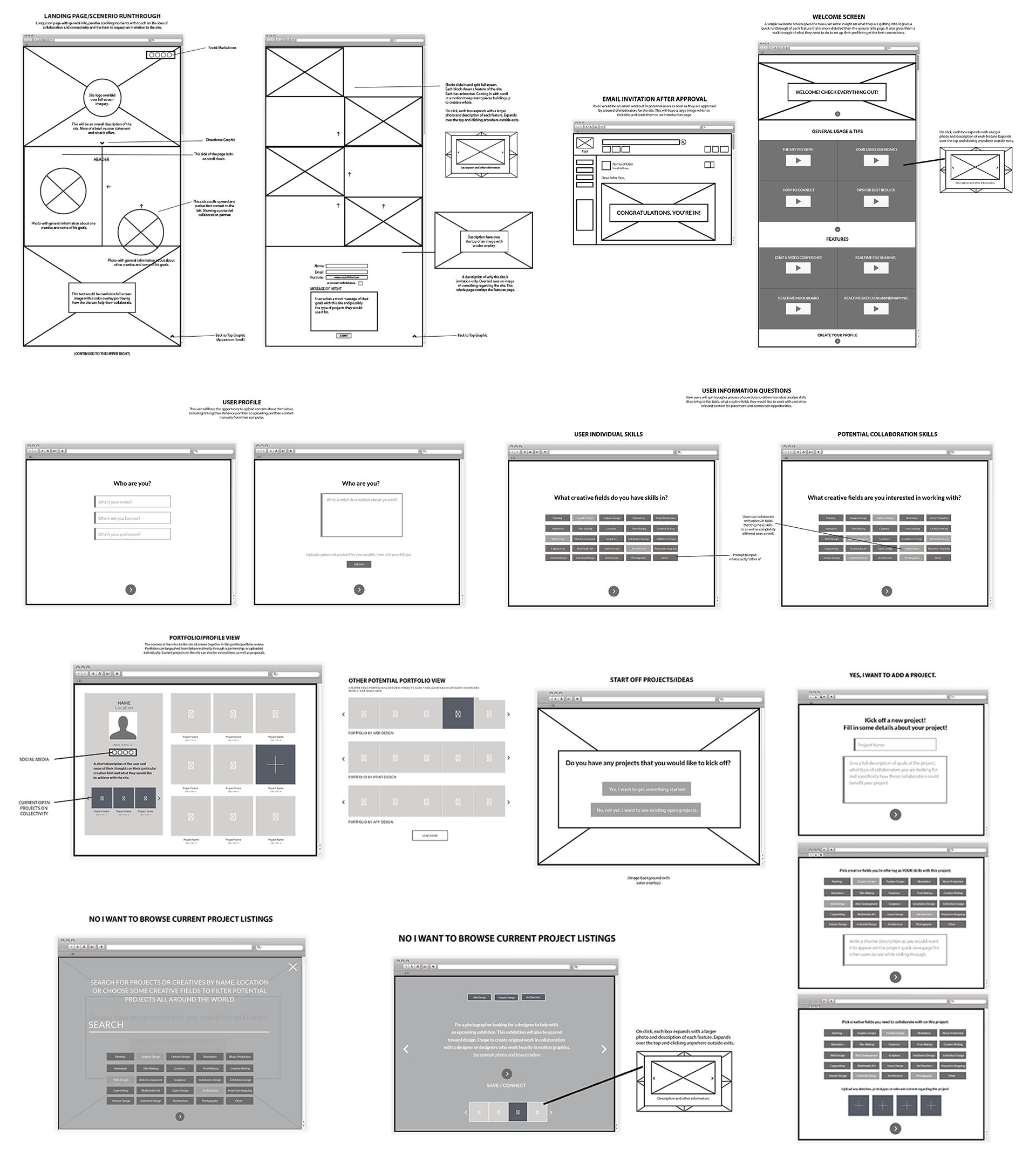
After considering features involved and overall functionality, I sketched iteratively to work out the UX of the platform. I also iterated on components like navigation, toolbars, and user profiles. I turned analog sketches into digital lo-fi wireframes to continue refining the IA of each screen.
After considering features involved and overall functionality, I sketched iteratively to work out the UX of the platform. I also iterated on components like navigation, toolbars and user profiles. I turned analog sketches into digital lo-fi wireframes to continue refining the IA of each screen.
After considering features involved and overall functionality, I sketched iteratively to work out the UX of the platform. I also iterated on components like navigation, toolbars, and user profiles. I turned analog sketches into digital lo-fi wireframes to continue refining the IA of each screen.
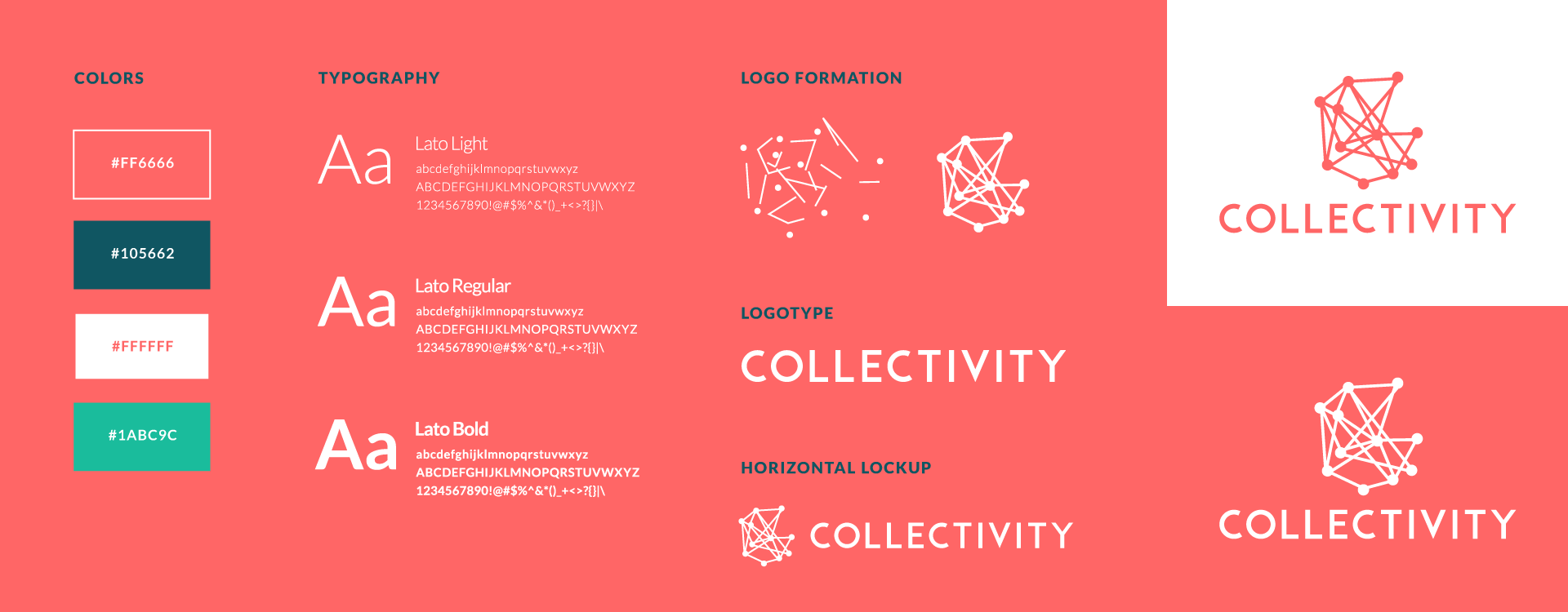
Branding
Branding
Branding
I wanted the branding for the platform to focus on pieces converging to represent the creatives as individuals coming together as one. I brainstormed names inspired by connections, networks, and creativity. I came up with Collectivity, which combines two significant aspects of the platform - a collective of individuals and creativity. The branding depicts different elements coming together to form the letter "C".
I wanted the branding for the platform to focus on pieces converging to represent the creatives as individuals coming together as one. I brainstormed names inspired by connections, networks, and creativity. I came up with Collectivity which combines two major aspects of the platform - a collective of individuals and creativity. The branding depicts different elements coming together to form the letter "C".
I wanted the branding for the platform to focus on pieces converging to represent the creatives as individuals coming together as one. I brainstormed names inspired by connections, networks, and creativity. I came up with Collectivity, which combines two significant aspects of the platform - a collective of individuals and creativity. The branding depicts different elements coming together to form the letter "C".

The Solution
The Solution
The Solution
The final solution for Collectivity is an invite-only web platform for creatives to view work, connect with like-minded people, develop concepts, present, and critique iterations, and execute collaborative projects online.
The final solution for Collectivity is an invite-only web platform for creatives to view work, connect with like-minded people, develop concepts, present, and critique iterations, and execute collaborative projects online.
The final solution for Collectivity is an invite-only web platform for creatives to view work, connect with like-minded people, develop concepts, present, and critique iterations, and execute collaborative projects online.


Landing Page
Landing Page
Landing Page
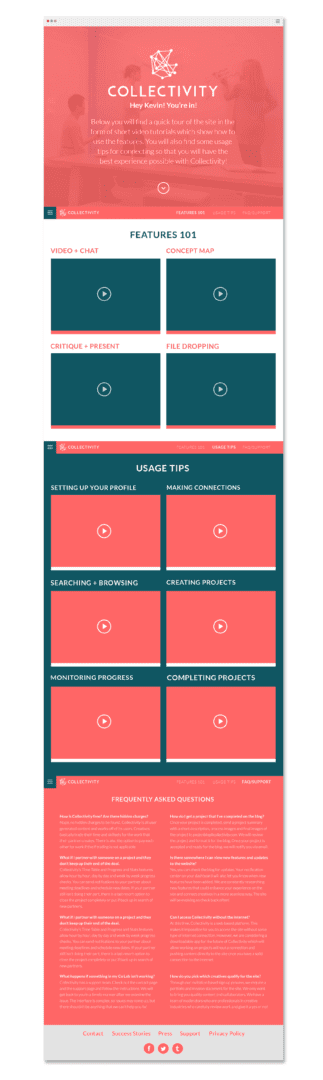
The landing page of Collectivity provides general information, shows examples of how connections are made, explains on-site features, and offers testimonials from users. After learning about the site, users can request an invitation by providing a bio, portfolio link, and message of intent.
The landing page of Collectivity provides general information, shows examples of how connections are made, explains on-site features and offers testimonials from users. After learning about the site, users can request an invitation by providing a bio, portfolio link and message of intent.
The landing page of Collectivity provides general information, shows examples of how connections are made, explains on-site features, and offers testimonials from users. After learning about the site, users can request an invitation by providing a bio, portfolio link, and message of intent.

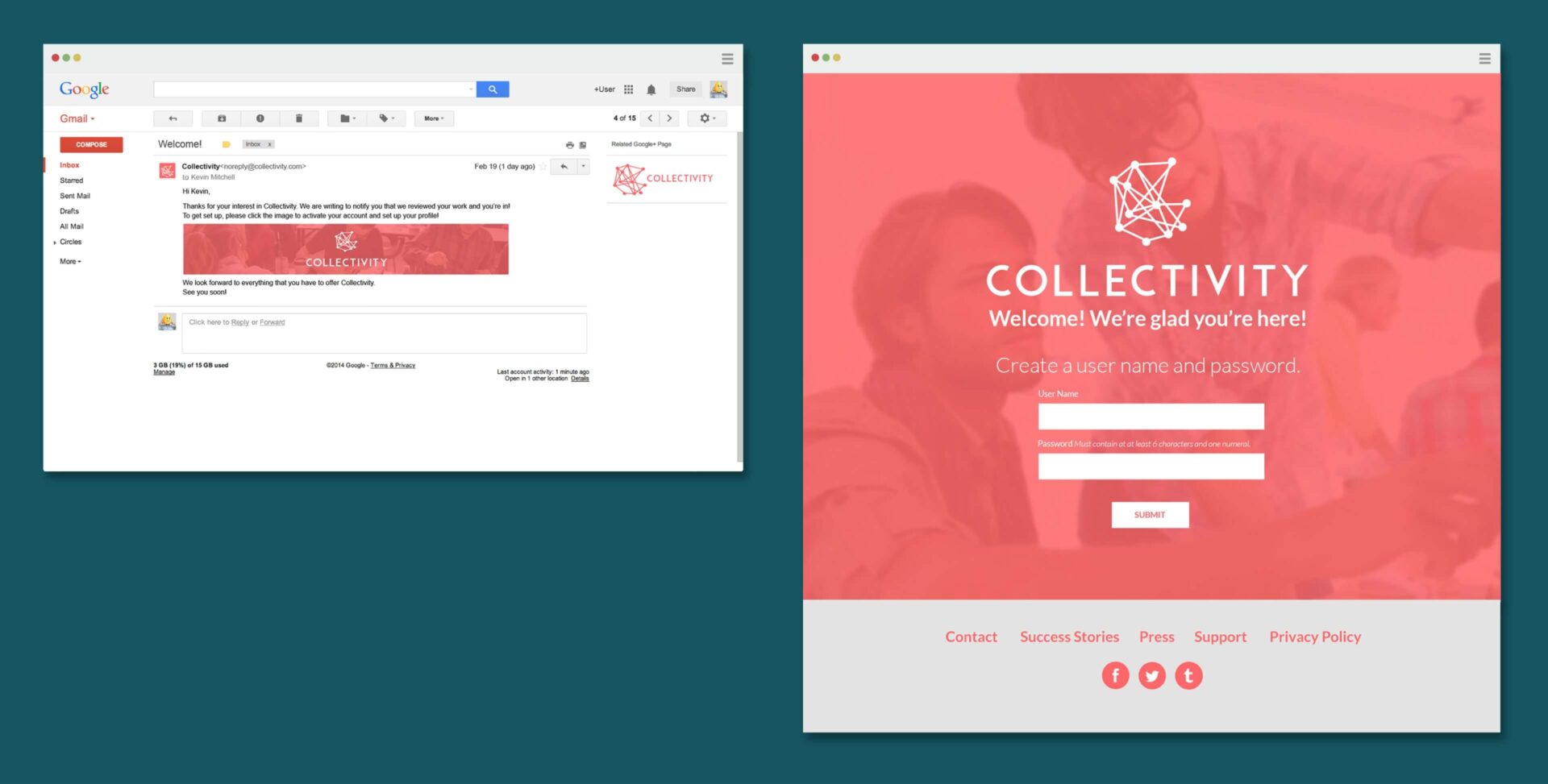
Invitation & Account Activation
Invitation & Account Activation
Invitation & Account Activation
Collectivity uses an invitation based sign up process to maintain a high level of quality content and ensure serious users are on the site. Each request is reviewed by a team of moderators, and if they feel the applicant is a good fit, an email invitation is sent with an activation link. Users follow the link to activate and create their Collectivity account.
Collectivity uses an invitation based sign up process to maintain a high level of quality content and ensure serious users are on the site. Each request is reviewed by a team of moderators and if they feel the applicant is a good fit, an email invitation is sent with an activation link. Users follow the link to activate and create their Collectivity account.
Collectivity uses an invitation based sign up process to maintain a high level of quality content and ensure serious users are on the site. Each request is reviewed by a team of moderators, and if they feel the applicant is a good fit, an email invitation is sent with an activation link. Users follow the link to activate and create their Collectivity account.

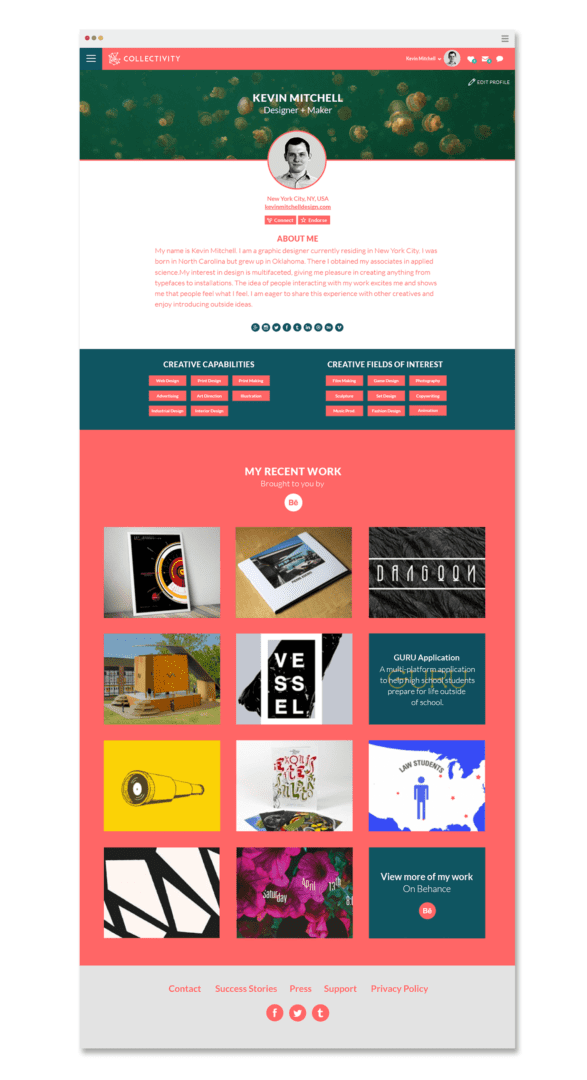
Site Tour & User Profile
Site Tour & User Profile
Site Tour & User Profile
Once users have access, they view an interactive tour, including video tutorials and useful tips for making connections. Next, users create a profile that includes a bio, a list of capabilities, a profile photo, and a portfolio. Collectivity integrates directly with Behance, allowing users to easily add work to their profile.
Once users have access, they view an interactive tour, including video tutorials and useful tips for making connections. Next, users create a profile that includes a bio, a list of capabilities, a profile photo, and a portfolio. Collectivity integrates directly with Behance, allowing users to easily add work to their profile.
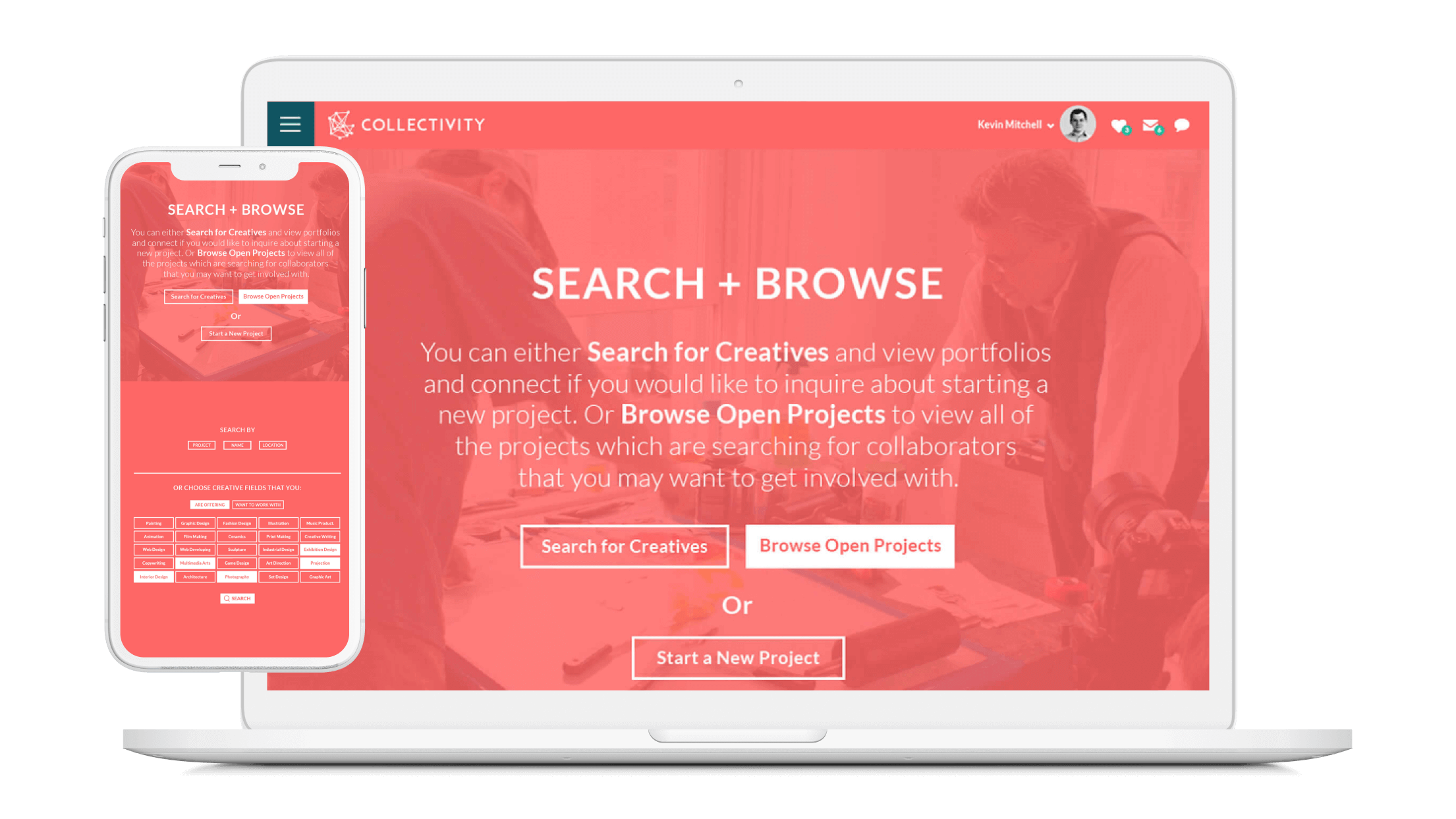
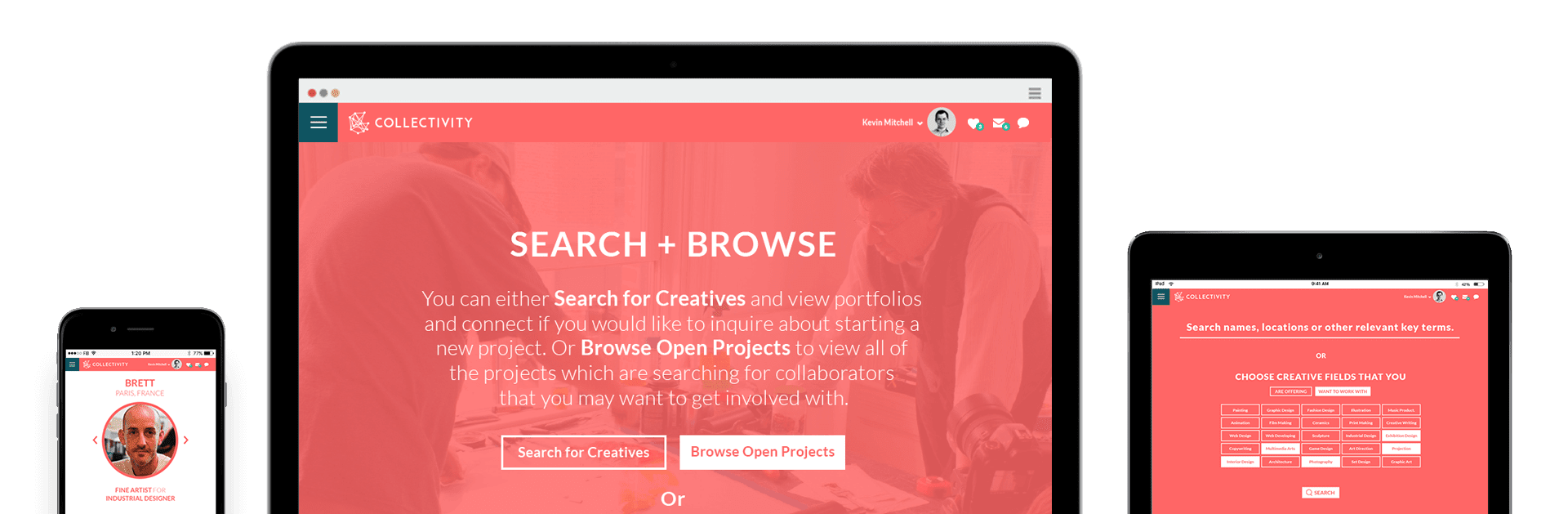
Search & Browse
Search & Browse
Search & Browse
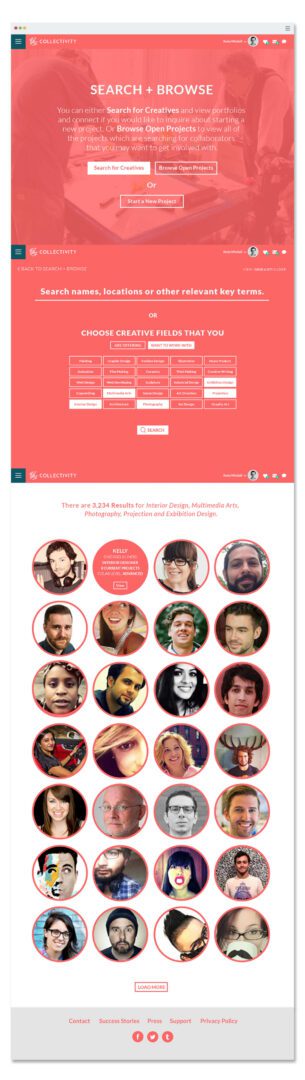
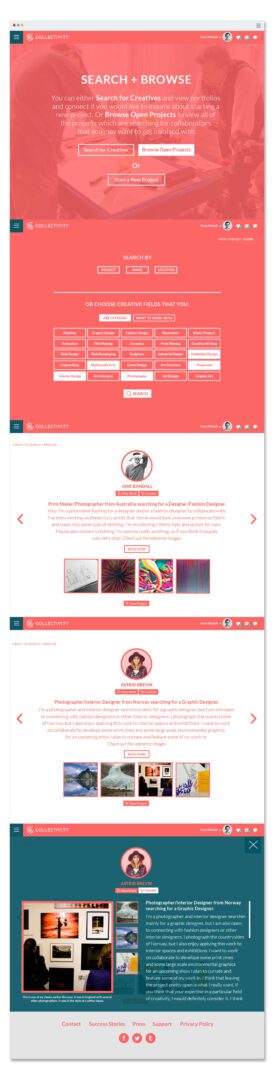
Collectivity offers the option to search for creatives, browse existing projects, or start a new project. Users can search by name, location, key terms, or creative fields they offer or would like to work with. Results can be browsed in grid or slider views.
Collectivity offers the option to search for creatives, browse existing projects, or start a new project. Users can search by name, location, key terms, or creative fields they offer or would like to work with. Results can be browsed in grid or slider views.
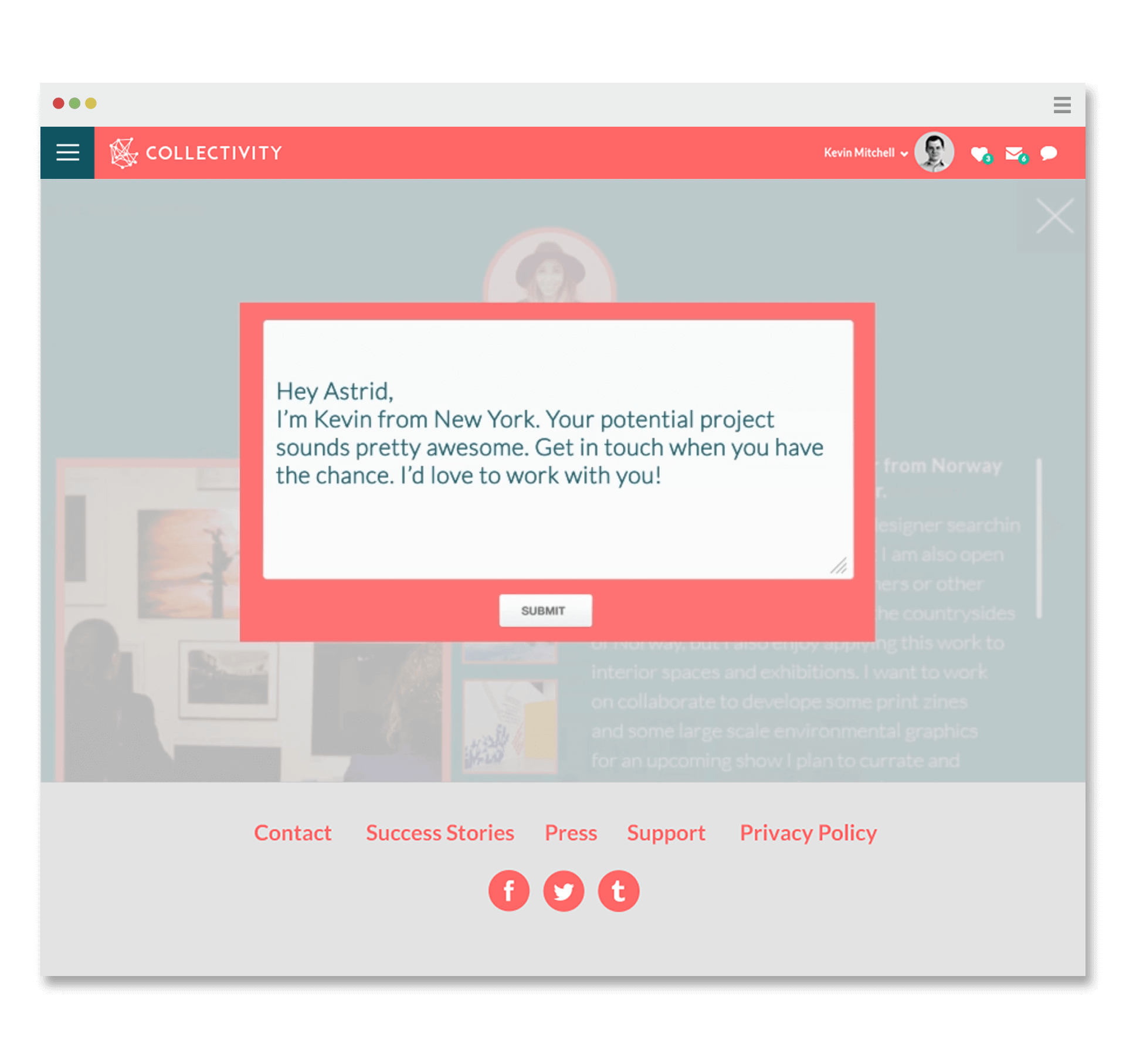
Connecting
Users can message potential collaborators directly from their profile or project page. They will be notified in the user dashboard if their connection is accepted.
Users can message potential collaborators directly from their profile or project page. They will be notified in the user dashboard if their connection is accepted.
Users can message potential collaborators directly from their profile or project page. They will be notified in the user dashboard if their connection is accepted.
Translation
With auto-translation of text and audio, language barriers are never an issue when collaborating on projects in Collectivity.
With auto-translation of text and audio, language barriers are never an issue when collaborating on projects in Collectivity.

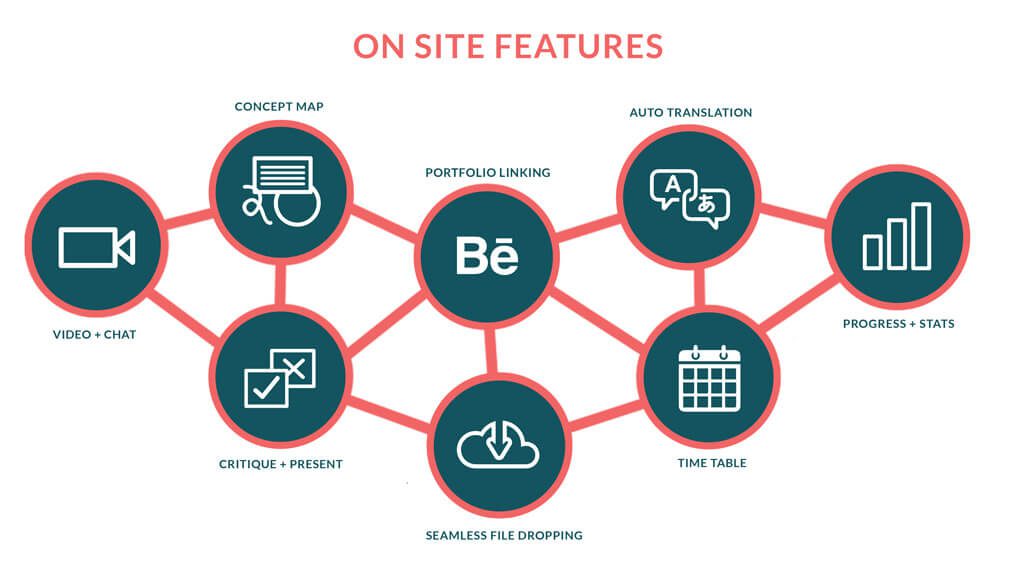
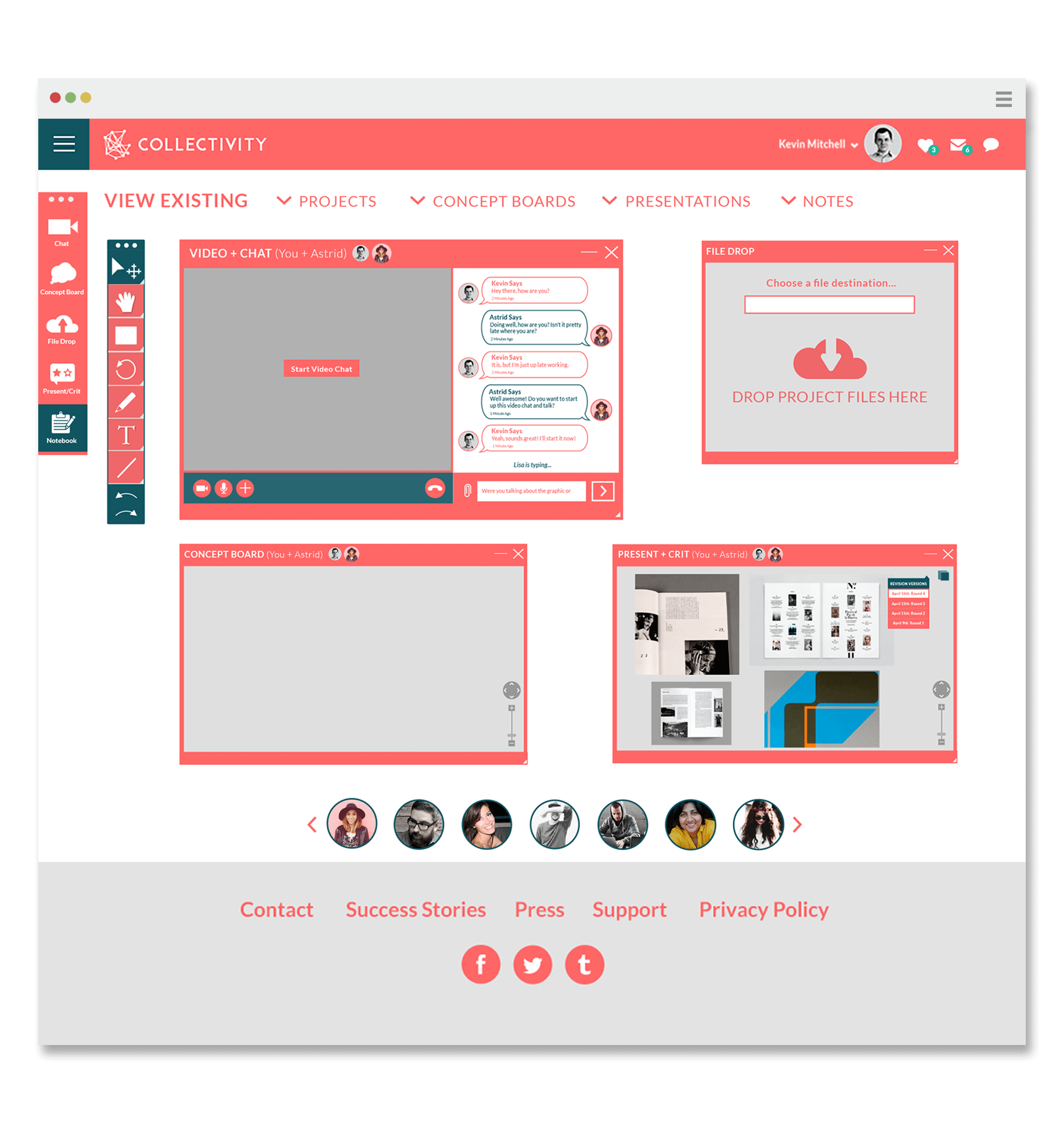
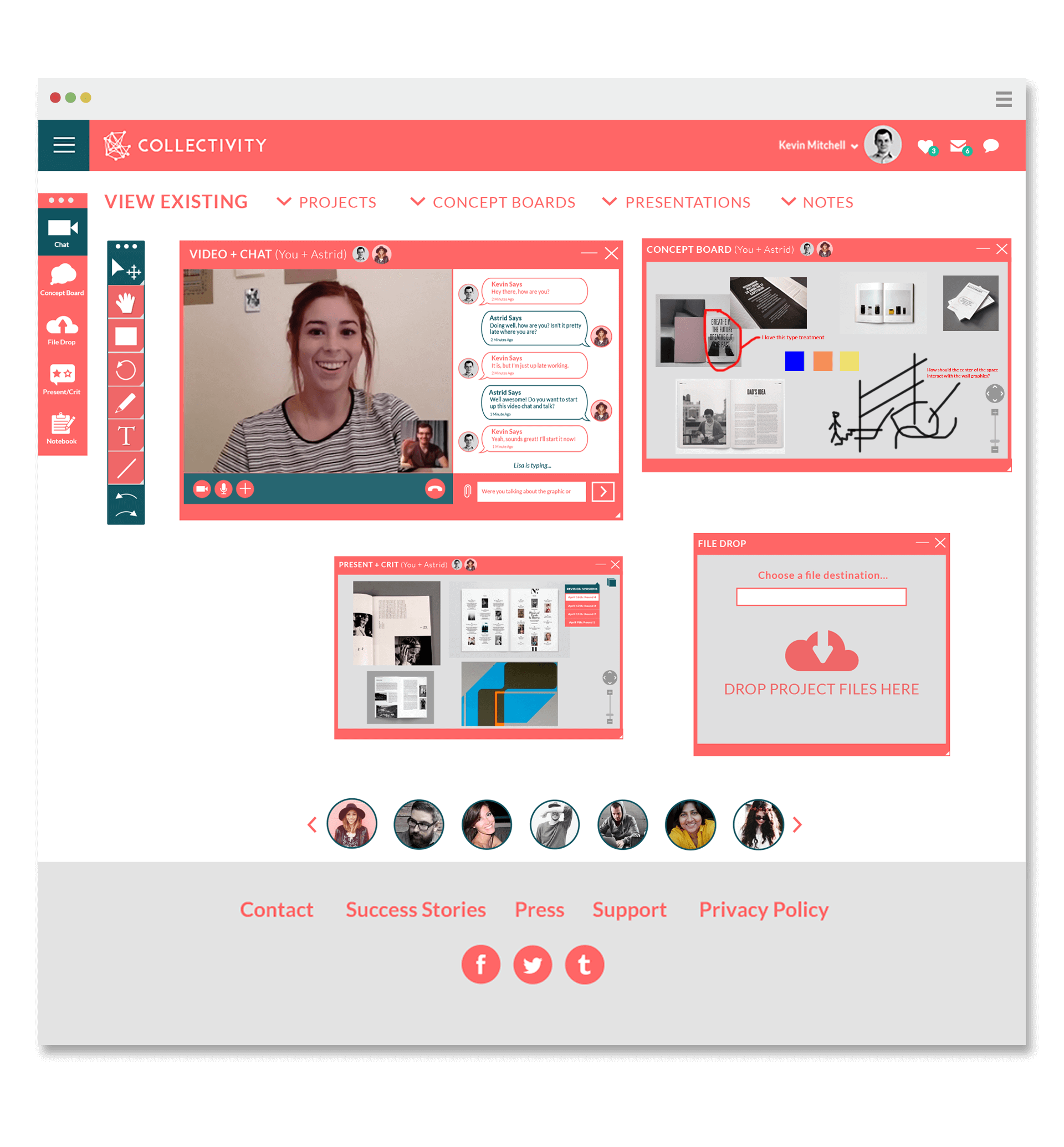
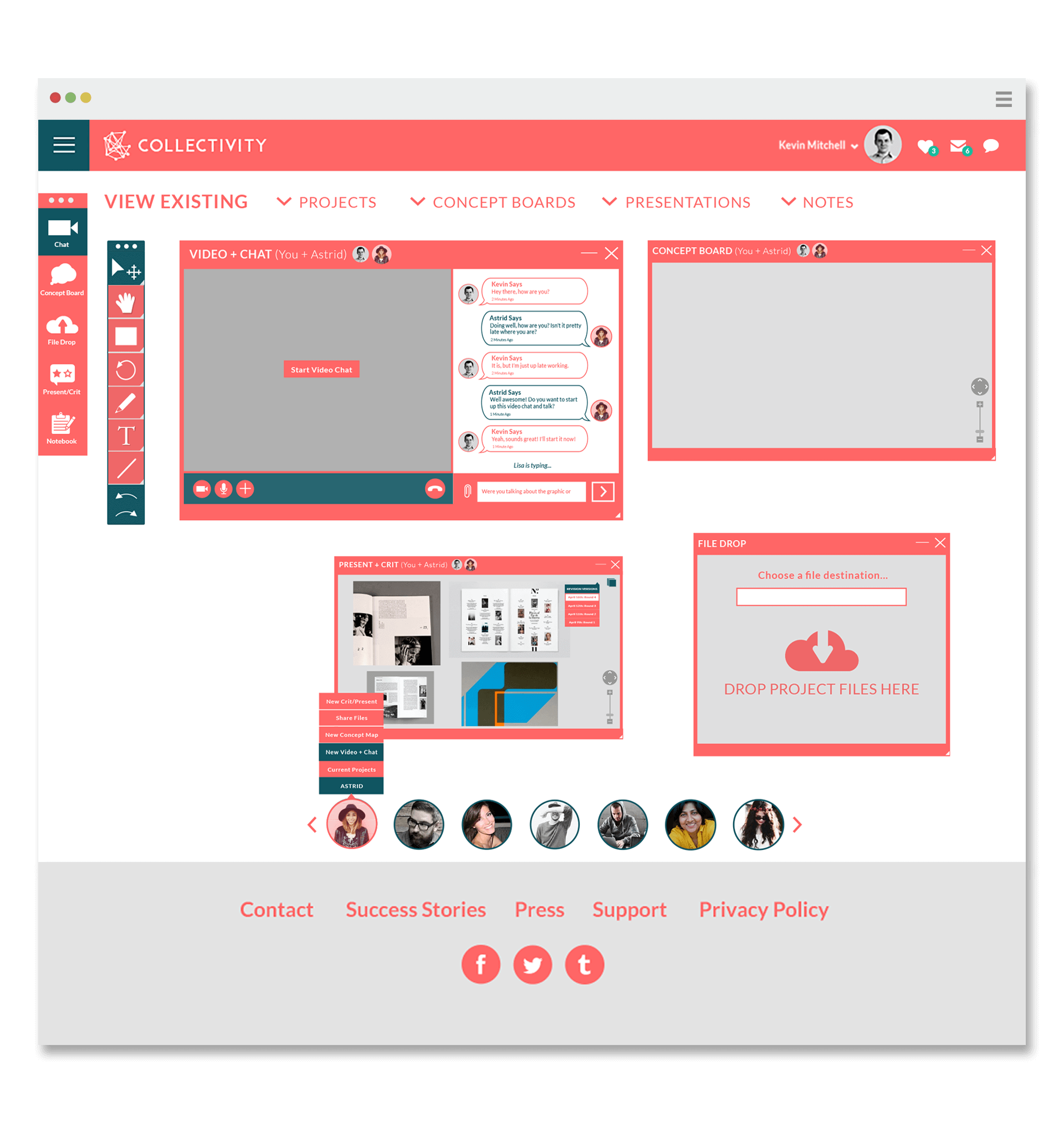
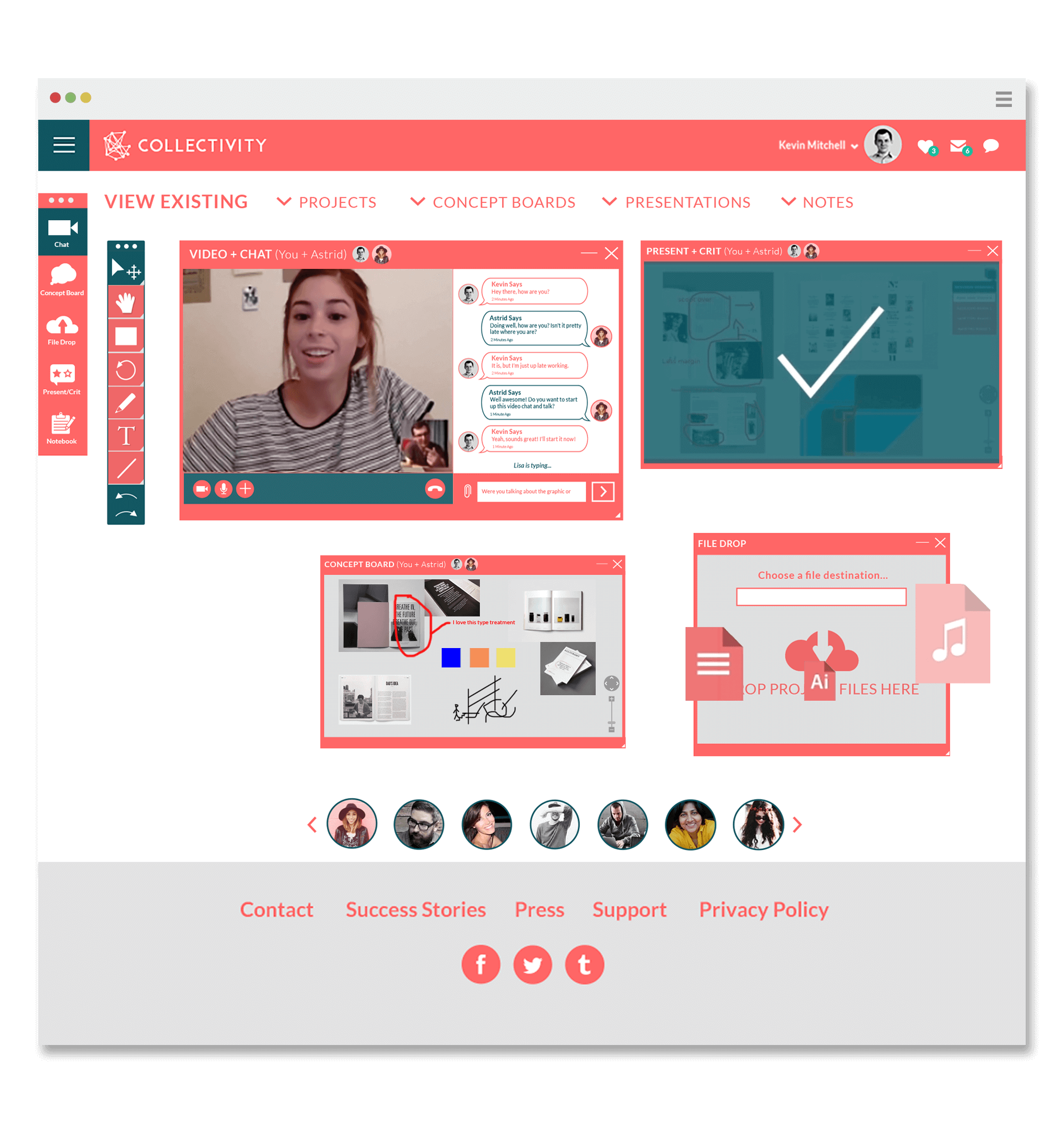
The CoLab
The CoLab houses on-site collaboration tools that can be utilized simultaneously, and users can easily drag features around to customize their workspace. Features of the CoLab include video & text chat, a real-time collaborative sketch board, mood board tools, real-time file sharing, mind mapping tools, and an interactive calendar & project timeline planner. All of the tools support versioning so users can easily pick back up on an earlier concept.
The CoLab houses on-site collaboration tools which can be utilized simultaneously and users can easily drag features around to customize their workspace. Features of the CoLab include video & text chat, a real-time collaborative sketch board, mood board tools, real-time file sharing, mind mapping tools, and an interactive calendar & project timeline planner. All of the tools support versioning so users can easily pick back up on an earlier concept.
The CoLab houses on-site collaboration tools that can be utilized simultaneously, and users can easily drag features around to customize their workspace. Features of the CoLab include video & text chat, a real-time collaborative sketch board, mood board tools, real-time file sharing, mind mapping tools, and an interactive calendar & project timeline planner. All of the tools support versioning so users can easily pick back up on an earlier concept.




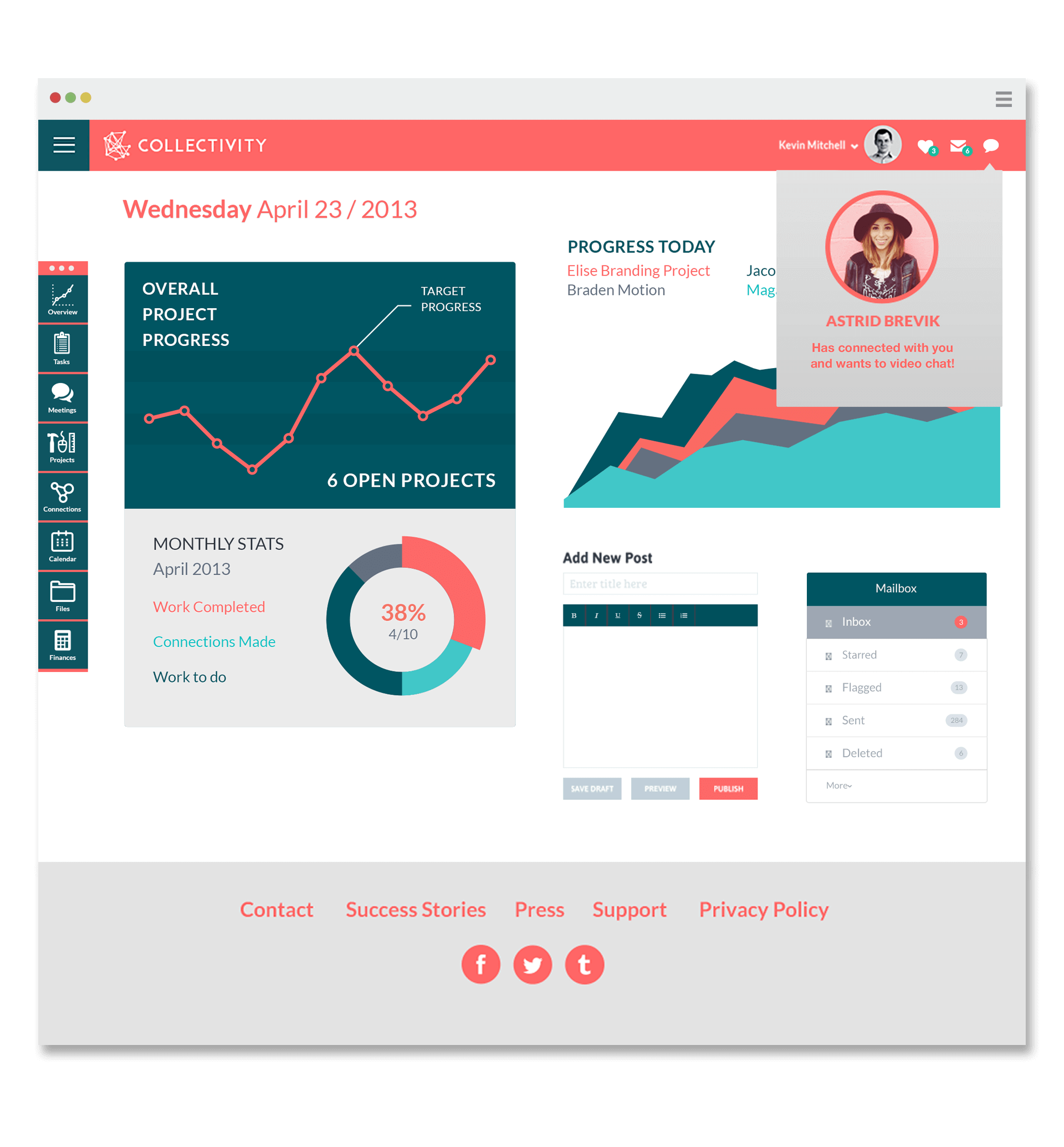
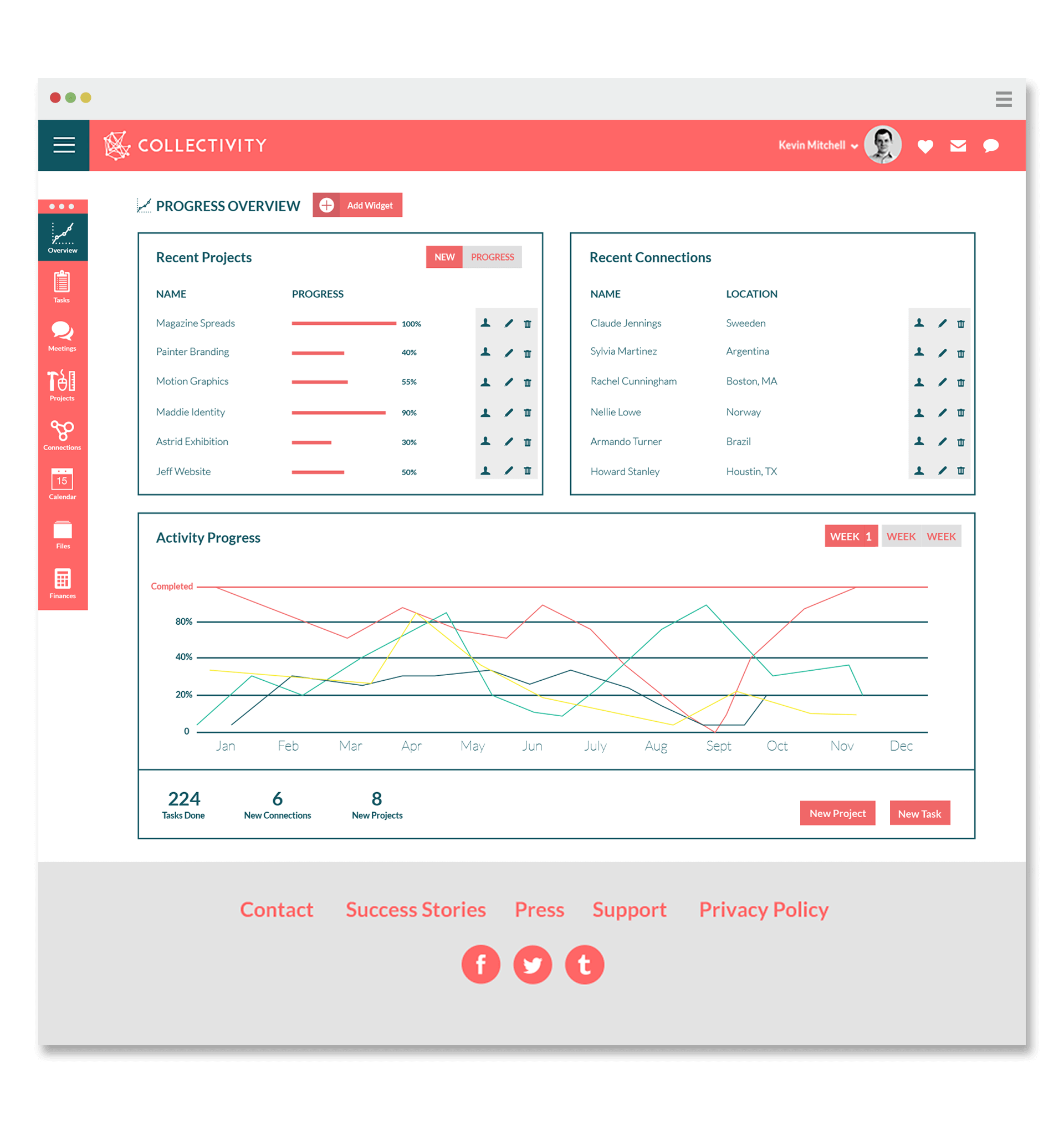
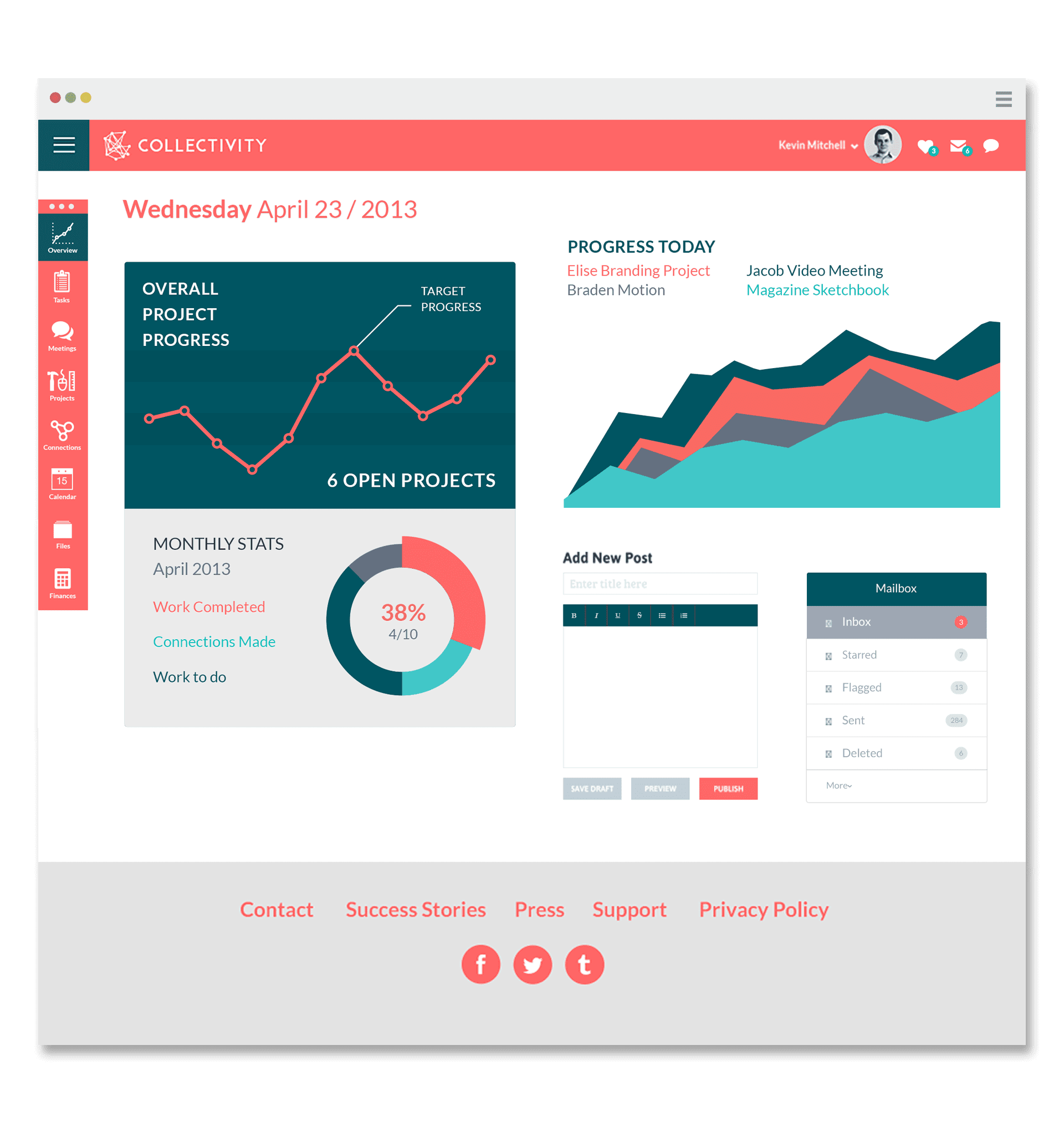
Dashboard
The Dashboard is a flexible space for users to track and manage their projects. The UI is customizable with widgets, and the contents within the interface can easily be shifted and scaled for each user's workflow preference.
The Dashboard is a flexible space for users to track and manage projects. The space is customizable with widgets and the contents within the interface can easily be shifted and scaled for each user's workflow preference.
The Dashboard is a flexible space for users to track and manage projects. The UI is customizable with widgets and the contents within the interface can easily be shifted and scaled for each user's workflow preference.


Responsive Collaboration
Responsive Collaboration
Responsive Collaboration
Collectivity is a responsive web app allowing users to easily manage their projects and find new collaborators from any device.

Thoughts & Learnings
Thoughts & Learnings
Thoughts & Learnings
This case study was an eye-opening experience for me. I learned so much about different collaboration methods, emerging technologies, and how the web can be used for creating.
I considered how aspects of creative processes could be transitioned from a traditionally analog space to the digital world. I pushed myself to think speculatively to enhance current online tools for creative collaboration and imagine new solutions.
It's incredible how impactful the web has already been connecting people for projects which could have otherwise never happened. I am very excited about the future of creative collaboration online and the work that will be produced!
This case study was an eye-opening experience for me. I learned so much about different collaboration methods, emerging technologies and how the web can be used for creating.
I considered how aspects of creative processes could be transitioned from a traditionally analog space to the digital world. I pushed myself to think speculatively to enhance current online tools for creative collaboration and imagine new solutions.
It's incredible how impactful the web has already been connecting people for projects which could have otherwise never happened. I am very excited about the future of creative collaboration online and the work that will be produced!
This case study was an eye-opening experience for me. I learned so much about different collaboration methods, emerging technologies, and how the web can be used for creating.
I considered how aspects of creative processes could be transitioned from a traditionally analog space to the digital world. I pushed myself to think speculatively to enhance current online tools for creative collaboration and imagine new solutions.
It's incredible how impactful the web has already been connecting people for projects which could have otherwise never happened. I am very excited about the future of creative collaboration online and the work that will be produced!

Sam Small Design
© 2024
Contact
Connect