Thicket
Thicket is a decentralized web application that allows users to create and share GIFs with friends on a secure, peer-to-peer network. I worked on this case study project with a small team at Theorem to research and experiment with offline-first and decentralized web technologies.
After three months of learning, designing, and building, we successfully created a functional version of Thicket. This proof of concept demonstrated our ability to build decentralized products and helped us realize other opportunities for the emerging offline world.
Thicket is a decentralized web application which allows users to create and share GIFs with friends on a secure, peer-to-peer network. I worked on this case study project with a small team at Theorem to research and experiment with offline-first and decentralized web technologies.
After three months of learning, designing and building, we successfully created a functional version of Thicket. This proof of concept demonstrated our ability to build decentralized products and helped us realize other opportunities for the emerging offline world.
Thicket is a decentralized web application that allows users to create and share GIFs with friends on a secure, peer-to-peer network. I worked on this case study project with a small team at Theorem to research and experiment with offline-first and decentralized web technologies.
After three months of learning, designing, and building, we successfully created a functional version of Thicket. This proof of concept demonstrated our ability to build decentralized products and helped us realize other opportunities for the emerging offline world.
My Role
UI/UX Design
Research
Journey Mapping
Wireframing
Information Architecture
Interaction Design
Branding
Collaborators
Sarah Kozlowski
Chad Ostrowski
Gorka Ludlow
Completed
2017

Goals
We embarked on this research project to learn about emerging offline-first technologies and attempt to build a decentralized web application.
While decentralized web apps do exist, there are far fewer than on the traditional web. Many of these apps are in their early stages, and the user experience is often lacking. We wanted the design of our solution to provide an intuitive and fun experience for decentralized web users.
We embarked on this research project to learn about emerging offline-first technologies and attempt to build a decentralized web application.
While decentralized web apps do exist, there are far fewer than on the traditional web. Many of these apps are in their early stages and the user experience is often lacking. We wanted the design of our solution to provide an intuitive and fun experience for decentralized web users.
We embarked on this research project to learn about emerging offline-first technologies and attempt to build a decentralized web application.
While decentralized web apps do exist, there are far fewer than on the traditional web. Many of these apps are in their early stages, and the user experience is often lacking. We wanted the design of our solution to provide an intuitive and fun experience for decentralized web users.
Challenges
While my team had some knowledge of the decentralized web, none of us had ever created a decentralized product. We were diving into a new world of development tools, protocols, and potential issues when working with offline-first technologies.
Because of this ambiguity, we did not know what challenges to plan for but knew they would arise. We were prepared to cut scope on initial requirements as necessary to deliver a functional MVP.
While my team had some knowledge of the decentralized web, none of us had ever created a decentralized product. We were diving into a new world of development tools, protocols, and potential issues when working with offline-first technologies.
Because of this ambiguity, we did not know what challenges to plan for, but knew they would arise. We were prepared to cut scope on initial requirements as necessary to deliver a functional MVP.
While my team had some knowledge of the decentralized web, none of us had ever created a decentralized product. We were diving into a new world of development tools, protocols, and potential issues when working with offline-first technologies.
Because of this ambiguity, we did not know what challenges to plan for but knew they would arise. We were prepared to cut scope on initial requirements as necessary to deliver a functional MVP.
Success Criteria
For the project to be considered a success, in three months, we would deliver a functional web application built for the decentralized web. It would be responsive across web and mobile and work entirely in the browser.
The app would be a social media platform allowing users to easily create and share gifs on a secure, peer-to-peer network and store all of its data within users' browsers, requiring no centralized servers for storage.
For the project to be considered a success, in three months, we would deliver a functional web application built for the decentralized web. It would be responsive across web and mobile and work entirely in the browser.
The app would be a social media platform allowing users to easily create and share gifs on a secure, peer-to-peer network and store all of its data within users' browsers, requiring no centralized servers for storage.
For the project to be considered a success, in three months, we would deliver a functional web application built for the decentralized web. It would be responsive across web and mobile and work entirely in the browser.
The app would be a social media platform allowing users to easily create and share gifs on a secure, peer-to-peer network and store all of its data within users' browsers, requiring no centralized servers for storage.
What is the Decentralized Web?
Decentralization is a significant change in how information is stored and shared online. A decentralized internet does not use centralized servers. Instead, it relies on a peer-to-peer network of many computers and widely distributed data. Each computer acts as a “node,” contributing power and memory to a distributed storage network. The data is not stored in any one privately-owned silo. Thus, there is no central point to hack and no way for an oligarchy of entities to take control.

Discovering the possibilities of private peer-to-peer networks
Discovering the possibilities of private peer-to-peer networks
Features of traditional web applications are only available while the users have an active connection to the internet. When they go offline, these features are rendered useless. Offline web applications aim to ensure these features are available, even when users are not connected to the internet.
Decentralized applications (dApps) are applications that run on a peer-to-peer network of computers rather than a single computer. We researched existing dApps extensively and learned how they were built.
Features of traditional web applications are only available while the users have an active connection to the internet. When they go offline, these features are rendered useless. Offline web applications aim to ensure these features are available, even when the user is not connected to the internet.
Decentralized applications (dApps) are applications that run on a peer-to-peer network of computers rather than a single computer. We researched existing dApps extensively and learned how they were built.
Features of traditional web applications are only available while the users have an active connection to the internet. When they go offline, these features are rendered useless. Offline web applications aim to ensure these features are available, even when users are not connected to the internet.
Decentralized applications (dApps) are applications that run on a peer-to-peer network of computers rather than a single computer. We researched existing dApps extensively and learned how they were built.


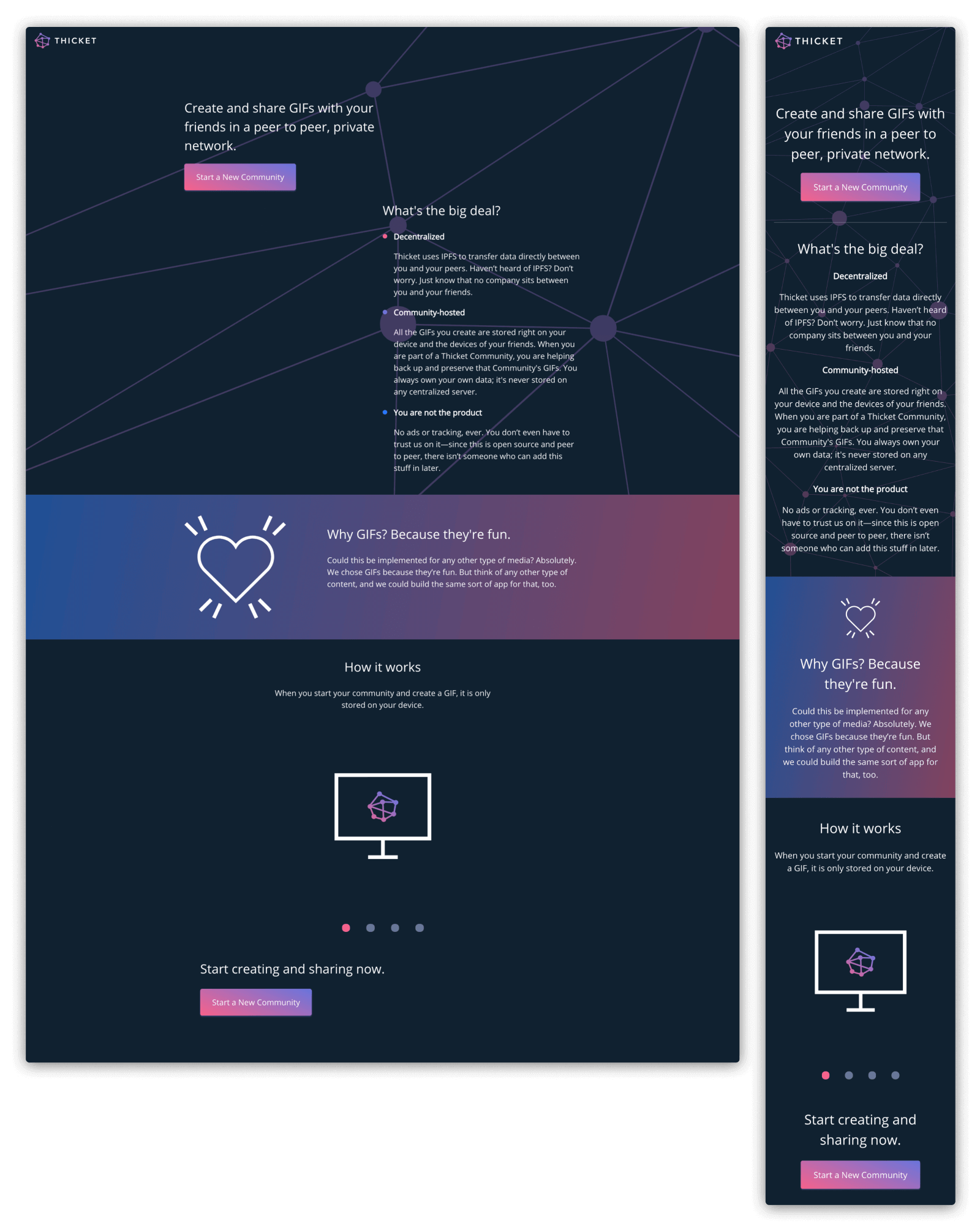
Why GIFs? Because they're fun.
Why GIFs? Because they're fun.
Why GIFs?
Because they're fun.
Could this be implemented for any other type of media? Absolutely. We chose GIFs because they’re fun. But also because this simple form of media was perfect for our proof of concept.
Could this be implemented for any other type of media? Absolutely. We chose GIFs because they’re fun. But also because this simple form of media was perfect for our proof of concept, demonstrating our capabilities in creating solutions for the decentralized web.
Could this be implemented for any other type of media? Absolutely. We chose GIFs because they’re fun. But also because this simple form of media was perfect for our proof of concept, demonstrating our capabilities in creating solutions for the decentralized web.
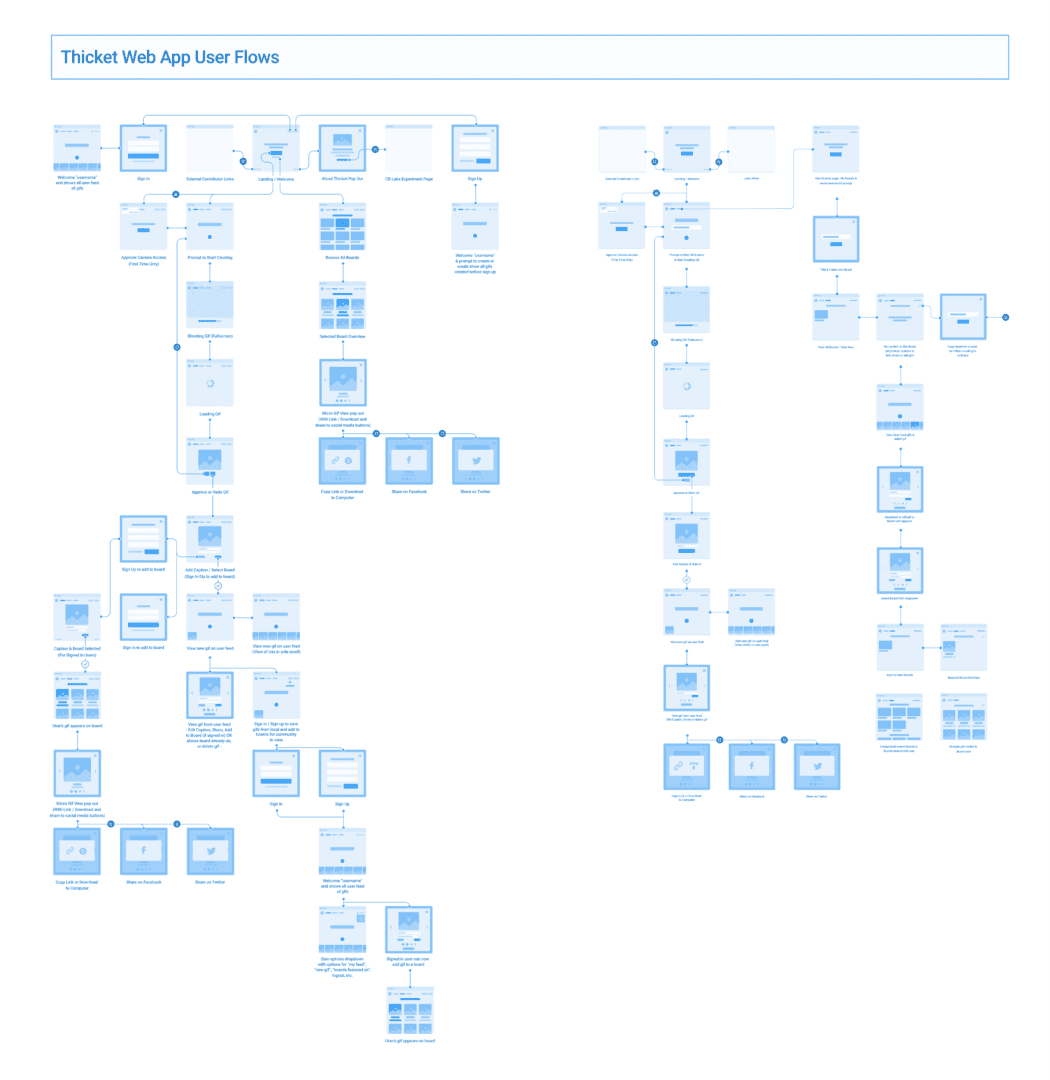
Mapping the experience
Mapping the experience
Mapping the experience
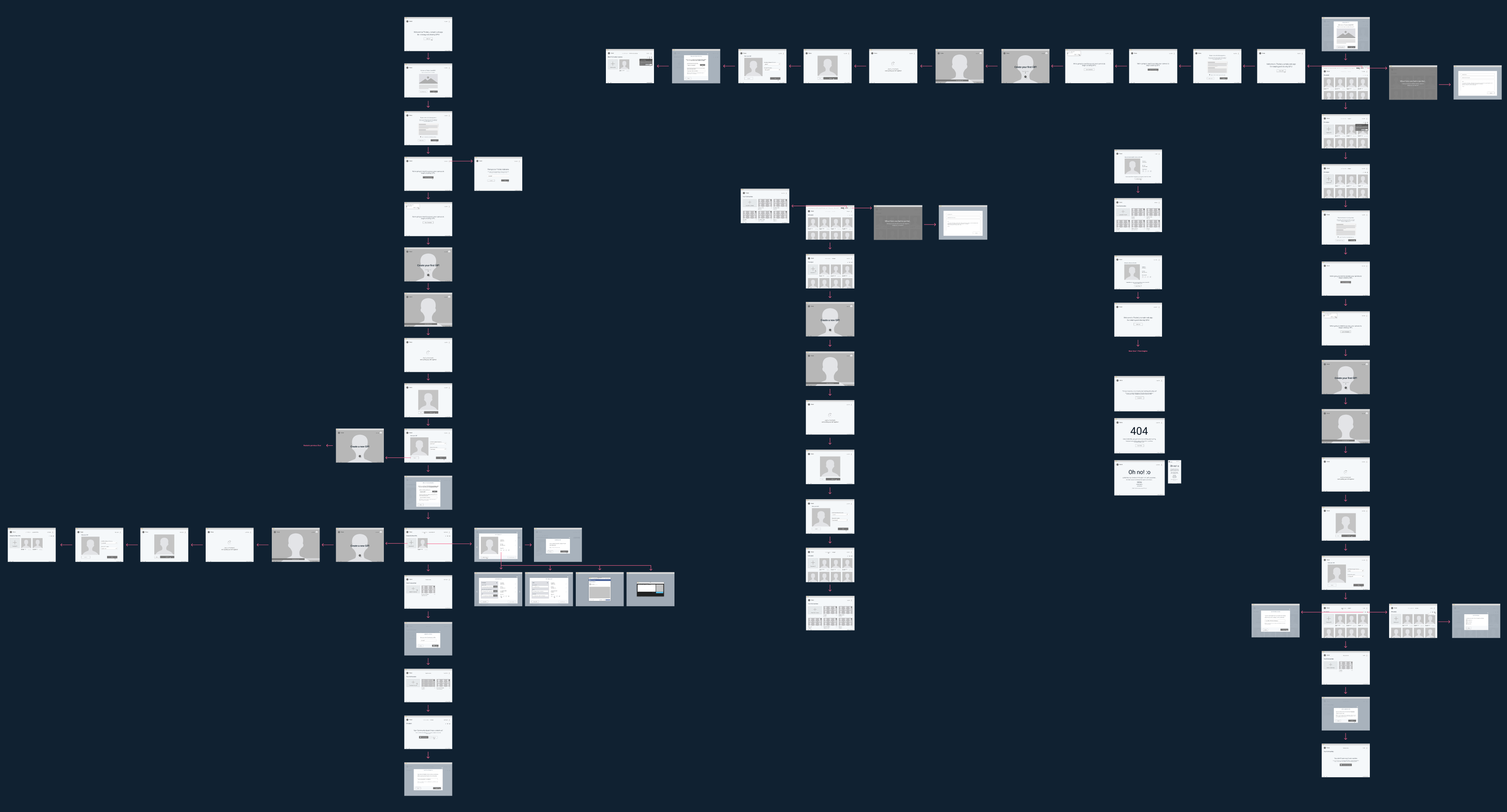
I mapped out potential user flows and collaborated with my team to get the experience right.
I mapped out potential user flows and collaborated with my team to get the experience right.
I mapped out potential user flows and collaborated with my team to get the experience right.

Wireframing
Wireframing
Wireframing
Next, I turned initial flows into low fidelity wireframes to continue working out the user experience and information architecture of the application.
Next, I turned initial flows into low fidelity wireframes to continue working out the user experience and information architecture of the application.
Next, I turned initial flows into low fidelity wireframes to continue working out the user experience and information architecture of the application.

Why Thicket?
A thicket is a wild space while a vineyard is tended. Though a thicket isn't ONLY vines, every branch and every vine in a thicket grows as and where it wants, without any central orchestration.
A thicket is a wild space while a vineyard is tended. Though a thicket isn't ONLY vines, every branch and every vine in a thicket grows as and where it wants, without any central orchestration.
A thicket is a wild space while a vineyard is tended. Though a thicket isn't ONLY vines, every branch and every vine in a thicket grows as and where it wants, without any central orchestration.
We named the app Thicket and this concept guided branding exploration. I collaborated closely with my teammates throughout this process, incorporating feedback and ensuring the brand aligned with our vision for the app.
We named the app Thicket and this concept guided branding exploration. I collaborated closely with my teammates throughout this process, incorporating feedback and ensuring the brand aligned with our vision for the app.
We named the app Thicket and this concept guided branding exploration. I collaborated closely with my teammates throughout this process, incorporating feedback and ensuring the brand aligned with our vision for the app.
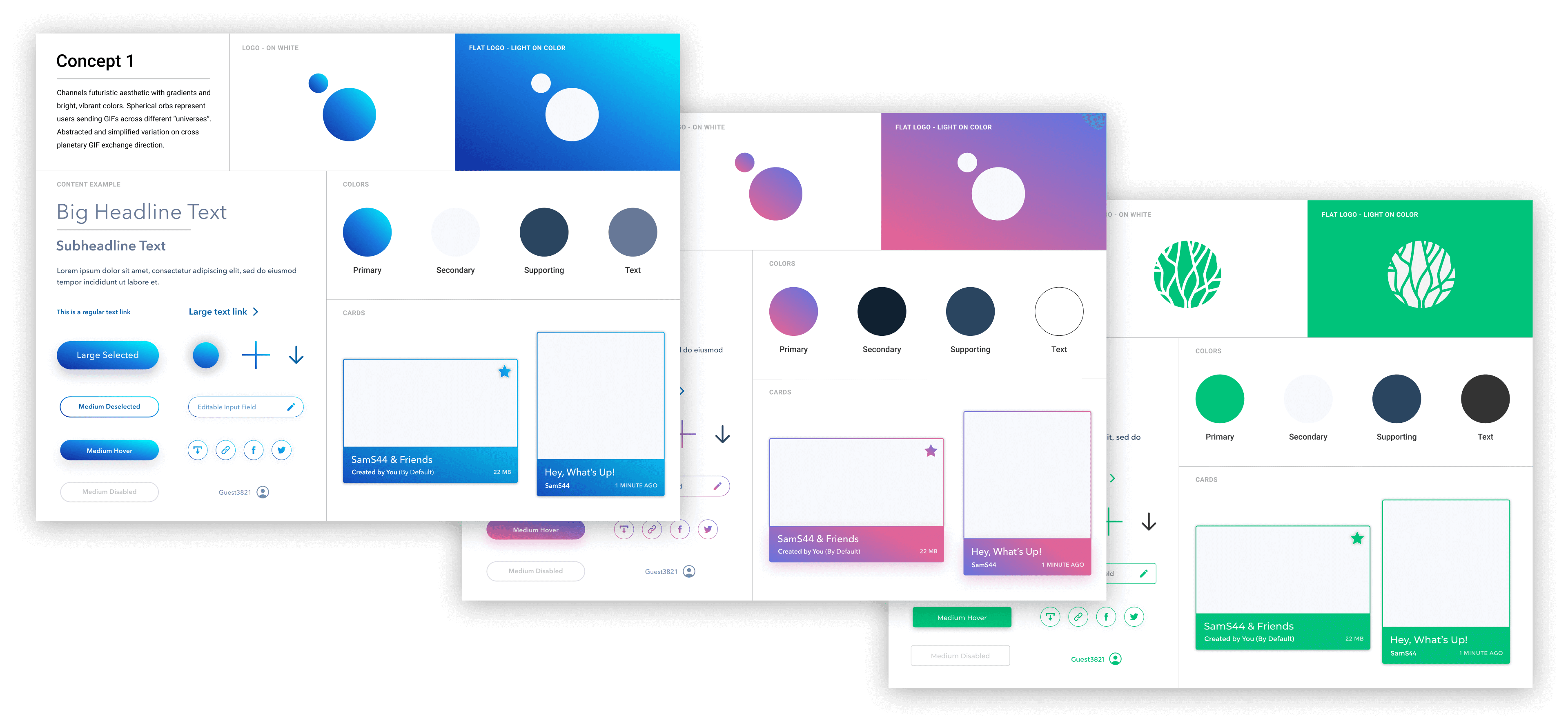
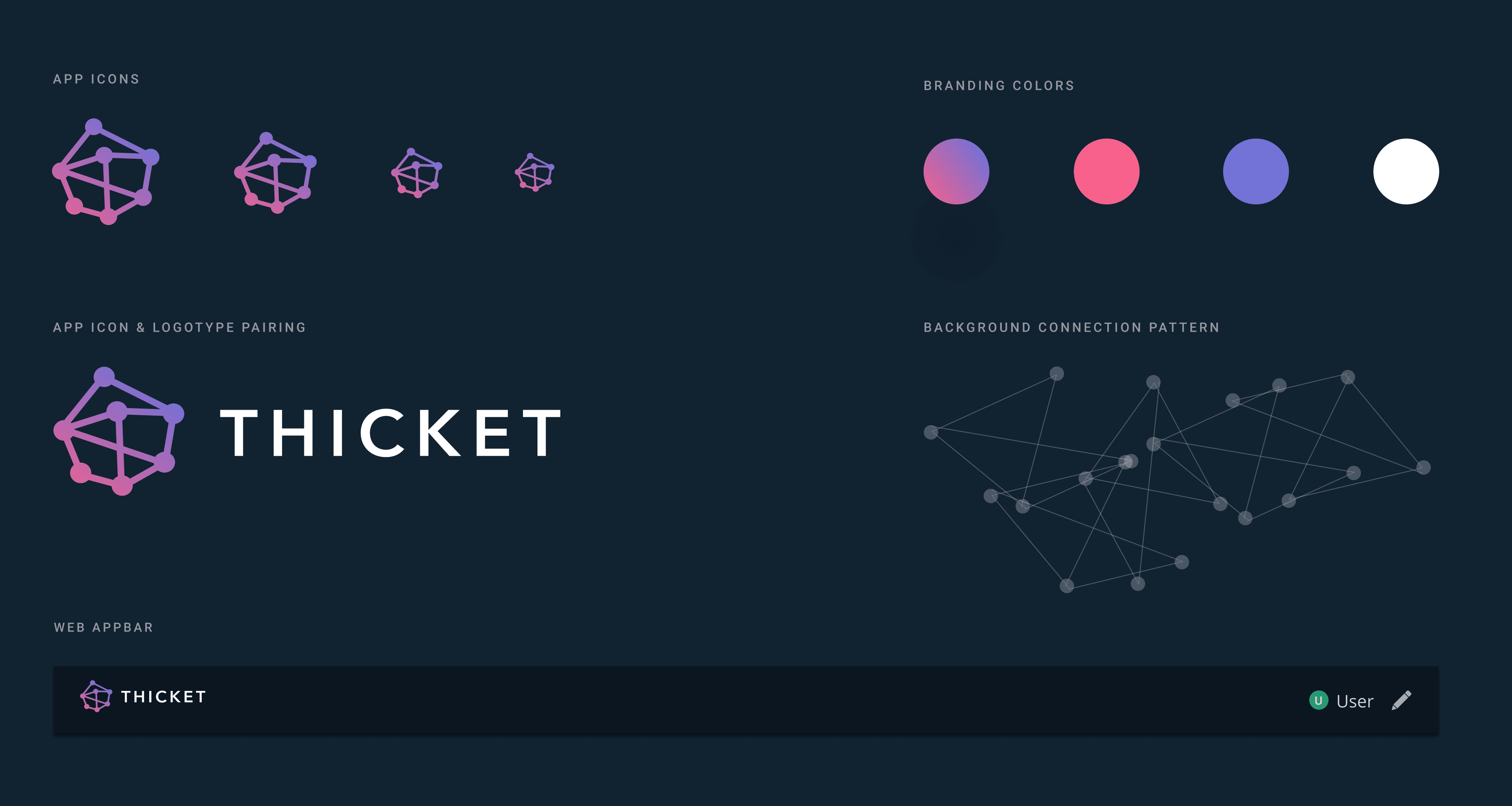
Color, Shape, & UI Iteration
I started with color, shape, and primary UI elements to test out different aesthetics. These studies helped me determine the right vibe for the UI and brand.


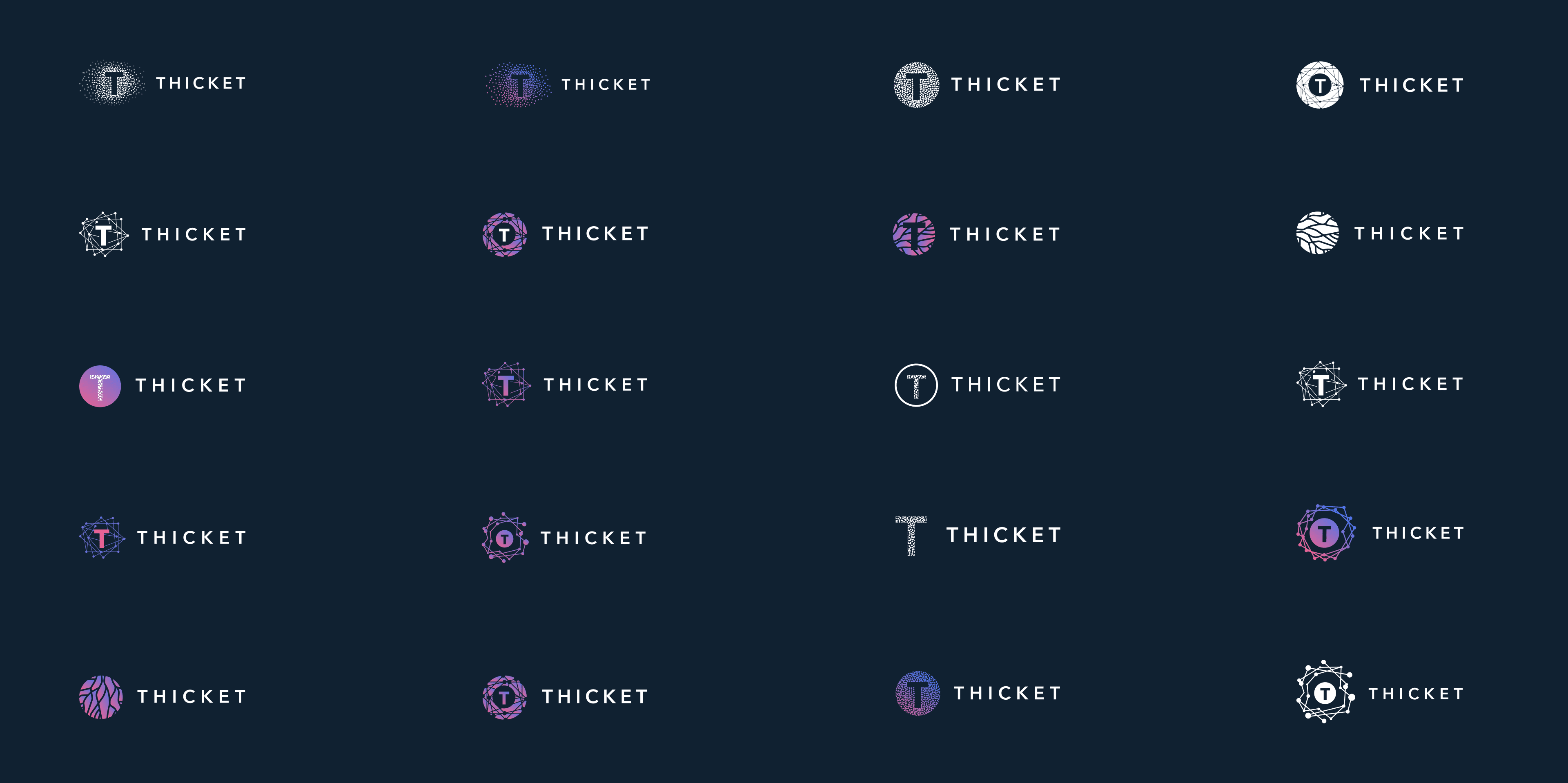
App Branding Iteration
Next, I iterated on app branding, trying out icons representing the thicket concept more literally, while others are focused on the idea of elements connecting as one. I also tested typography pairings and applied color.
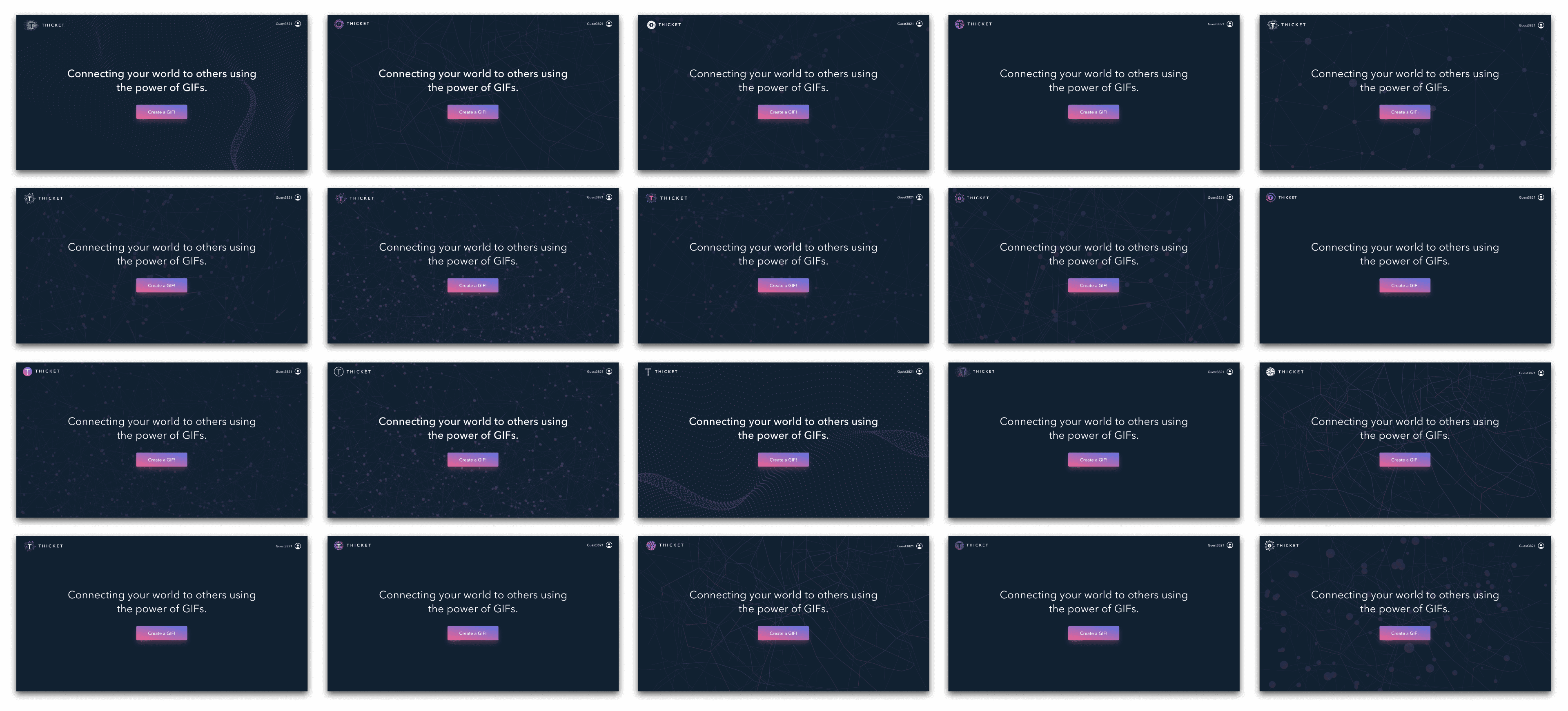
Context & Background Tests
I tested branding iterations in the app bar and in the context of a screen. I also tried out different background patterns.
I tested branding iterations in the app bar and in the context of a screen. I also tried out different background patterns.
I tested branding iterations in the app bar and in the context of a screen. I also tried out different background patterns.

Final Branding


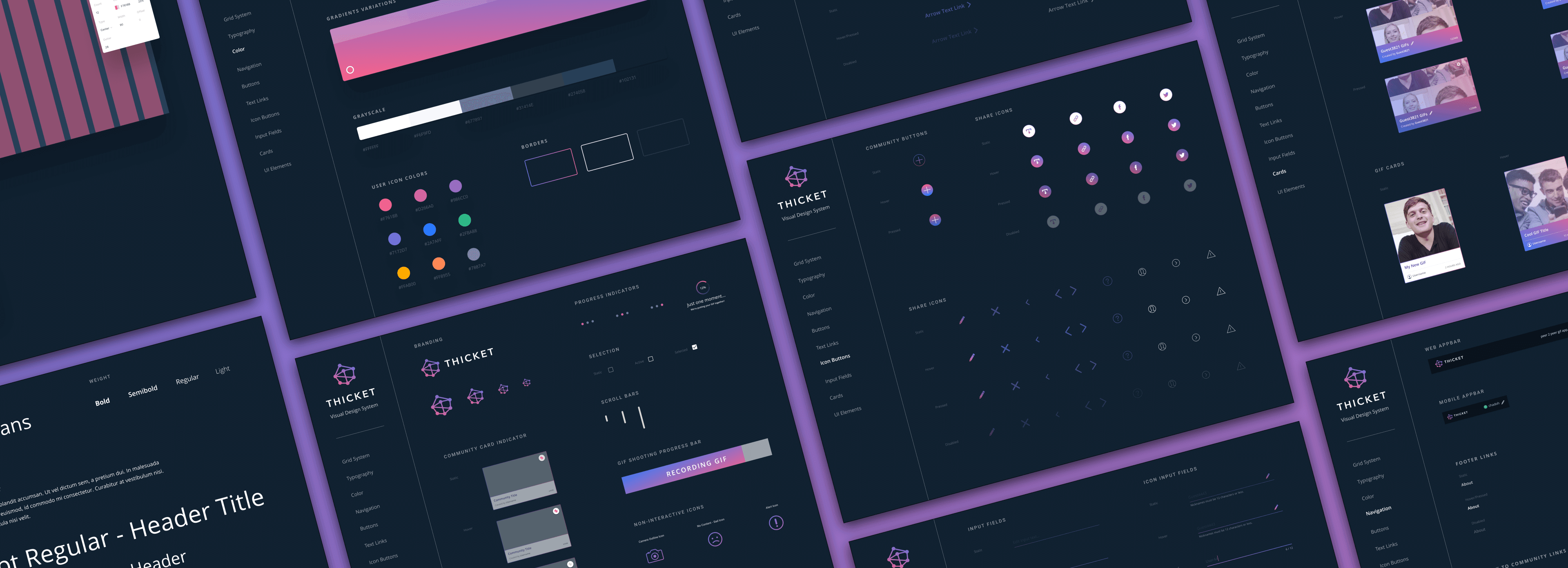
Visual Styles & Components
Visual Styles & Components
Visual Styles & Components
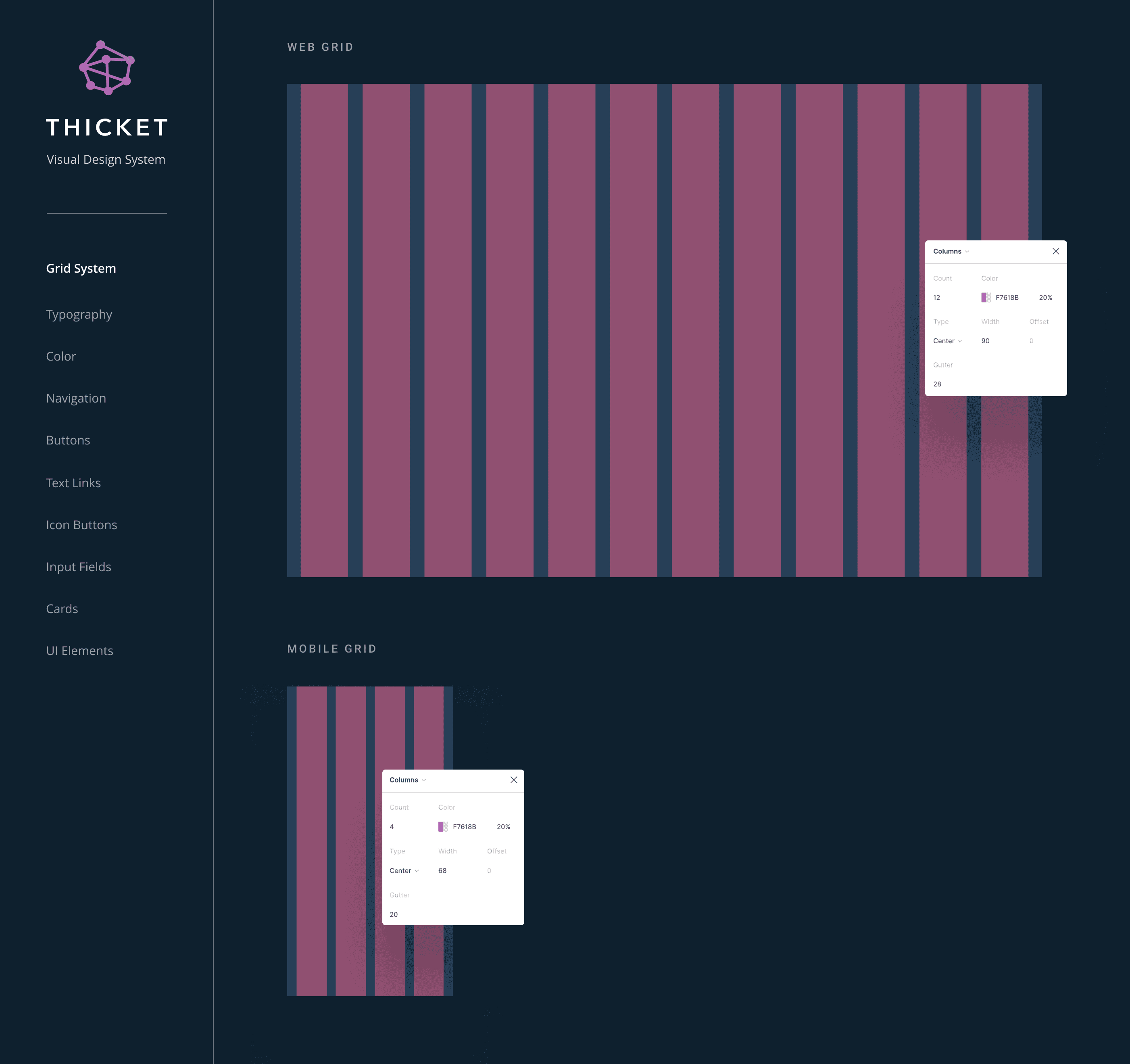
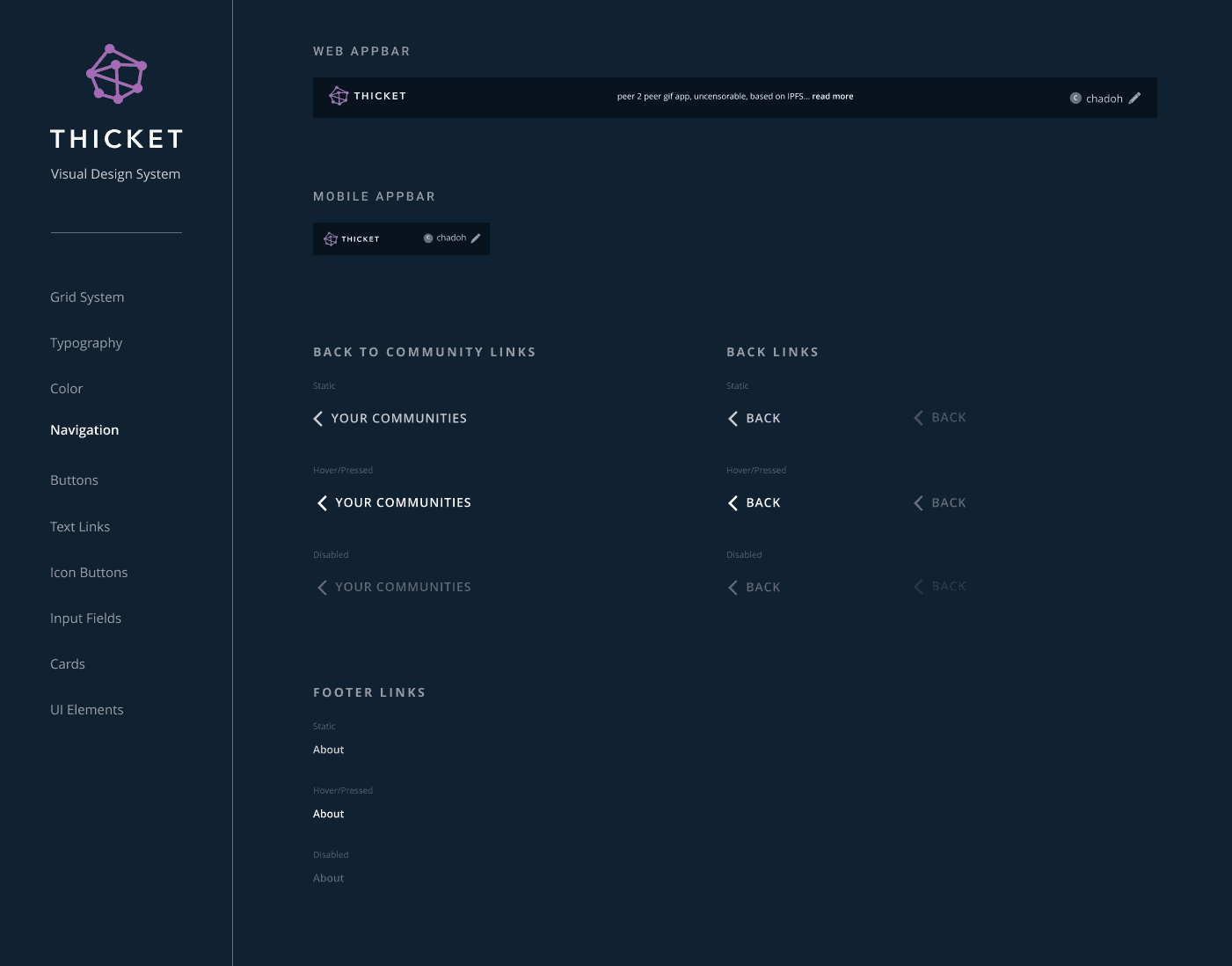
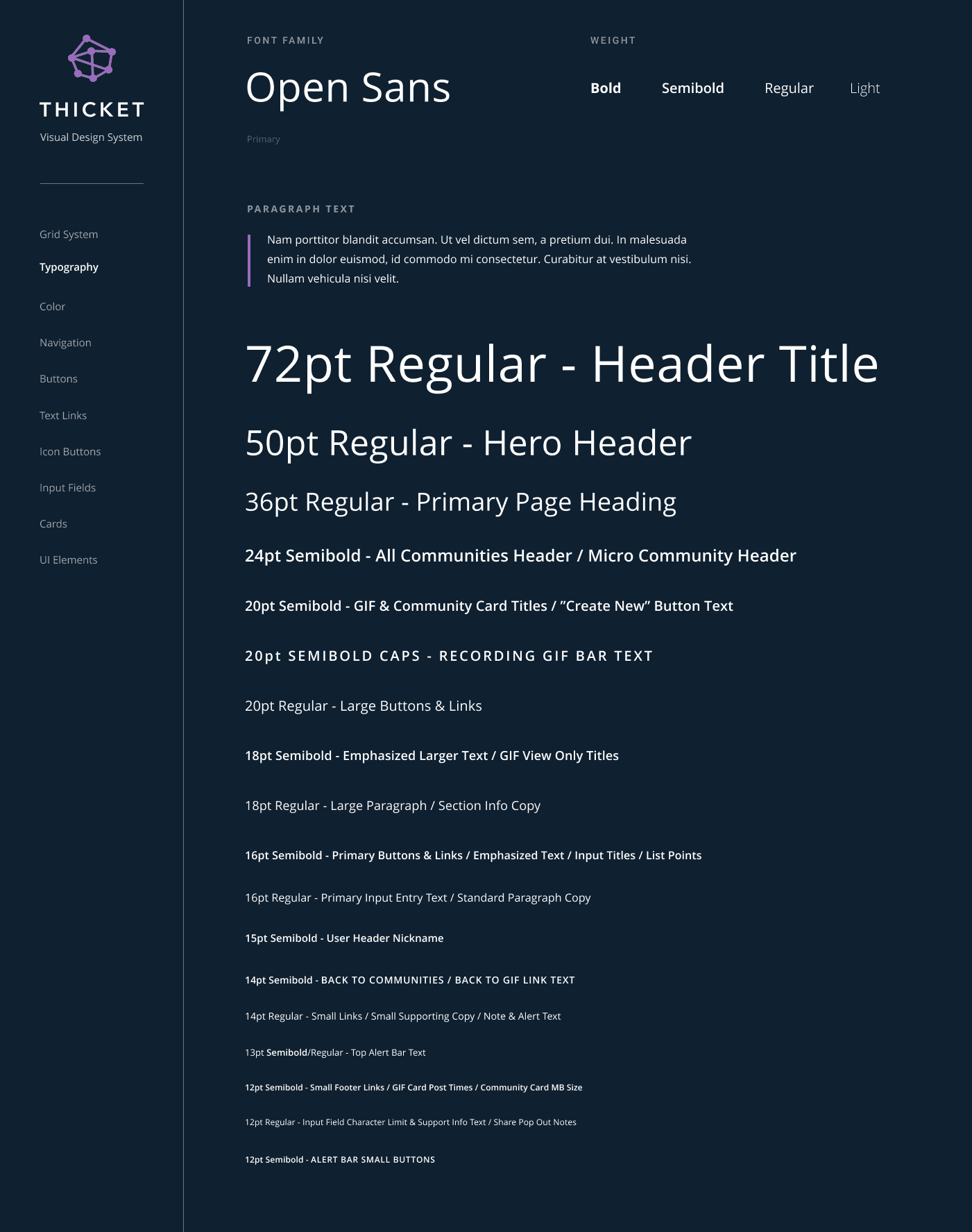
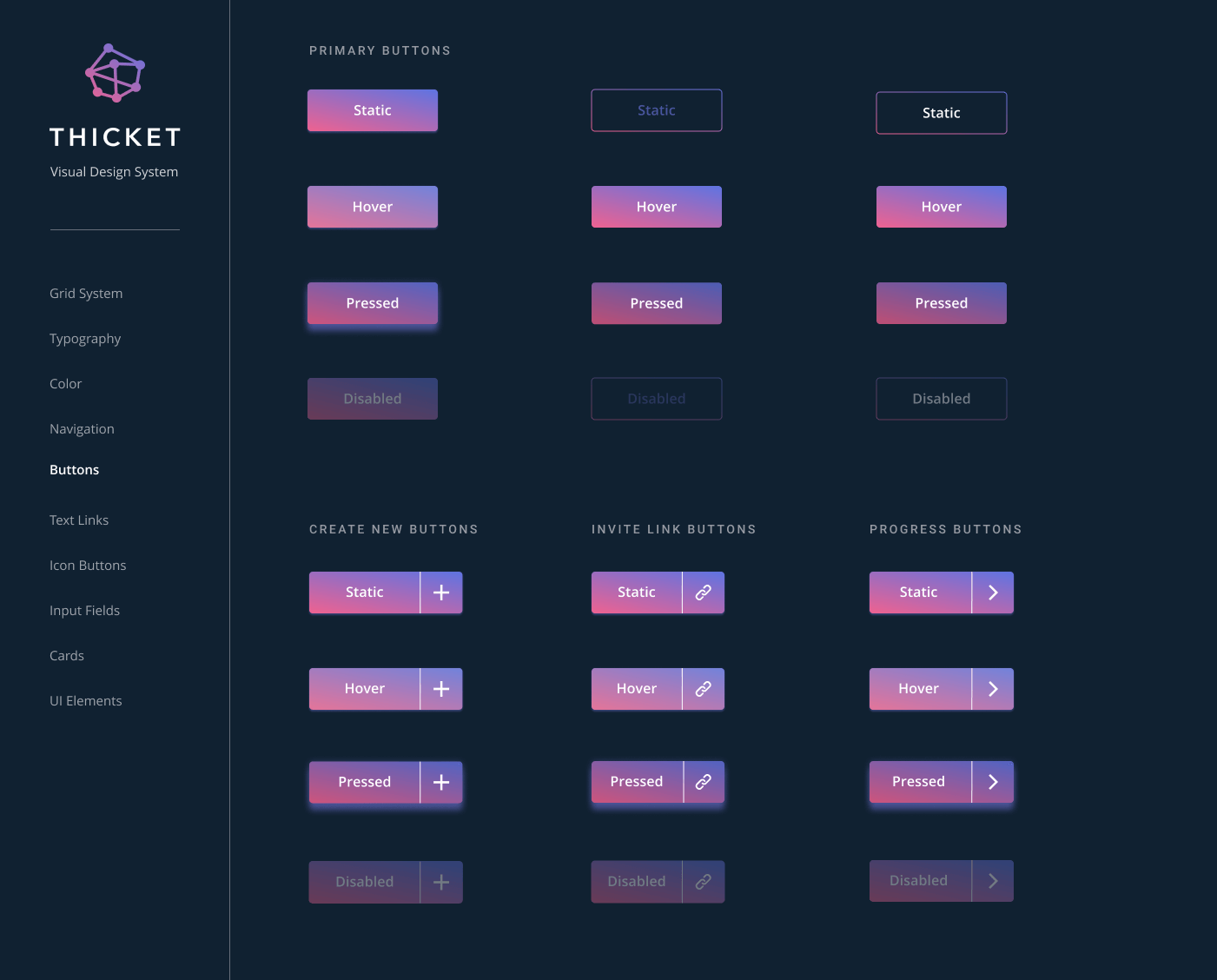
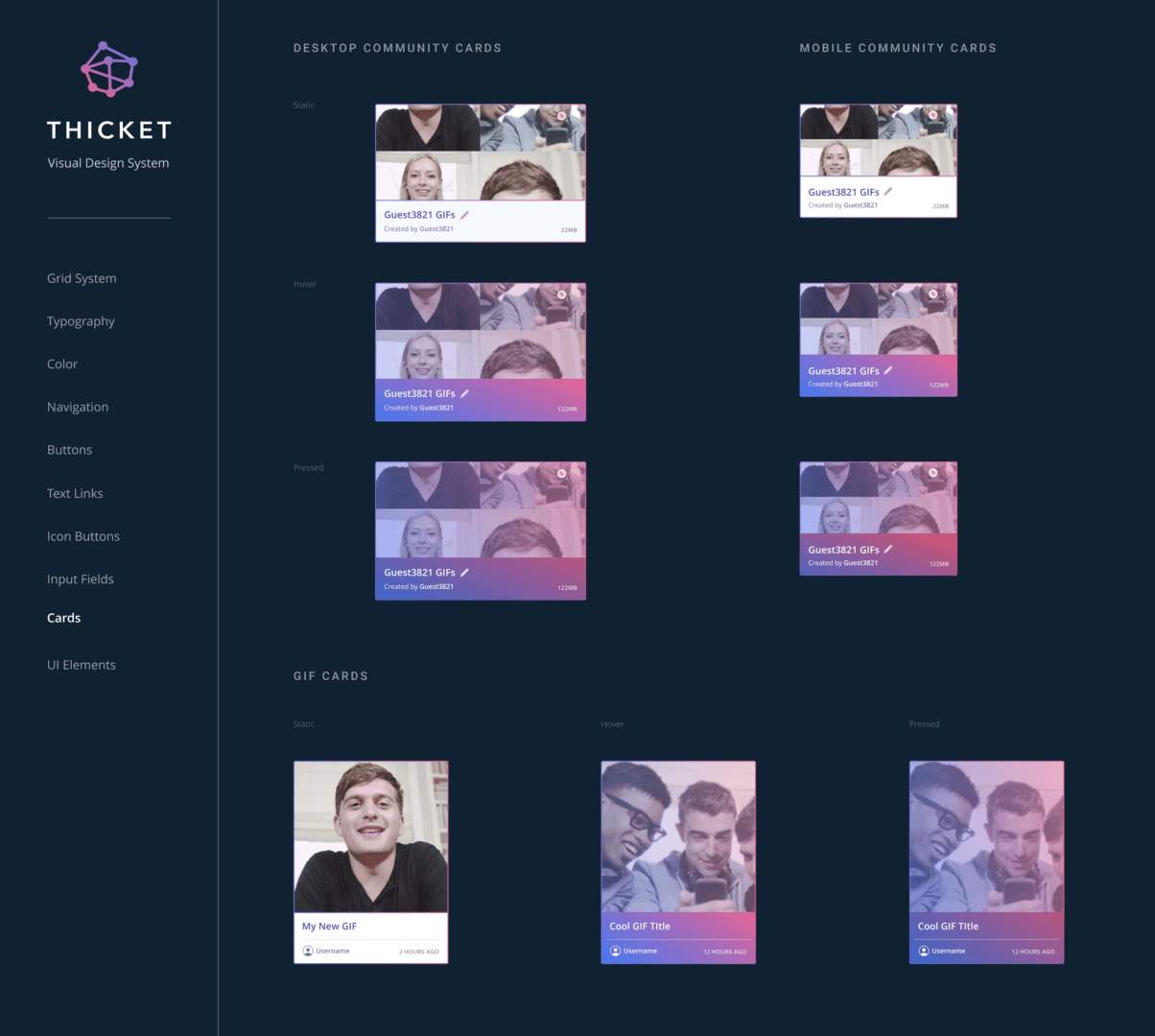
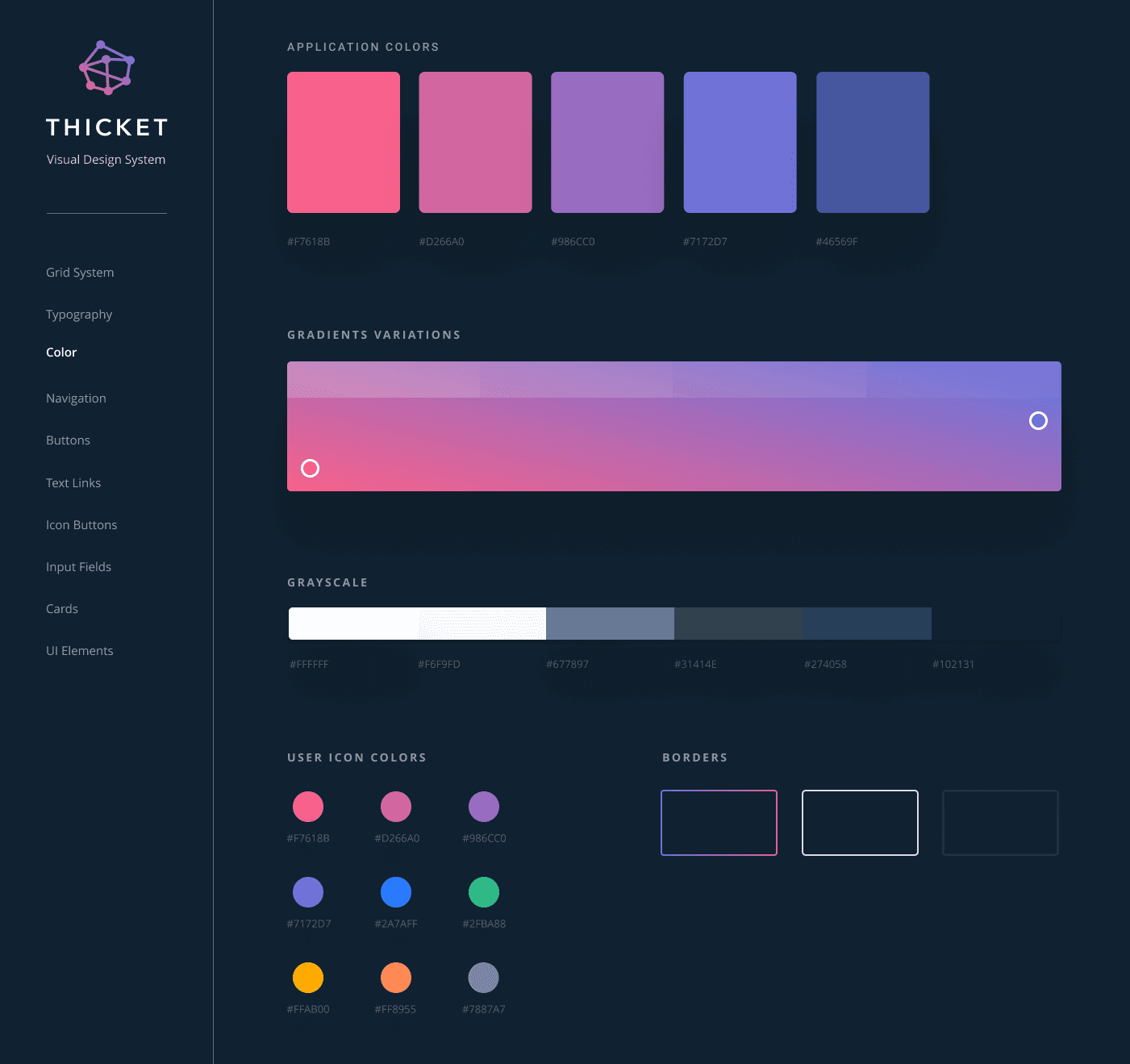
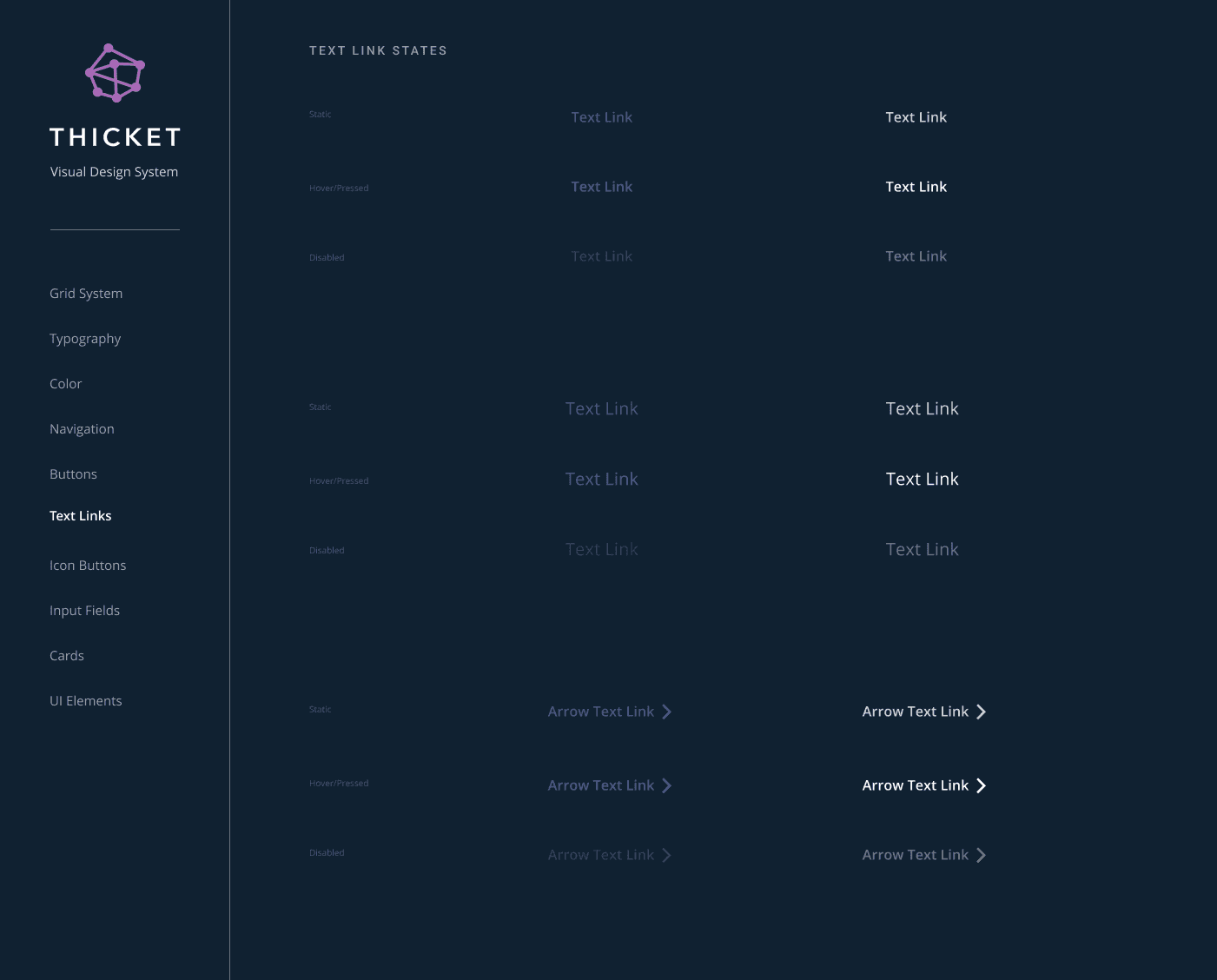
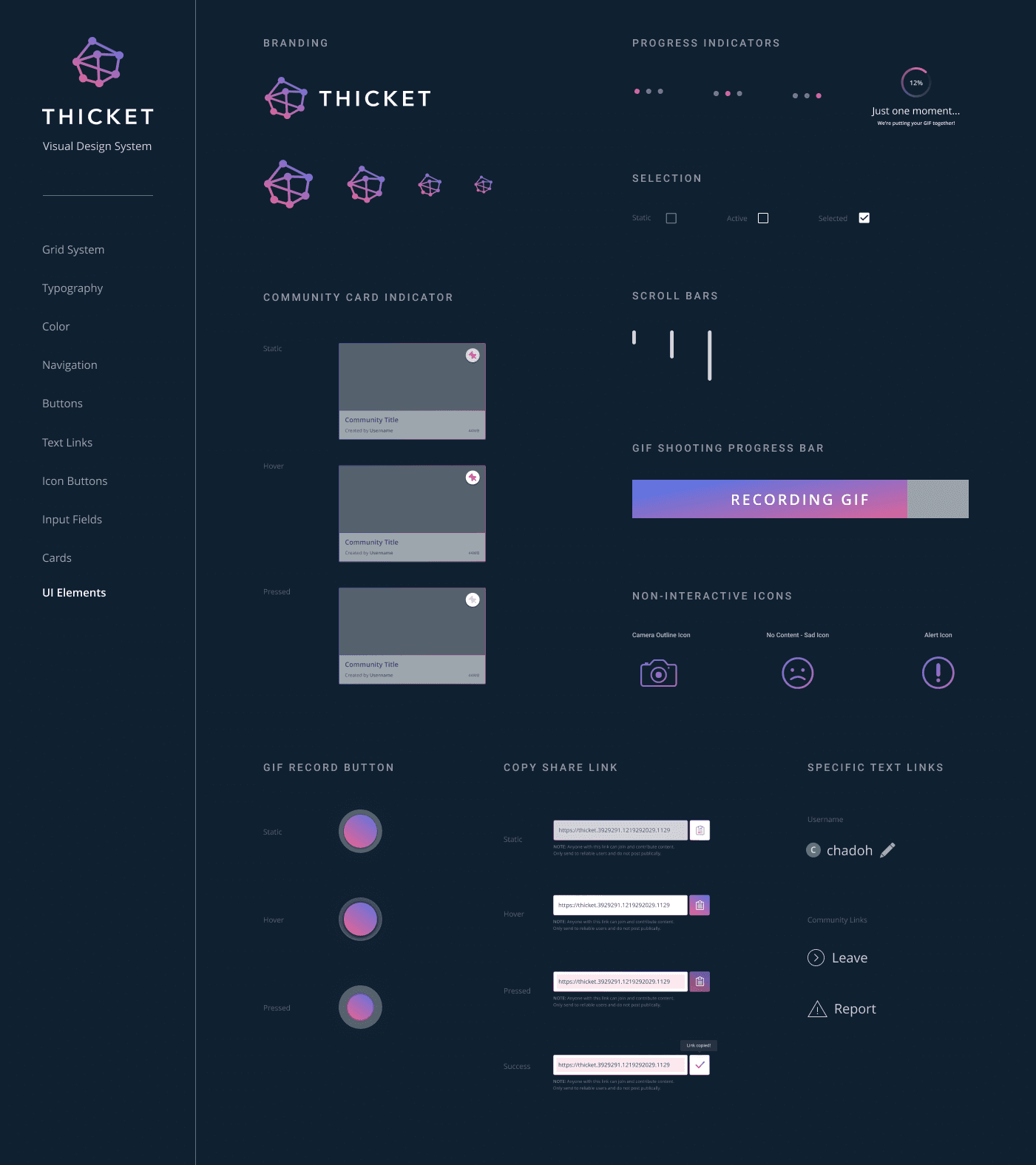
As wireframes gained fidelity, I established a design system for Thicket, including visual styles and UI components. This system increased efficiency during high fidelity design iteration and helped maintain consistency across the platform.
As wireframes gained fidelity, I established a design system for Thicket including visual styles and UI components. This increased efficiency during high fidelity design iteration and helped maintain consistency across the platform.
As wireframes gained fidelity, I established a design system for Thicket, including visual styles and UI components. This system increased efficiency during high fidelity design iteration and helped maintain consistency across the platform.
THE SOLUTION
—
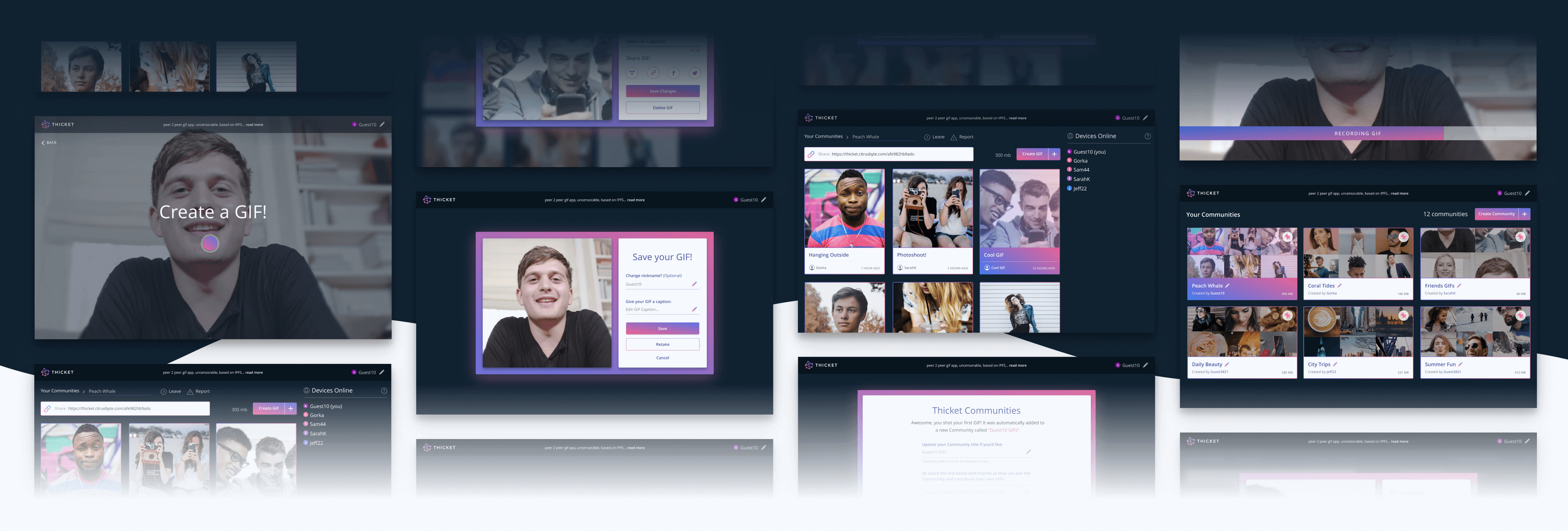
After several rounds of design iteration and development experimentation, we created a functional version of Thicket!
After several rounds of design iteration and development experimentation, we created a functional version of Thicket!
After several rounds of design iteration and development experimentation, we created a functional version of Thicket!
In three months, we researched extensively, iterated rapidly, overcame various challenges, and successfully implemented a responsive application for the decentralized web which allows users to create and share GIFs with friends while maintaining full control over their data.
In three months, we researched extensively, iterated rapidly, overcame various challenges and successfully implemented a responsive application for the decentralized web which allows users to create and share GIFs with friends while maintaining full control over their data.
In three months, we researched extensively, iterated rapidly, overcame various challenges, and successfully implemented a responsive application for the decentralized web which allows users to create and share GIFs with friends while maintaining full control over their data.

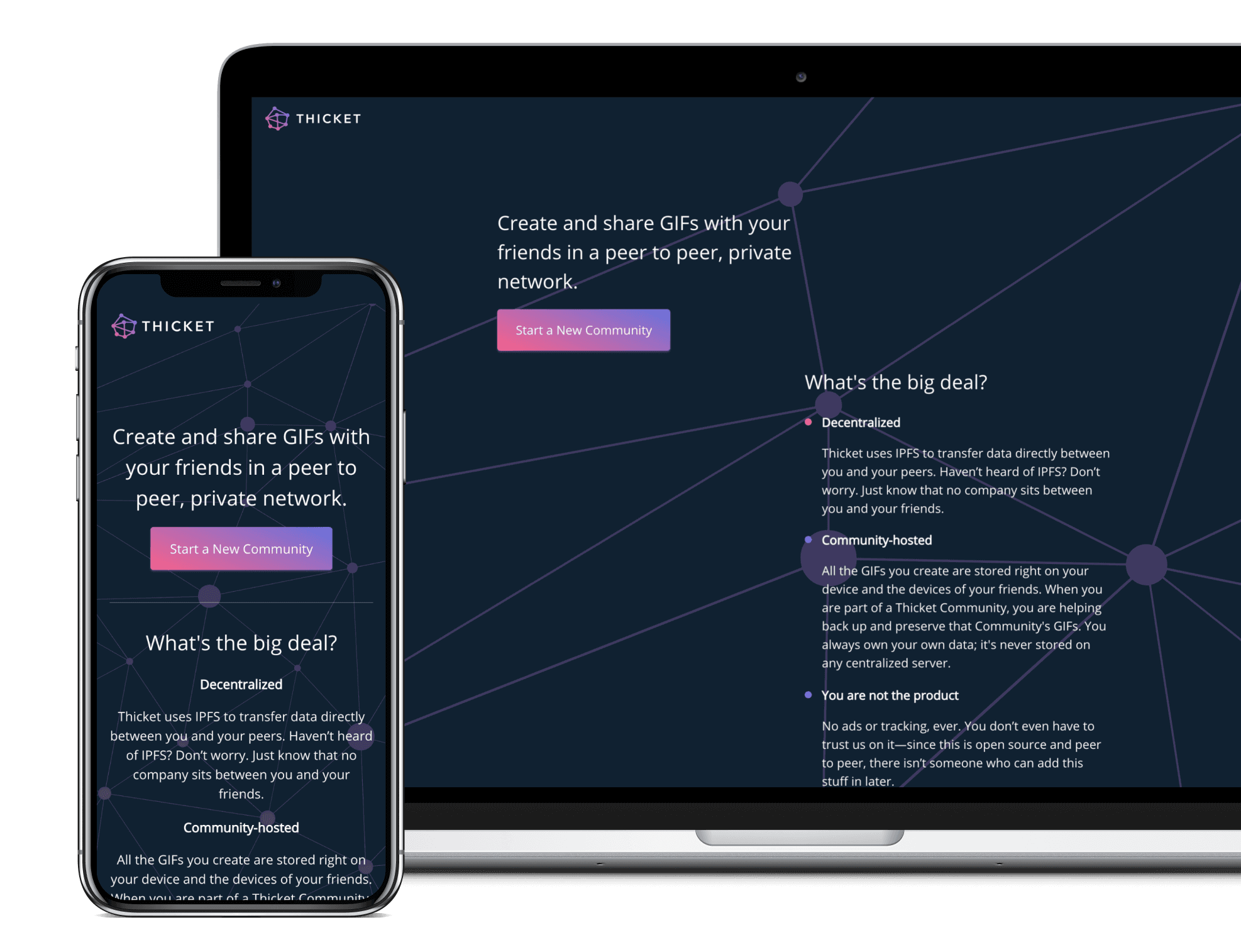
Create and share GIFs with your friends in a peer-to-peer, private network.
Create and share GIFs with your friends in a peer-to-peer, private network.
Create and share GIFs with your friends in a peer-to-peer, private network.
Decentralized
Thicket leverages the power of
InterPlanetary File System (IPFS) to securely transfer data directly between you and your peers. IPFS eliminates the need for central origin website servers, so no company sits between you and your friends' data.
Community-Hosted
All the GIFs you create are stored right on your device and the devices of your friends. When you are part of a Thicket Community, you are helping back up and preserve that Community's GIFs. You always own your data; it's never stored on any centralized server.
All the GIFs you create are stored right on your device and the devices of your friends. When you are part of a Thicket Community, you are helping back up and preserve that Community's GIFs. You always own your data; it's never stored on any centralized server.
All the GIFs you create are stored right on your device and the devices of your friends. When you are part of a Thicket Community, you are helping back up and preserve that Community's GIFs. You always own your data; it's never stored on any centralized server.
You are not the product
No ads or tracking. Ever. You don’t even have to trust us on it—since Thicket is open source and peer to peer, there no one can add this stuff in later.
How Thicket works
How Thicket works

Landing Page
The landing page provides new users with information about Thicket and a prominent call to action to get started.
The landing page provides new users with information about Thicket and a prominent call to action button to get started.
The landing page provides new users with information about Thicket and a prominent call to action to get started.


Because Thicket is a unique web application, the information on the landing page provides users with important context. Details above the fold explain the overall concept and the slider below the fold explains the UX and functionality.
Because Thicket is a unique web application, the information on the landing page provides users with important context. Details above the fold explain the overall concept and the slider below the fold explains the UX and functionality.
Because Thicket is a unique web application, the information on the landing page provides users with important context. Details above the fold explain the overall concept and the slider below the fold explains the UX and functionality.
When a user creates a new Community, three GIFs of our team provide additional user onboarding. A Community name is auto-generated and can be easily edited.
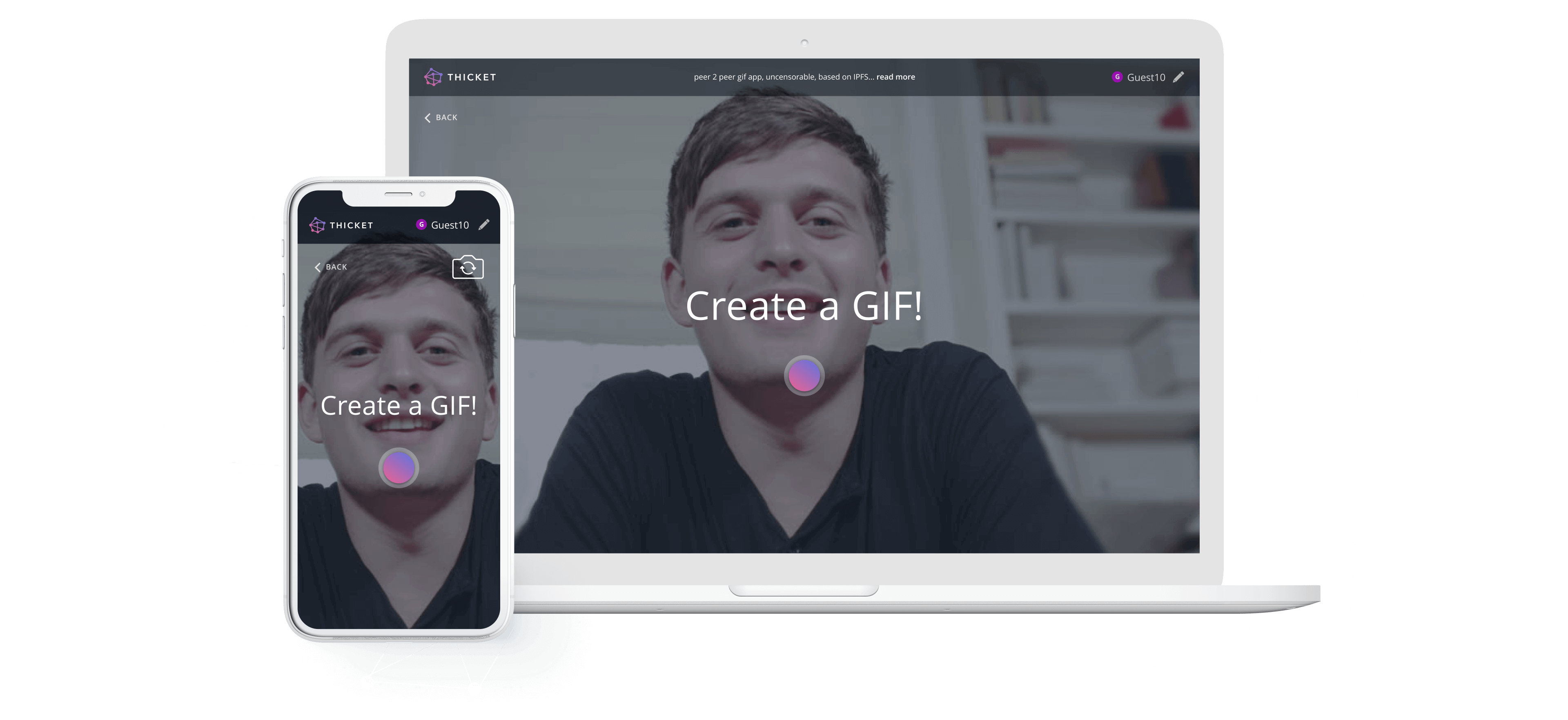
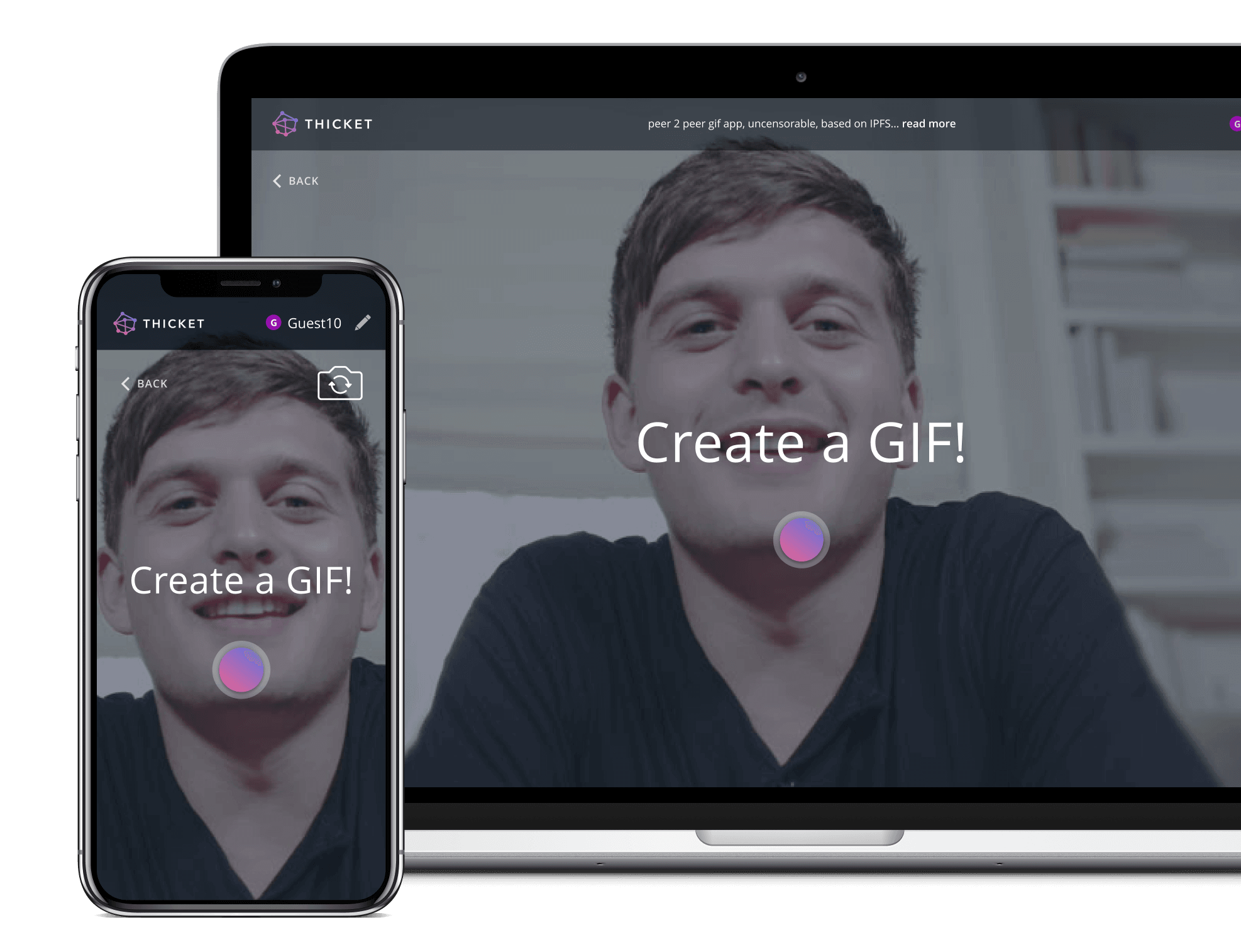
GIF Creation
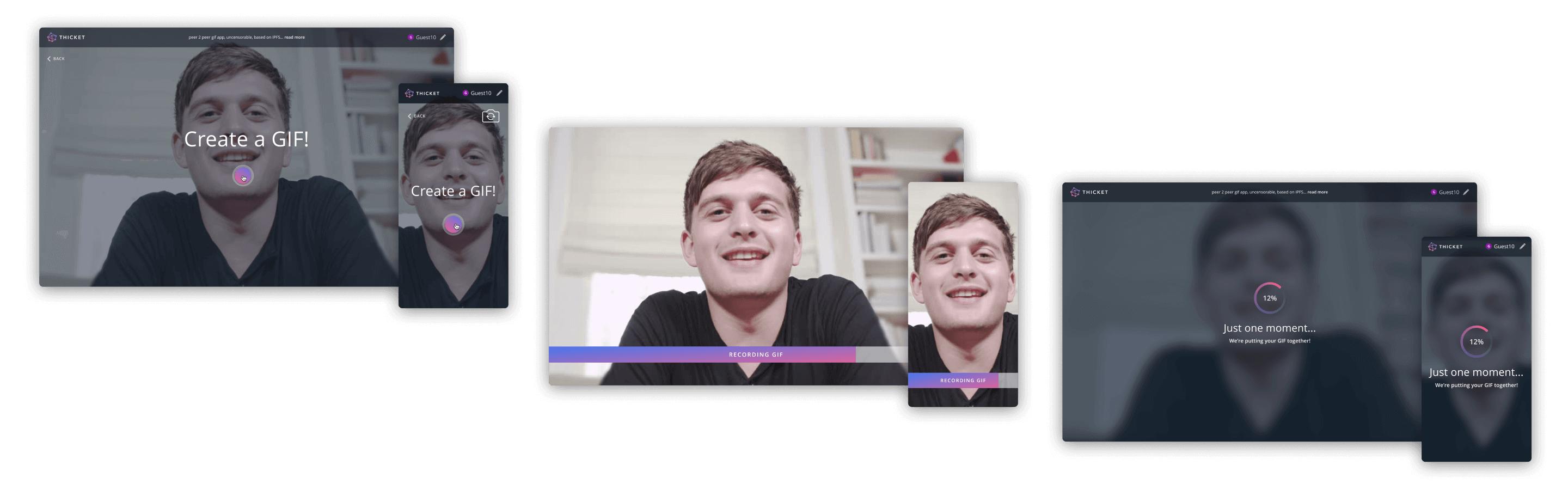
Creating a GIF is simple and works seamlessly across web and mobile. We even enabled front camera GIF capturing on the mobile experience.
Creating a GIF is simple and works seamlessly across web and mobile. We even enabled front camera GIF capturing on the mobile experience.
Creating a GIF is simple and works seamlessly across web and mobile. We even enabled front camera GIF capturing on the mobile experience.


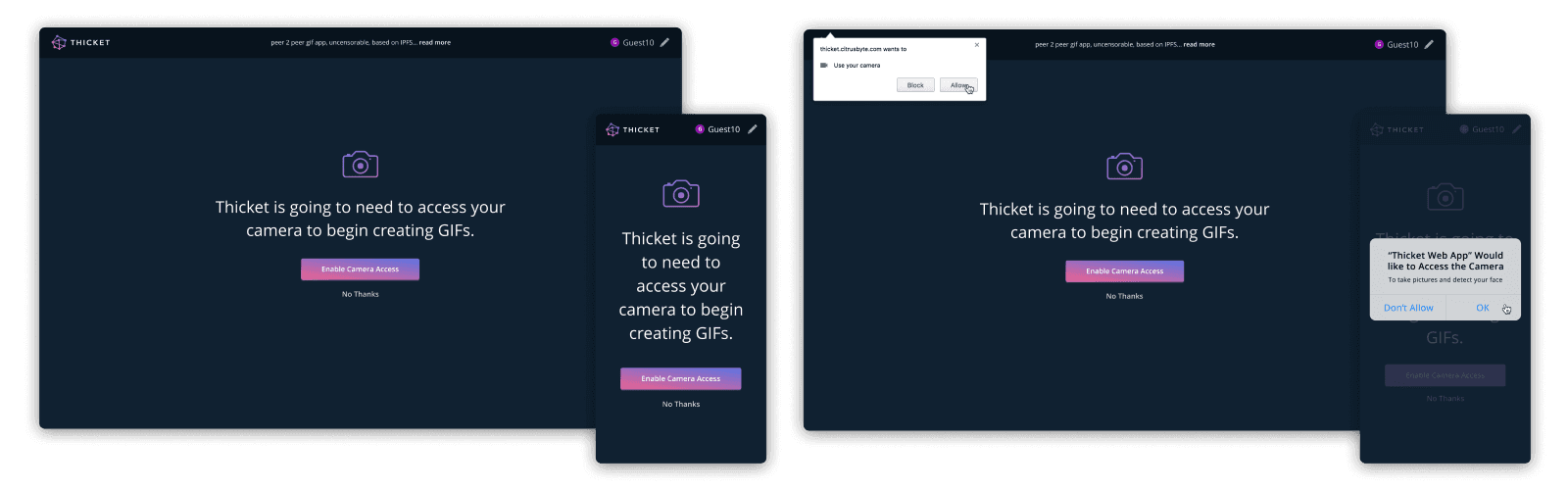
I designed screens for obtaining user camera access, an essential first step of the GIF creation process.
I designed screens for obtaining user camera access, an essential first step of the GIF creation process.
I designed screens for obtaining user camera access, an essential first step of the GIF creation process.
To shoot a GIF, users simply press the button and have fun for four seconds as the GIF records. After a brief load, the GIF is produced.
To shoot a GIF, users simply press the button and have fun for four seconds! After a brief load, the GIF is produced.
To shoot a GIF, users simply press the button and have fun for four seconds as the GIF records! After a brief load time, the GIF is produced.

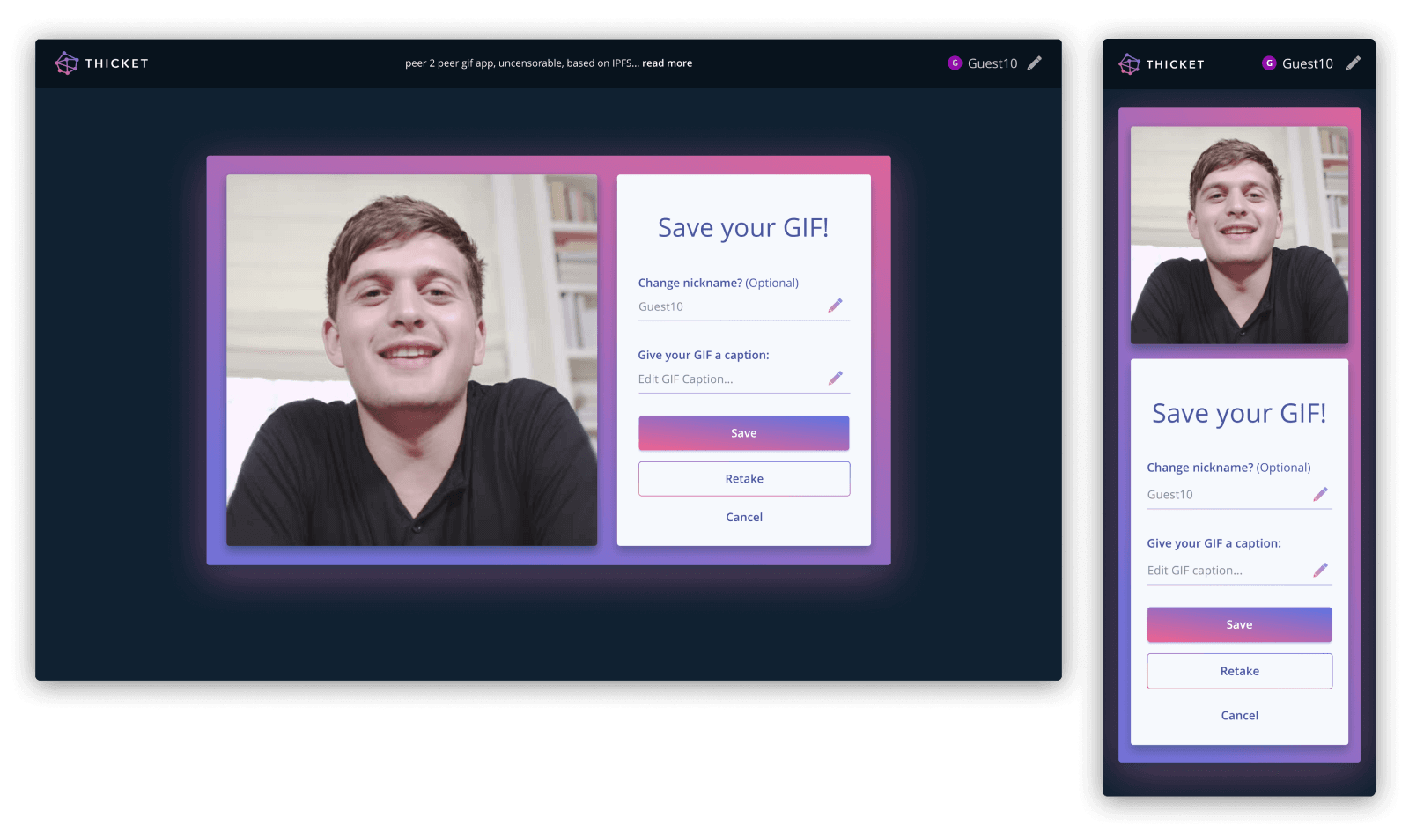
Users can save their GIF with a caption or retake it if they aren't happy with the outcome.
Users can save their GIF with a caption or retake it if they don't like the outcome.
Users can save their GIF with a caption or retake it if they don't like the outcome.


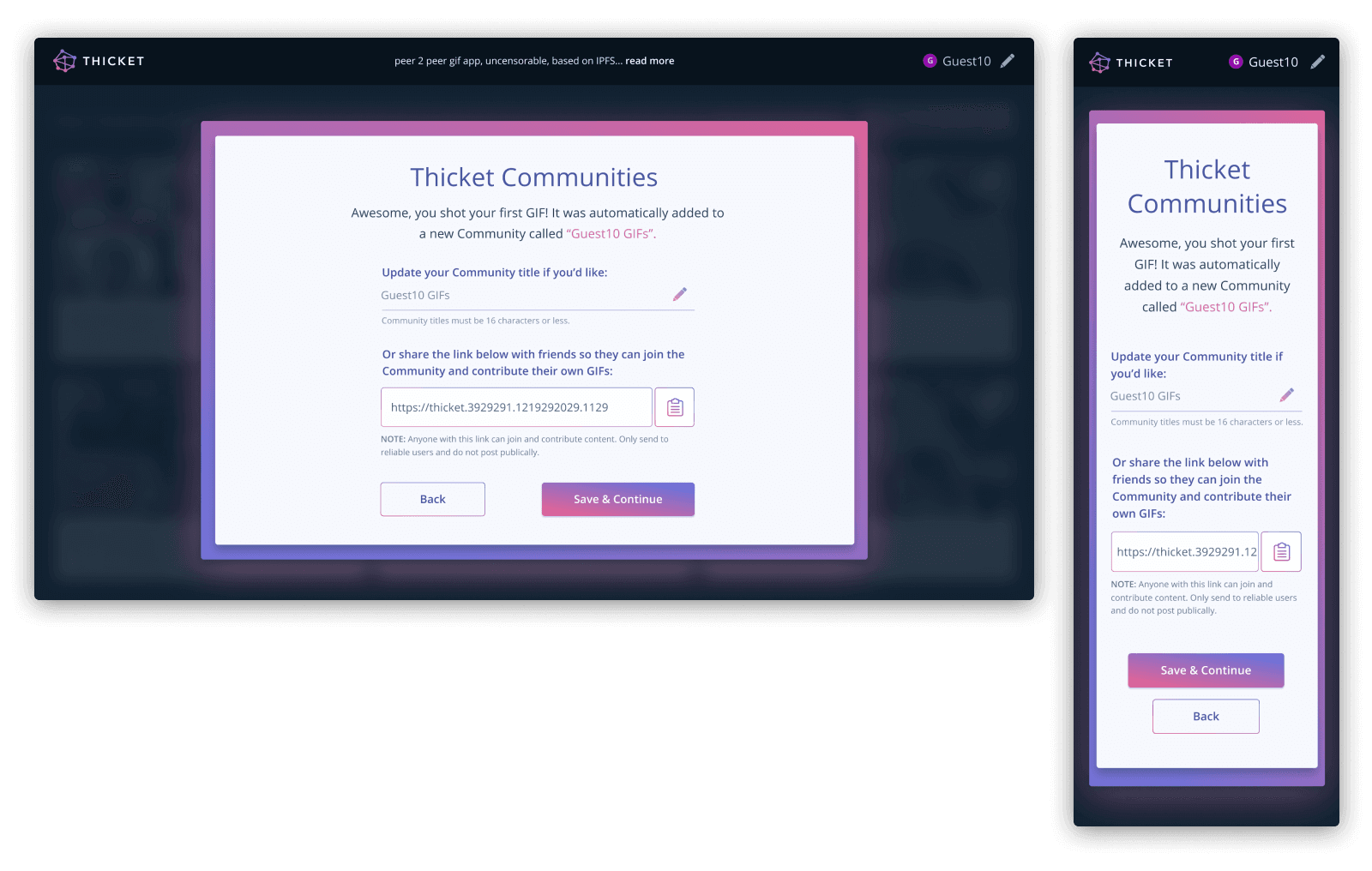
After a user creates and saves their first GIF, it is added to a new Community with an auto-generated title. On this screen, users can update their Community title and/or share the Community link so that peers can join and create GIFs with them.
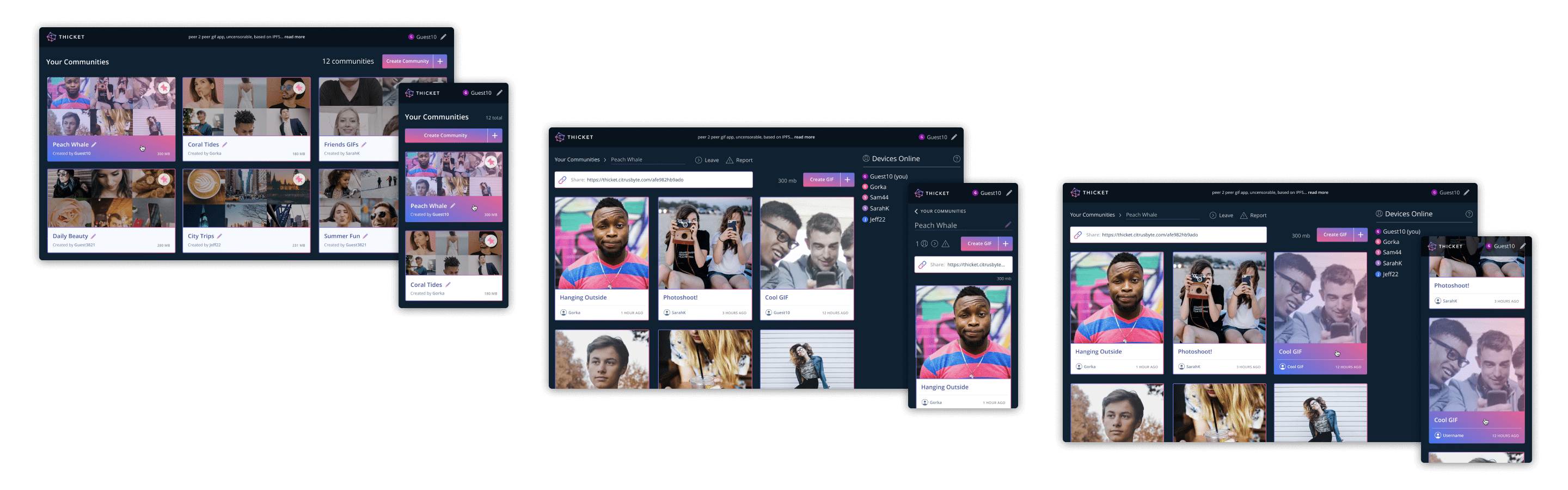
Communities
A Community in Thicket is a group of peers that share resources and responsibility for the Community’s content. Each member downloads the content and stores it locally (sharing disk space resources) and redistributes the content to another peer fetching it (sharing bandwidth resources). Each member of a Community is responsible for the content that is posted or deleted and should be mindful of new members they invite and the material that they add.
A Community in Thicket is a group of peers that share resources and responsibility for the Community’s content. Each member downloads the content and stores it locally (sharing disk space resources) and redistributes the content to another peer fetching it (sharing bandwidth resources). Each member of a Community is responsible for the content that is posted or deleted and should be mindful of new members they invite and the content that they add.
A Community in Thicket is a group of peers that share resources and responsibility for the Community’s content. Each member downloads the content and stores it locally (sharing disk space resources) and redistributes the content to another peer fetching it (sharing bandwidth resources). Each member of a Community is responsible for the content that is posted or deleted and should be mindful of new members they invite and the material that they add.

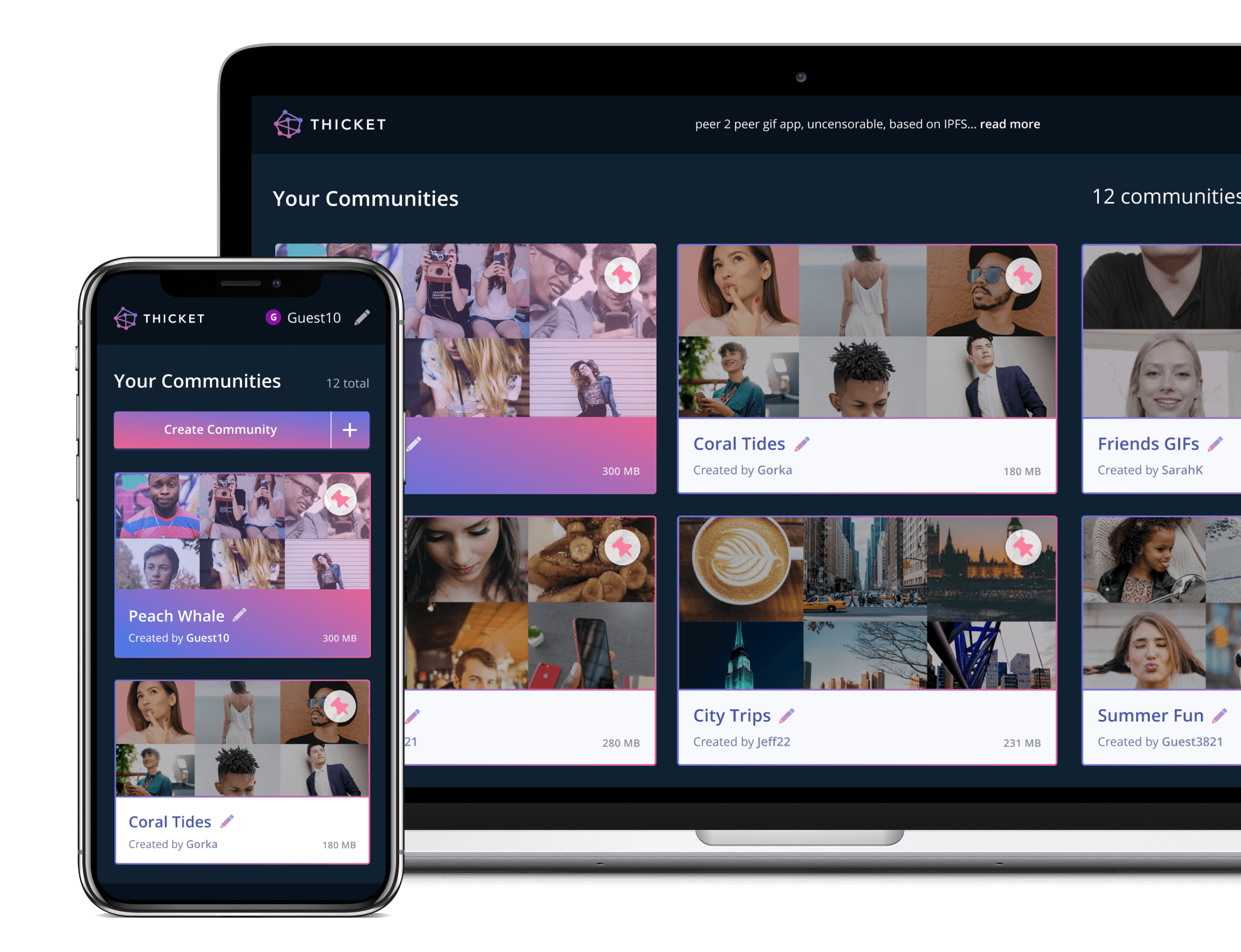
Users can view all of their Communities, then dive into one Community to view its GIFs. Within a Community, users can see other devices (peers) that are online and view new GIFs that they have added.
Users can view all of their Communities, then dive into one Community to view its GIFs. Within a Community, users can see other devices (peers) that are online and view new GIFs that they have added.
Users can view all of their Communities, then dive into one Community to view its GIFs. Within a Community, users can see other devices (peers) that are online and view new GIFs that they have added.

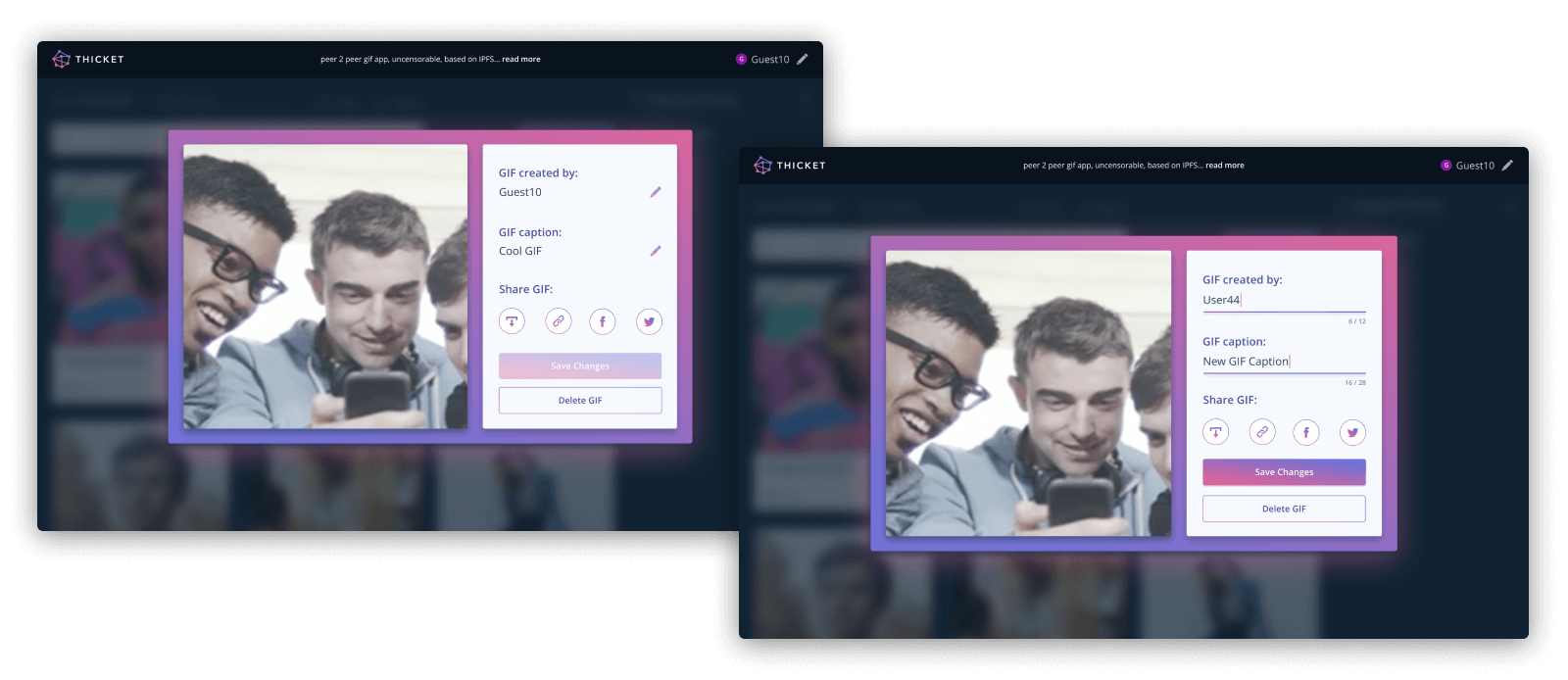
After selecting a GIF from a Community, users can preview, update the caption, view share options, or delete the GIF.
After selecting a GIF from a Community, users can preview, update the caption, view share options or delete the GIF.
After selecting a GIF from a Community, users can preview, update the caption, view share options, or delete the GIF.

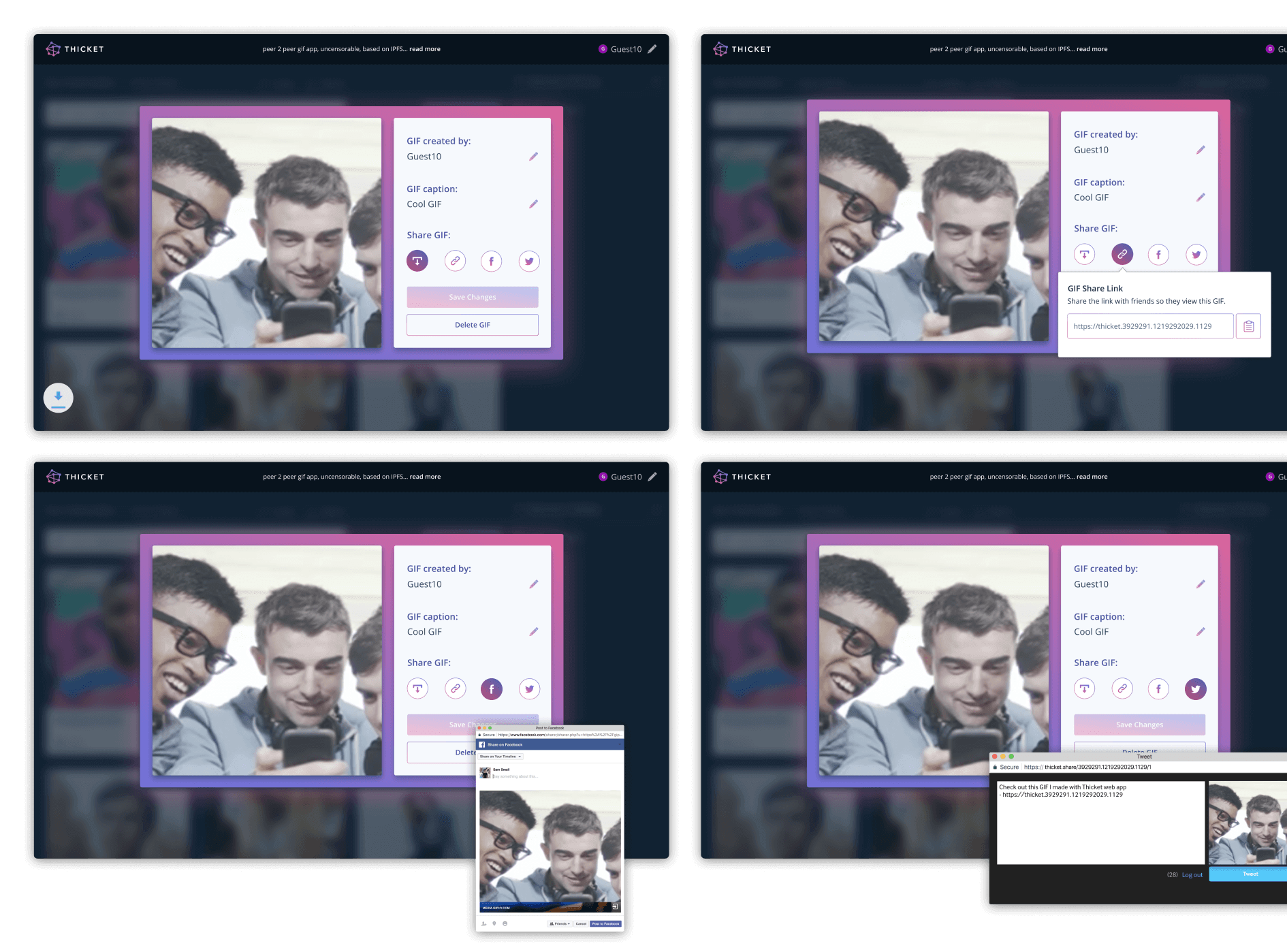
Sharing
Users can download their GIF, copy a shareable link, or share on Facebook or Twitter. Sharing GIFs guides new users to Thicket, which continues to expand the peer-to-peer network.
Users can download their GIF, copy a shareable link, or share on Facebook or Twitter. Sharing GIFs guides new users to Thicket which continues to expand the peer-to-peer network.
Users can download their GIF, copy a shareable link, or share on Facebook or Twitter. Sharing GIFs guides new users to Thicket, which continues to expand the peer-to-peer network.

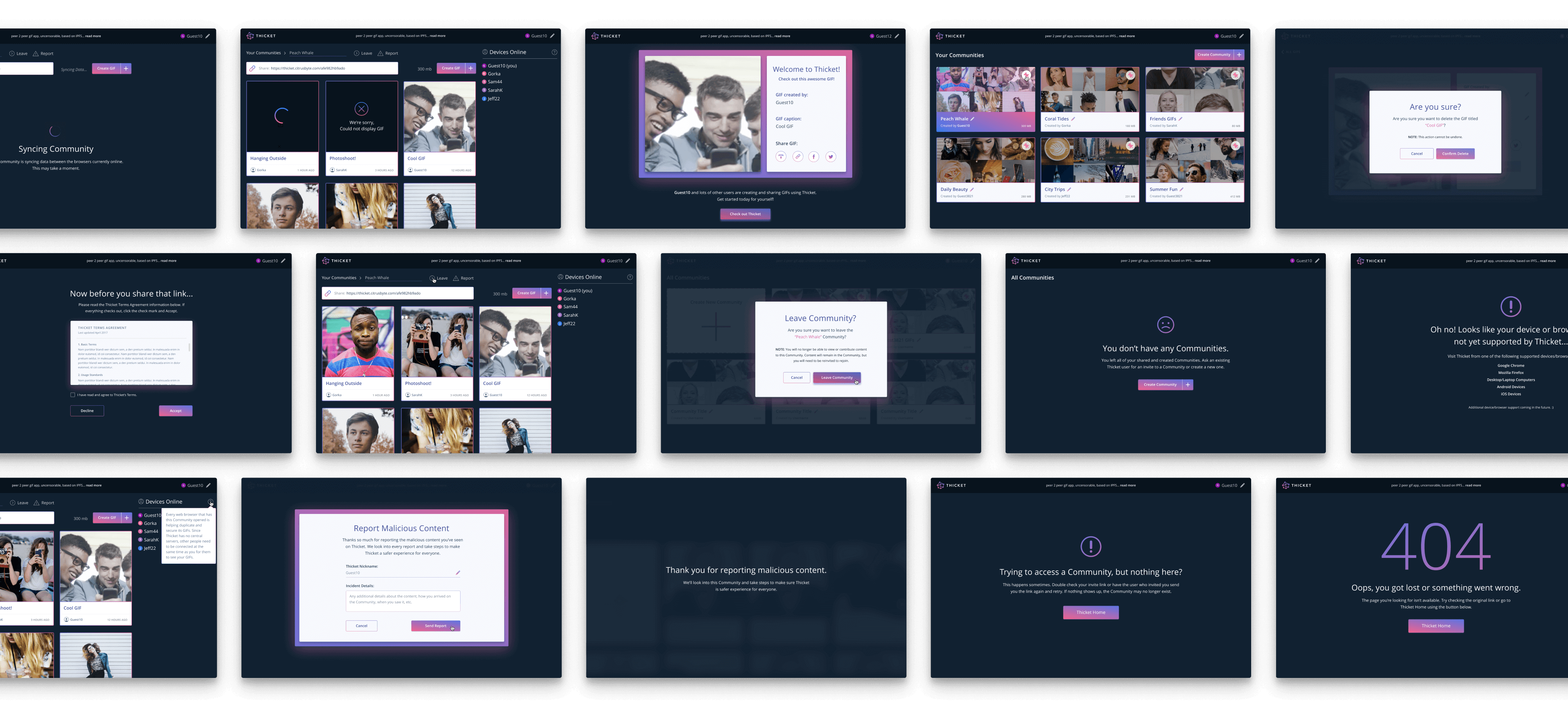
Additional Screens
Screens for syncing states, leaving a Community, deleting a GIF, error states, and a screen to report malicious content to keep Thicket safe.
Screens for syncing states, leaving a Community, deleting a GIF, error states and a screen to report malicious content to keep Thicket safe.
Screens for syncing states, leaving a Community, deleting a GIF, error states, and a screen to report malicious content to keep Thicket safe.

Try out Thicket for yourself!
Try out Thicket for yourself!
Try out Thicket for yourself!
Use our functional proof of concept to create your own GIFs to share with friends. : )
Use our functional proof of concept to create your own GIFs to share with friends. : )
Use our functional proof of concept to create your own GIFs to share with friends. : )
Thoughts & Learnings
This case study began with our idea to research tools and protocols for the decentralized web and we delivered a fully functional dApp proof of concept. We shared Thicket internally and with different blogs and forums, and it received great feedback!
Our process was unique. We had discoveries every day about technologies for the decentralized web. Some discoveries allowed us to enhance our dApp, while others presented challenges that cut scope. I collaborated closely with the engineers as they learned about feasibility. I iterated rapidly on designs and flows; then, we would test our solutions and determine necessary updates. This process would likely not make sense for most projects, but given the nature of our case study and our constant learning, it worked well for our team.
Though Thicket was a fun proof of concept, we realized the potential for real-world applications of its functionality. It can be used as a starting point for future decentralized products and social networks. We've taken the first steps, learning about challenges, and developing potential solutions and left the possibilities of Thicket open to other problem solvers who want to continue building products for the decentralized web.
This case study began with our idea to research tools and protocols for the decentralized web and we delivered a fully functional dApp proof of concept. We shared Thicket internally and with different blogs and forums and it received great feedback!
Our process was unique. We had discoveries every day about technologies for the decentralized web. Some discoveries allowed us to enhance our dApp, while others presented challenges that cut scope. I collaborated closely with the engineers as they learned about feasibility. I iterated rapidly on designs and flows, then we would test our solutions and determine necessary updates. This process would likely not make sense for most projects, but given the nature of our case study and our constant learning, it worked well for our team.
Though Thicket was a fun proof of concept, we realized the potential for real-world applications of its functionality. It can be used as a starting point for future decentralized products and social networks. We've taken the first steps, learning about challenges and developing potential solutions and left the possibilities of Thicket open to other problem solvers who want to continue building products for the decentralized web.
This case study began with our idea to research tools and protocols for the decentralized web and we delivered a fully functional dApp proof of concept. We shared Thicket internally and with different blogs and forums, and it received great feedback!
Our process was unique. We had discoveries every day about technologies for the decentralized web. Some discoveries allowed us to enhance our dApp, while others presented challenges that cut scope. I collaborated closely with the engineers as they learned about feasibility. I iterated rapidly on designs and flows; then, we would test our solutions and determine necessary updates. This process would likely not make sense for most projects, but given the nature of our case study and our constant learning, it worked well for our team.
Though Thicket was a fun proof of concept, we realized the potential for real-world applications of its functionality. It can be used as a starting point for future decentralized products and social networks. We've taken the first steps, learning about challenges, and developing potential solutions and left the possibilities of Thicket open to other problem solvers who want to continue building products for the decentralized web.
More info
• Article about our Thicket written by my team member Gorka Ludlow
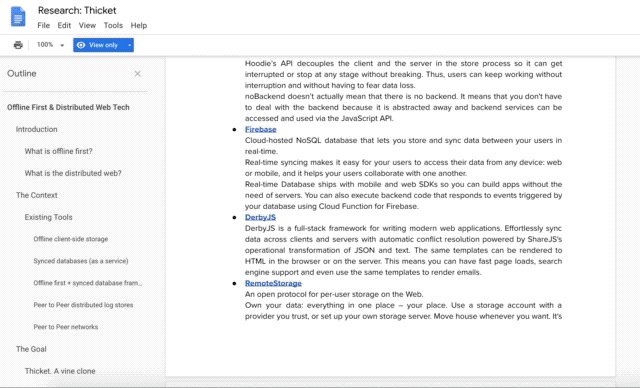
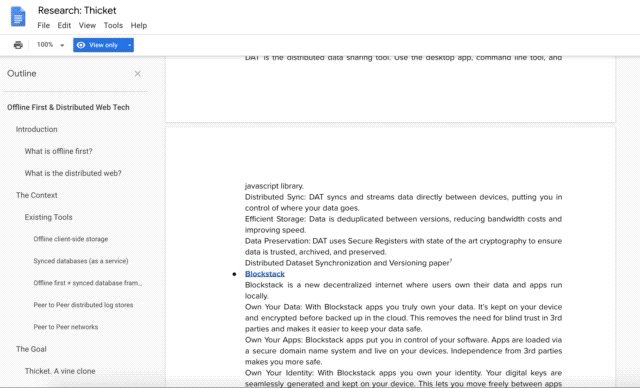
• Thicket research documentation
• Article about IPFS by Gorka Lodlow
• Thicket on GitHub
• Offline-First lecture from my team member Chad Ostrowski
• Article about our Thicket by team member Gorka Ludlow
• Thicket research documentation
• Article about IPFS by Gorka Lodlow
• Thicket on GitHub
• Offline-First lecture from my team member Chad Ostrowski
• Article about our Thicket by team member Gorka Ludlow
• Thicket research documentation
• Article about IPFS by Gorka Lodlow
• Thicket on GitHub
• Offline-First lecture from my team member Chad Ostrowski
Sam Small Design
© 2024
Contact
Connect