CASE STUDY
Elevating ServiceNow Design
Transforming ServiceNow's design system to drive education and efficiency.
OVERVIEW
I led the design and execution for a vision prototype to enhance ServiceNow's NOW Design System, focusing on improving designer education, productivity, and usability. Its success led to a full visual language update across ServiceNow's product suite, setting a new design standard.
CLIENT
ServiceNow
ROLE
Sr. Visual & Interaction Designer
SERVICES
User & Competitive Research, IA, Wireframing, UI/UX, Web Design, Visual Design, Design Systems, Motion, Prototyping, Usage Guidelines
TEAM
Punchcut
DURATION
6 months
TOOLS
Figma, After Effects
BACKGROUND
ServiceNow Platform
ServiceNow is a platform for managing enterprise and technical support systems. Their products allow customers to create customized environments with their own branding and style.


PROJECT FOCUS
NOW Design System
The NOW Design System empowers design teams to create cohesive, branded interfaces on the ServiceNow platform with visual styles, components, and tools for enhancing user experience.
Design Process
Discover
Discovery Workshops
Competitive Research
User Research
Define
Information Architecture
Wireframe Audits
Spatial Models
Inspiration + Experience
Ideate
Visual Design Concepts
UI/UX Iteration
Prototyping
Motion Tests
Design
Illustration Updates
Branding + Design Systems
UI/UX Refinement
Prototyping + Motion
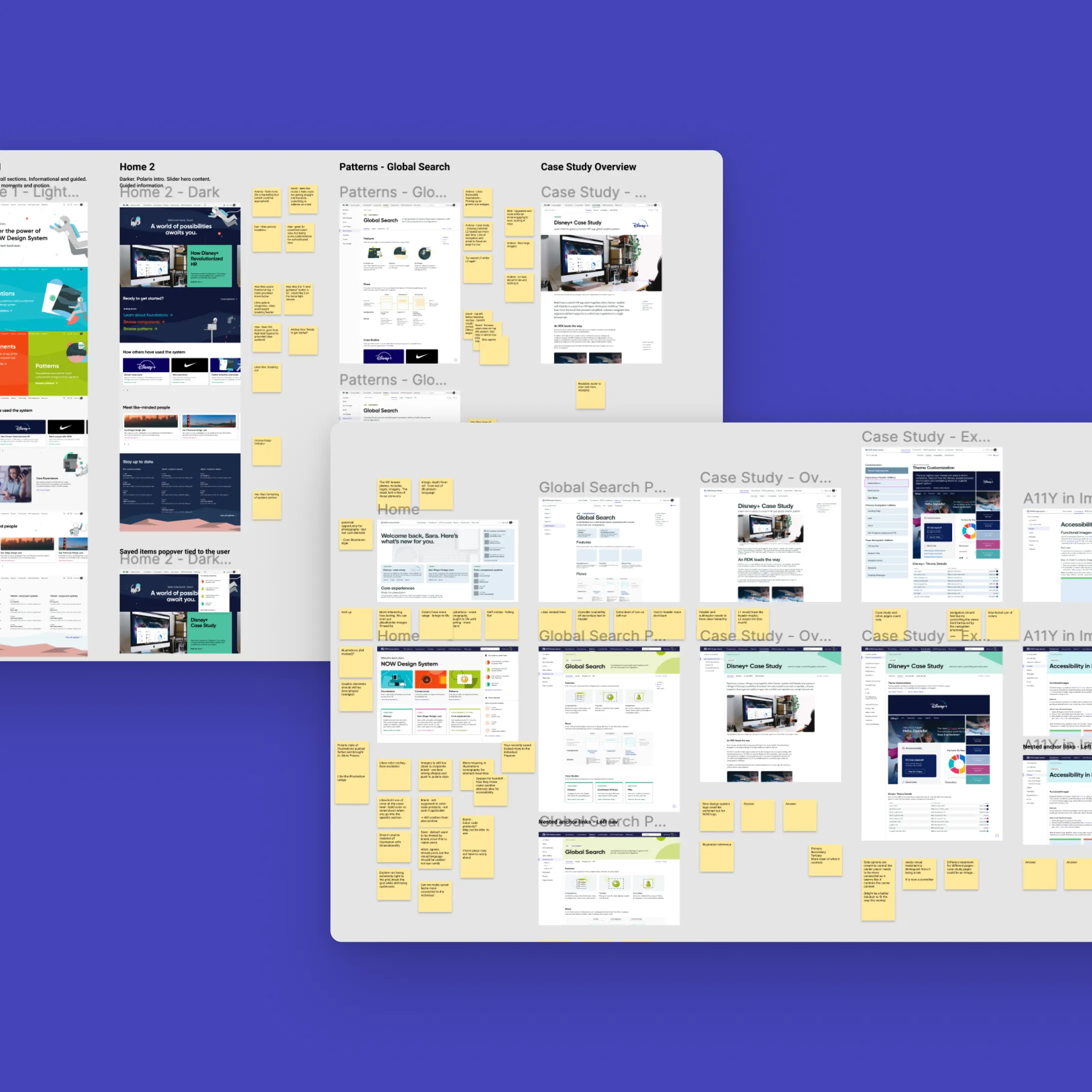
Discovering
the Vision
To understand ServiceNow's vision, my team used a hands-on approach, conducting discovery workshops to explore challenges, objectives, and deliverables.

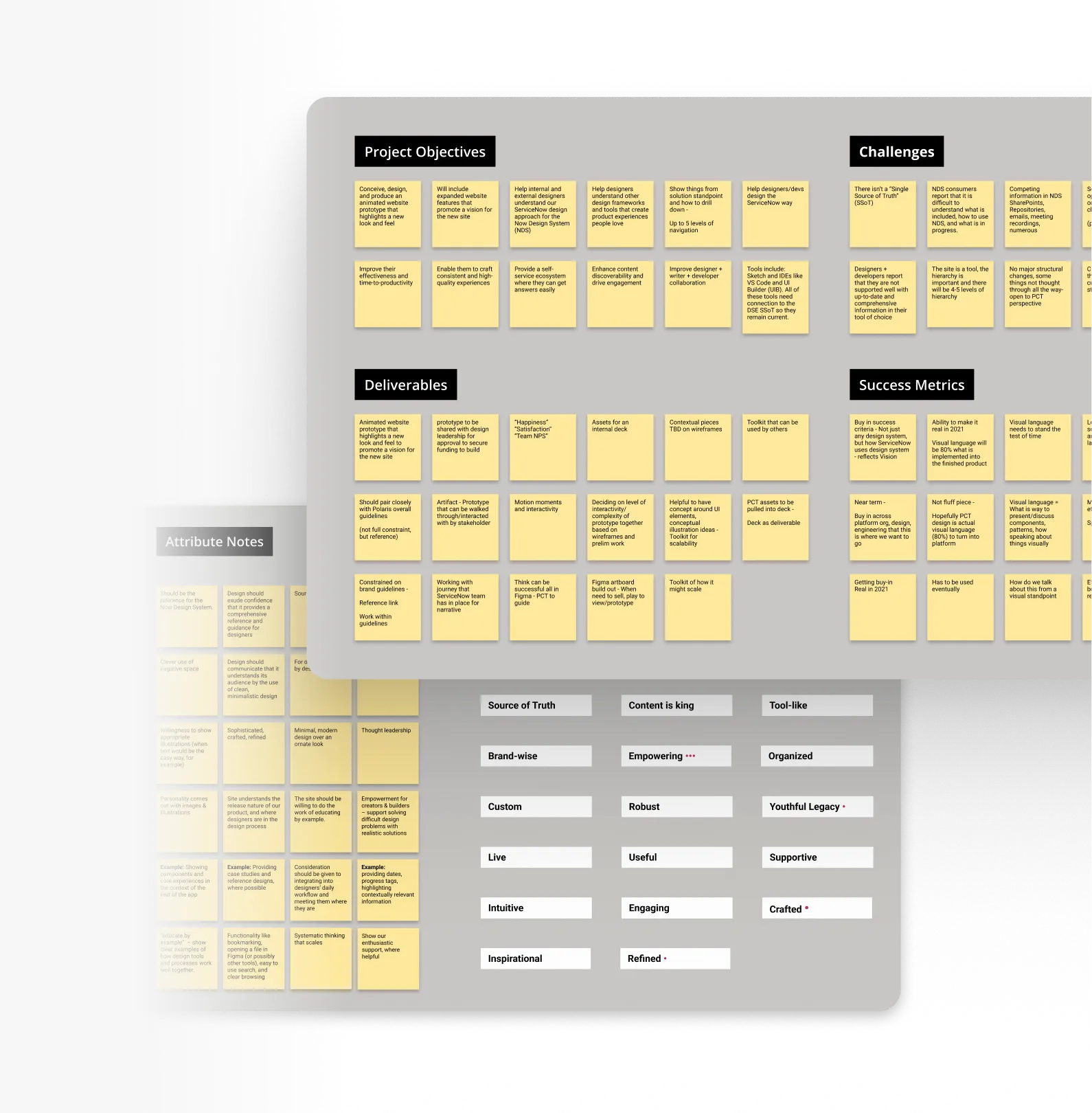
↑ Stickies & card sorting in Figma during Discovery Workshops
Problem Statement
Designers working with ServiceNow's NOW design system faced challenges navigating its fragmented structure and comprehending its components effectively. The absence of a dedicated platform contributes to inconsistent design patterns and a disjointed user experience across ServiceNow products.
Challenges
No Source of Truth
Lack of "Single Source of Truth" for the NOW Design System, leading to confusion.
Lack of Hierarchy
Undefined hierarchy and organization in the design system, causing inefficient workflows.
Conflicting Information
Conflicting presentations and repos make content and usage difficult to understand.
Outdated Resources
Challenges accessing/maintaining current versions within preferred design tools.
Project Objectives
Establish a Vision
Create an interactive prototype for a design system website with an updated look, expanded features, and a clear vision.
Demonstrate Value
Garner support and buy-in from design, engineering, and leadership to actualize the design system hub.
Educate + Empower
Provide resources and interactive examples to help understand ServiceNow's design philosophy and best practices.
Visual Language Foundation
Establish a timeless visiual language that represents ServiceNow's design system vision and product design approach.
DISCOVER
User & Competitive Research
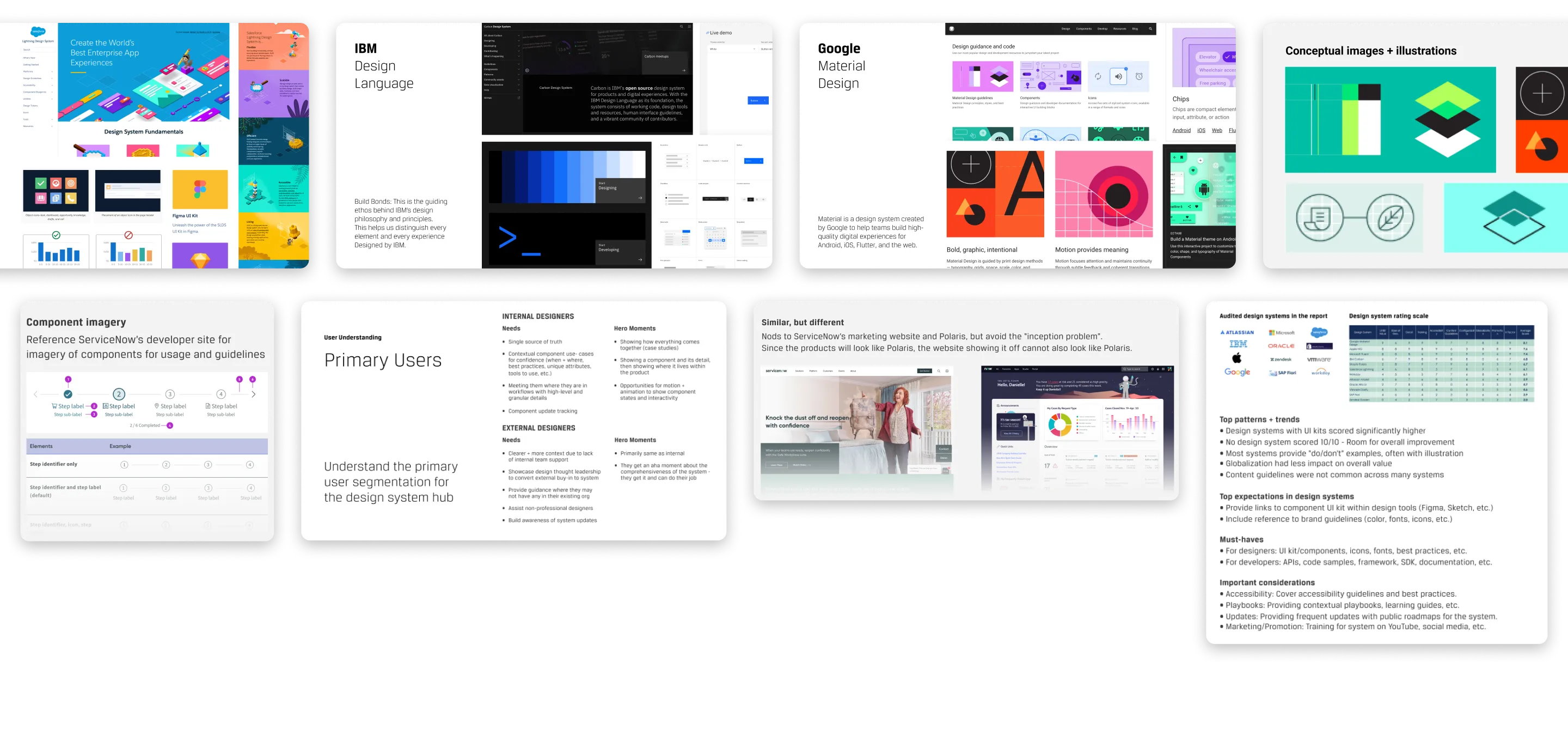
I analyzed competitor design systems, studied the NOW System's user base, uncovered ways of blending ServiceNow's brand without compromising style, and reviewed ServiceNow's industry report on design system competition.

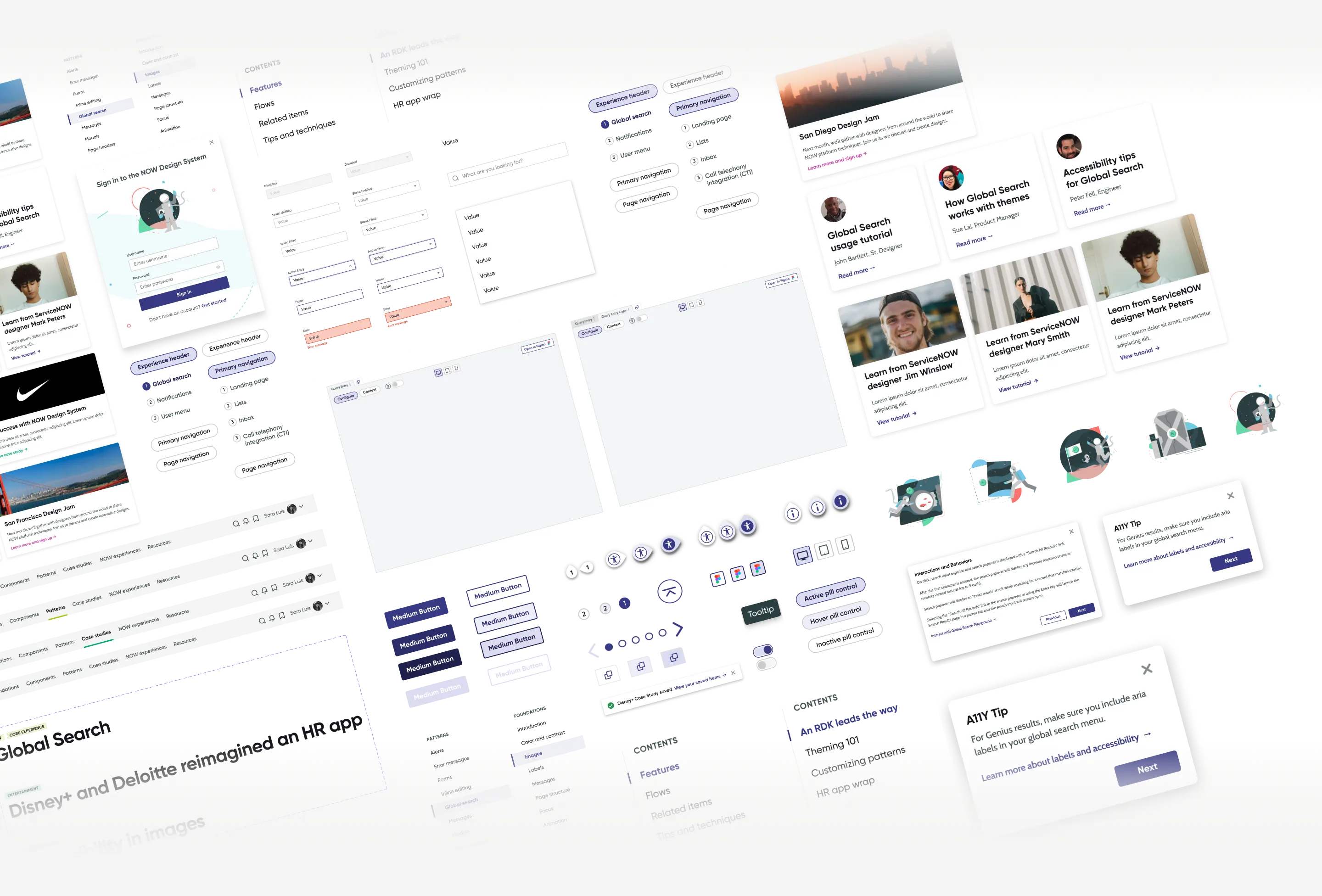
↑ Overview assets from Research & Discovery
DISCOVER
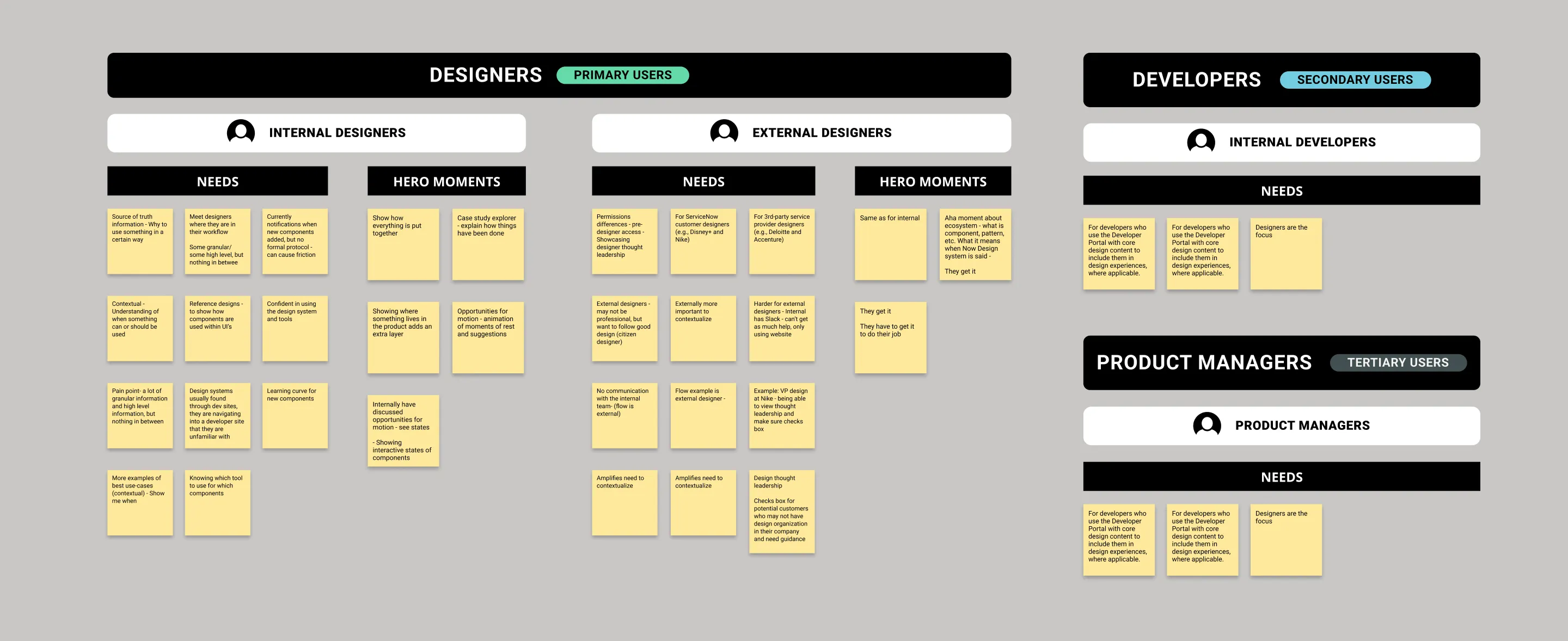
User Needs
Understanding the background and needs of the primary users of the design system.
Internal Designers need:
• Contextual component use-cases
• Example case studies
• Interaction + Motion examples
• Workflow support + Version tracking
External Designers need:
• Primarily same as internal
• Thought leadership
• Version tracking
• System understanding

↑ Understanding users and their needs
Defining the Experience

DEFINE
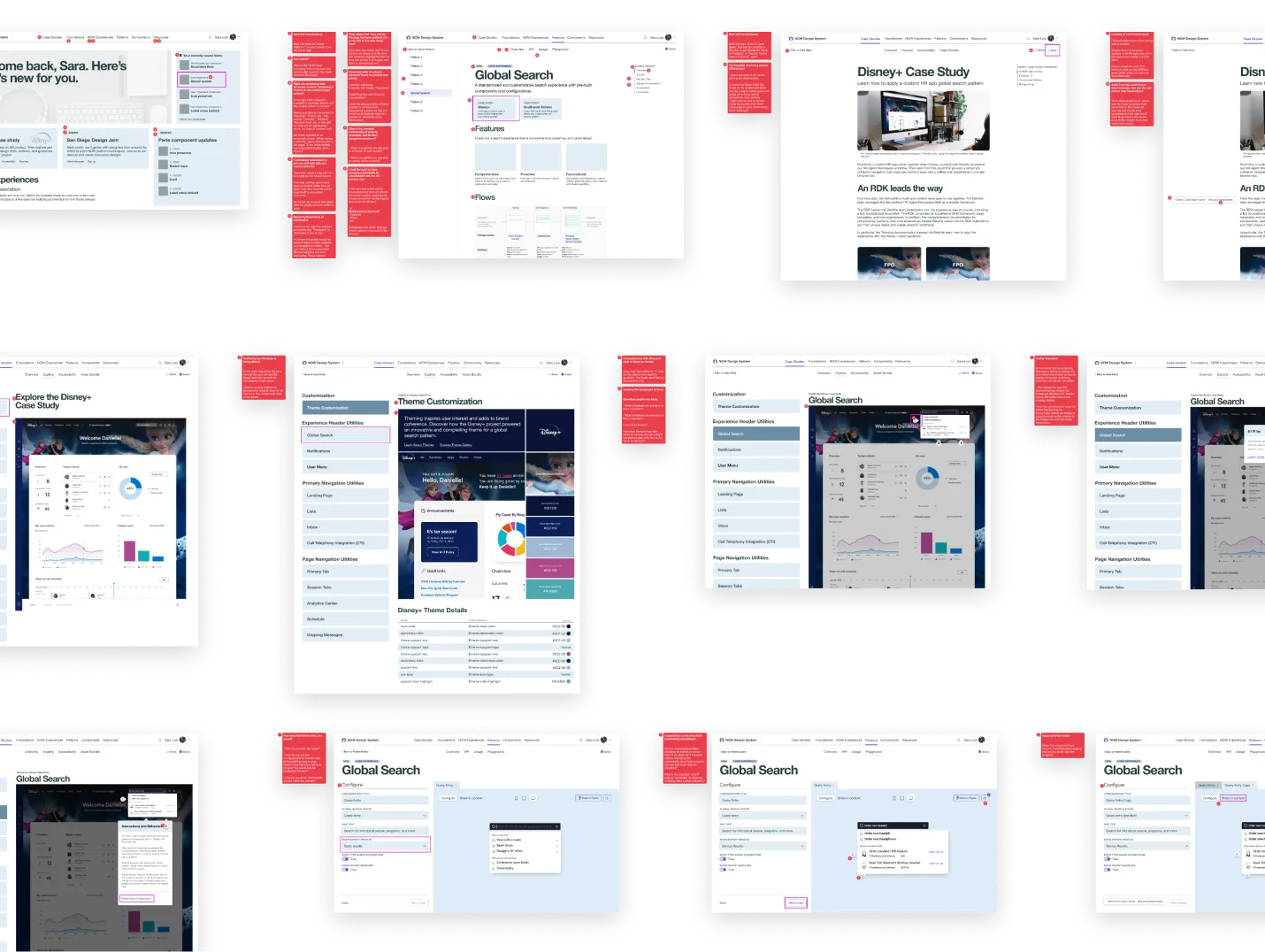
Wireframe Audits
I assessed early wireframes, targeting areas for enhancement and provided recommendations to improve information architecture and navigation.
DEFINE
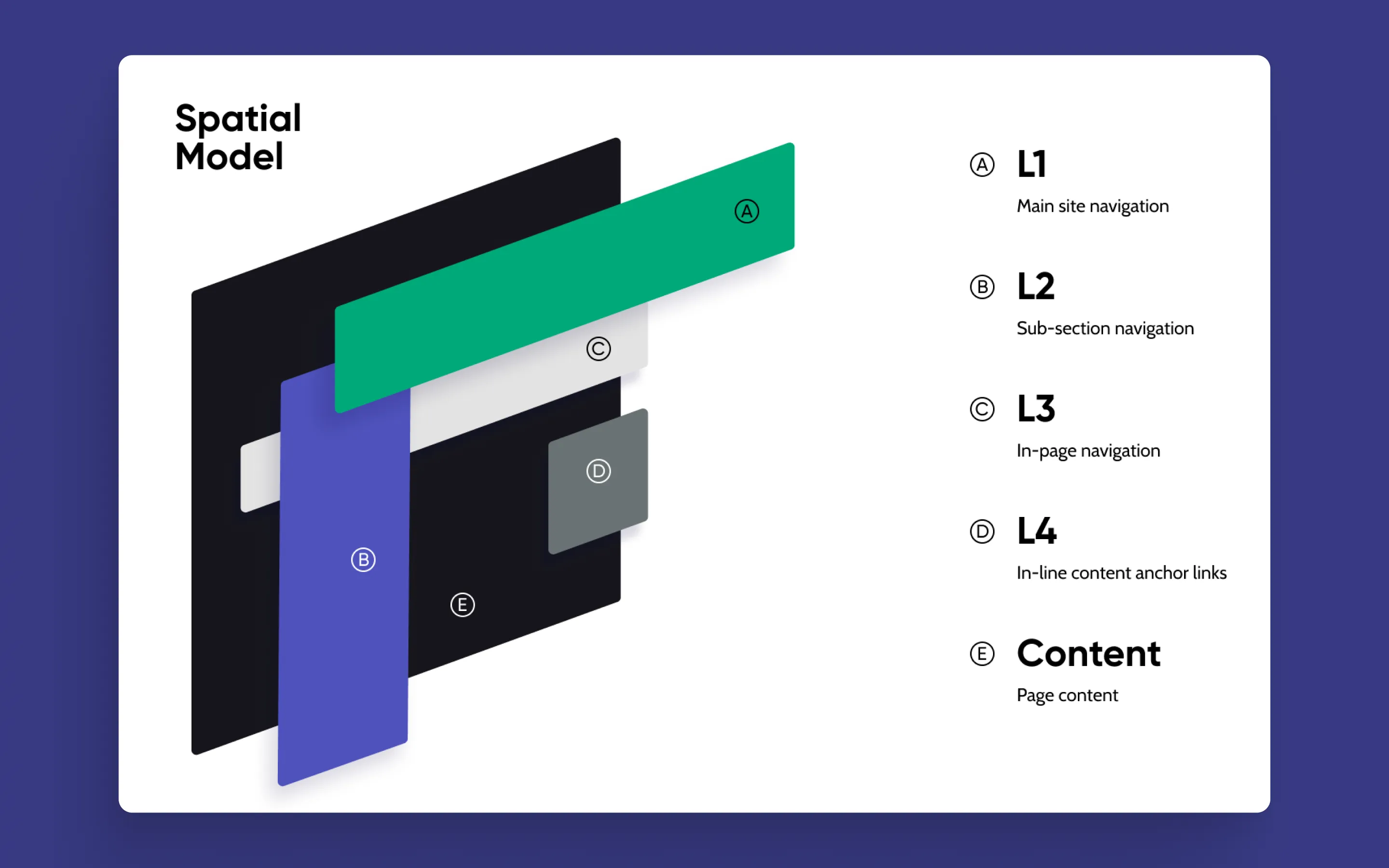
Spatial Models
Spatial Models helped to iterate on and define the navigation structure.

DEFINE
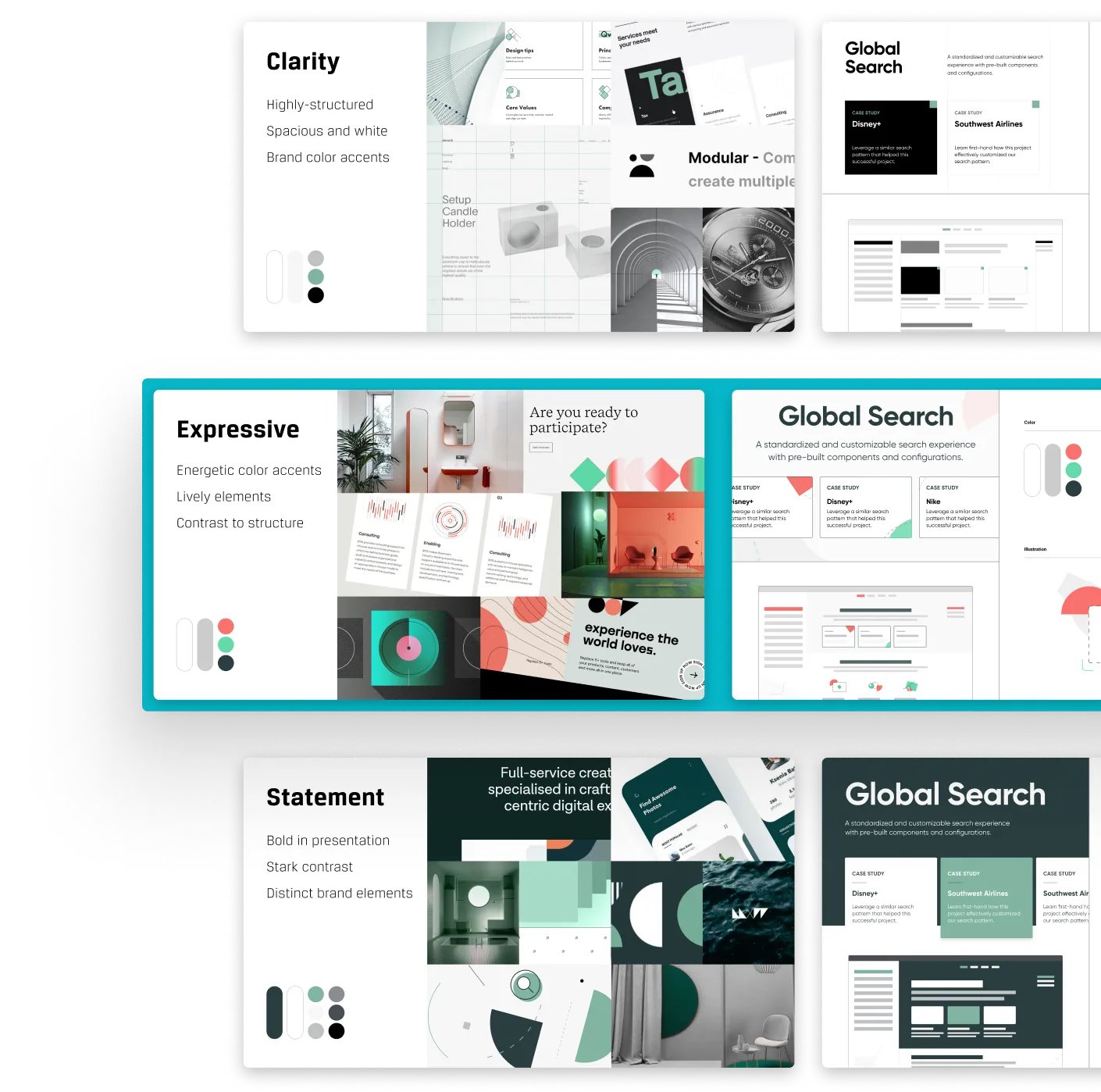
Inspiration &
Experience Boards
I crafted Inspiration Boards, followed by Experience Boards to experiment with how visual elements could translate into the experience. This helped understand the aesthetic ServiceNow wanted.
ServiceNow chose the "Expressive" visual direction because it is engaging and has a humanistic feel.

Expressive Ideation

IDEATE
Visual Design Concepts
Drawing from feedback, I crafted visual design concepts and iteratively refined them through ongoing reviews with ServiceNow. Animated illustrations were introduced to boost engagement and I tested color schemes and styles.

Design & Refine
DESIGN
Illustration Updates
I revamped ServiceNow's Polaris Illustrations, removing bold geometric shapes and focusing on familiar styles and patterns to visually convey key principles and use cases on the website.


DESIGN
Branding + Design System
After defining the visual direction, I collaborated with ServiceNow to brand the NOW System hub. I also polished the design system for prototyping, creating visual styles and components for ServiceNow to use to build the hub.

DESIGN
Prototyping & Motion
Interactive prototypes for the Design System website helped to demonstrate motion, interactions, and features like hover effects and animations to give ServiceNow a clear vision.



The Solution
We successfully delivered a compelling vision prototype that earned positive feedback from ServiceNow stakeholders and designers. - A centralized platform to enhance designer education, productivity, and consistency across the ServiceNow product ecosystem.

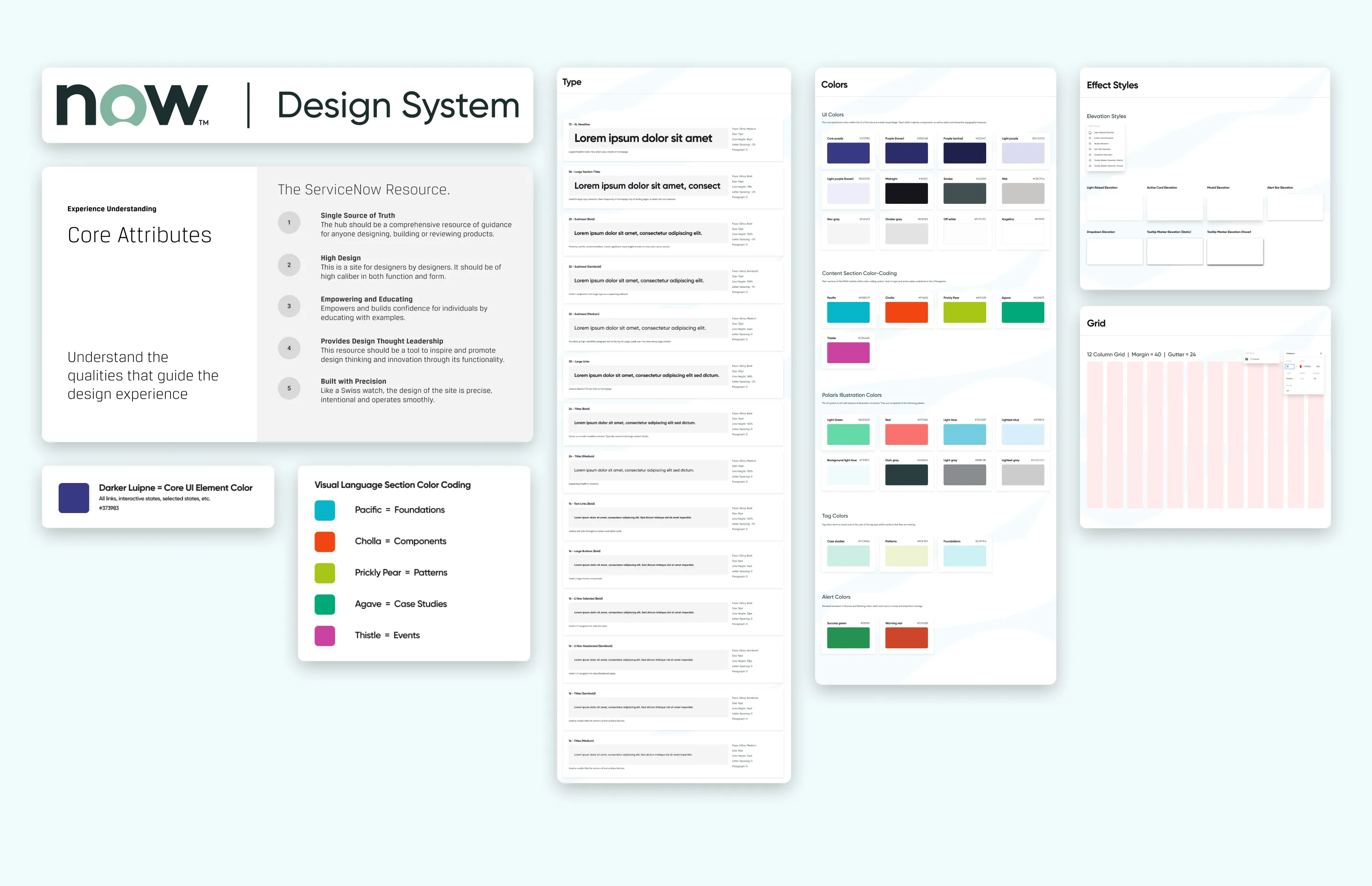
Deliverables
Site Look + Feel
A visual language and components to serve as the foundational toolkit for the NOW Design System website.
Core Screen Design
High-fidelity designs for core screens, aligning with confirmed visual language and recommendations for IA and UI/UX.
Interactive Prototype
A clickable prototype with animated interactions to showcase the new look and feel, highlight core screens.
Documentation & Guideance
Documentation of design system, illustration, component usage. Guidance on motion and prototypes and a design backlog.
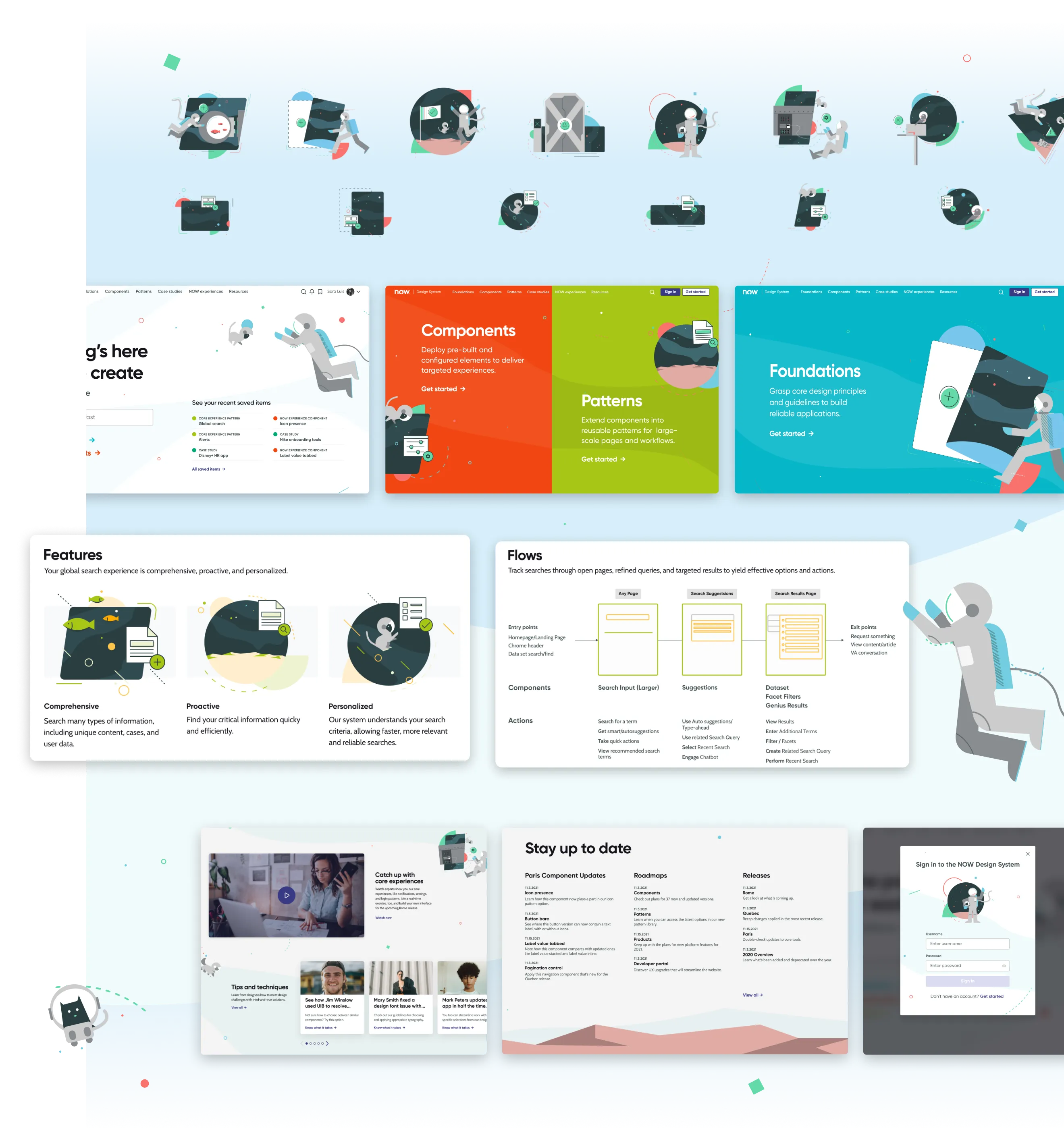
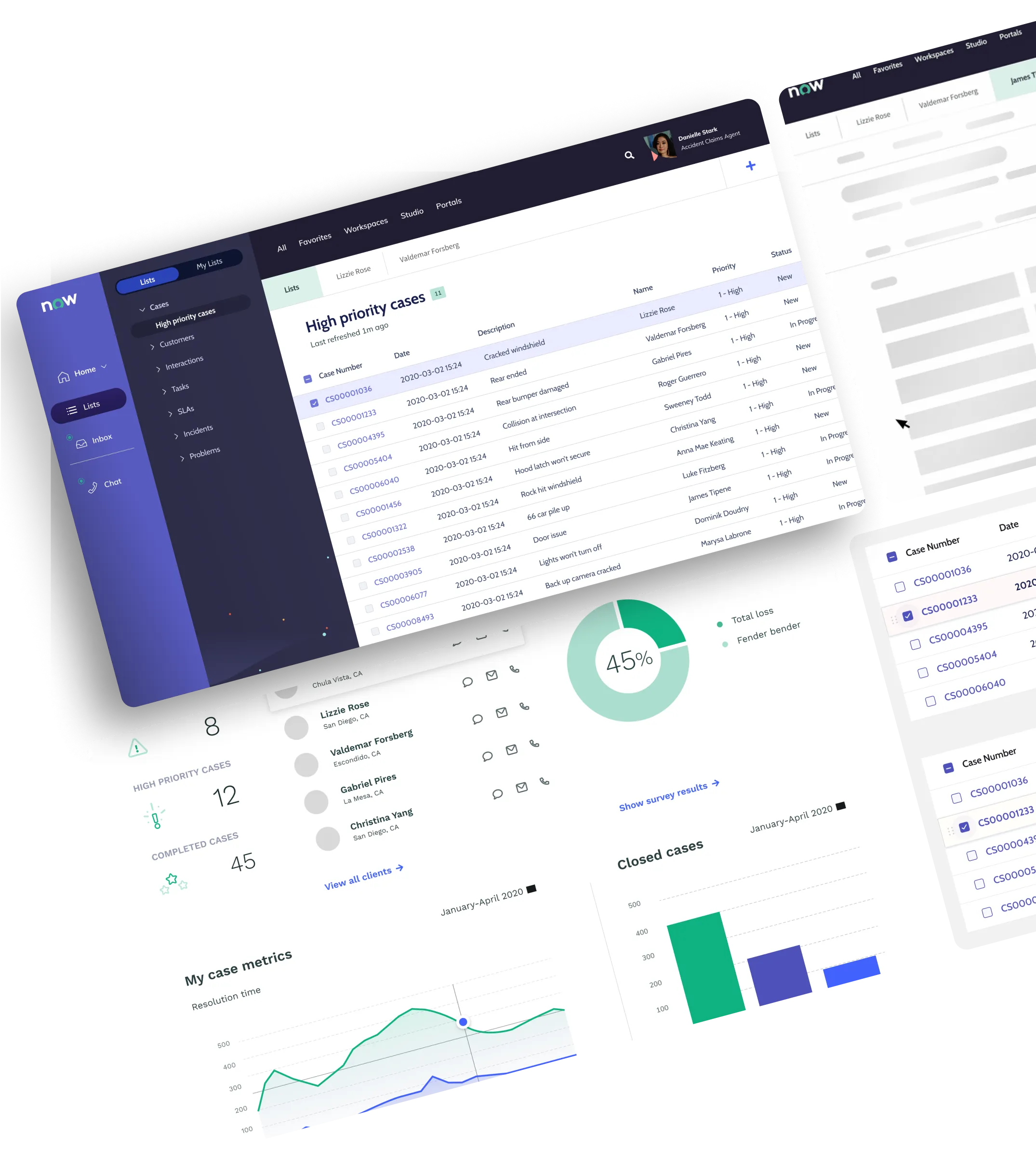
THE SOLUTION
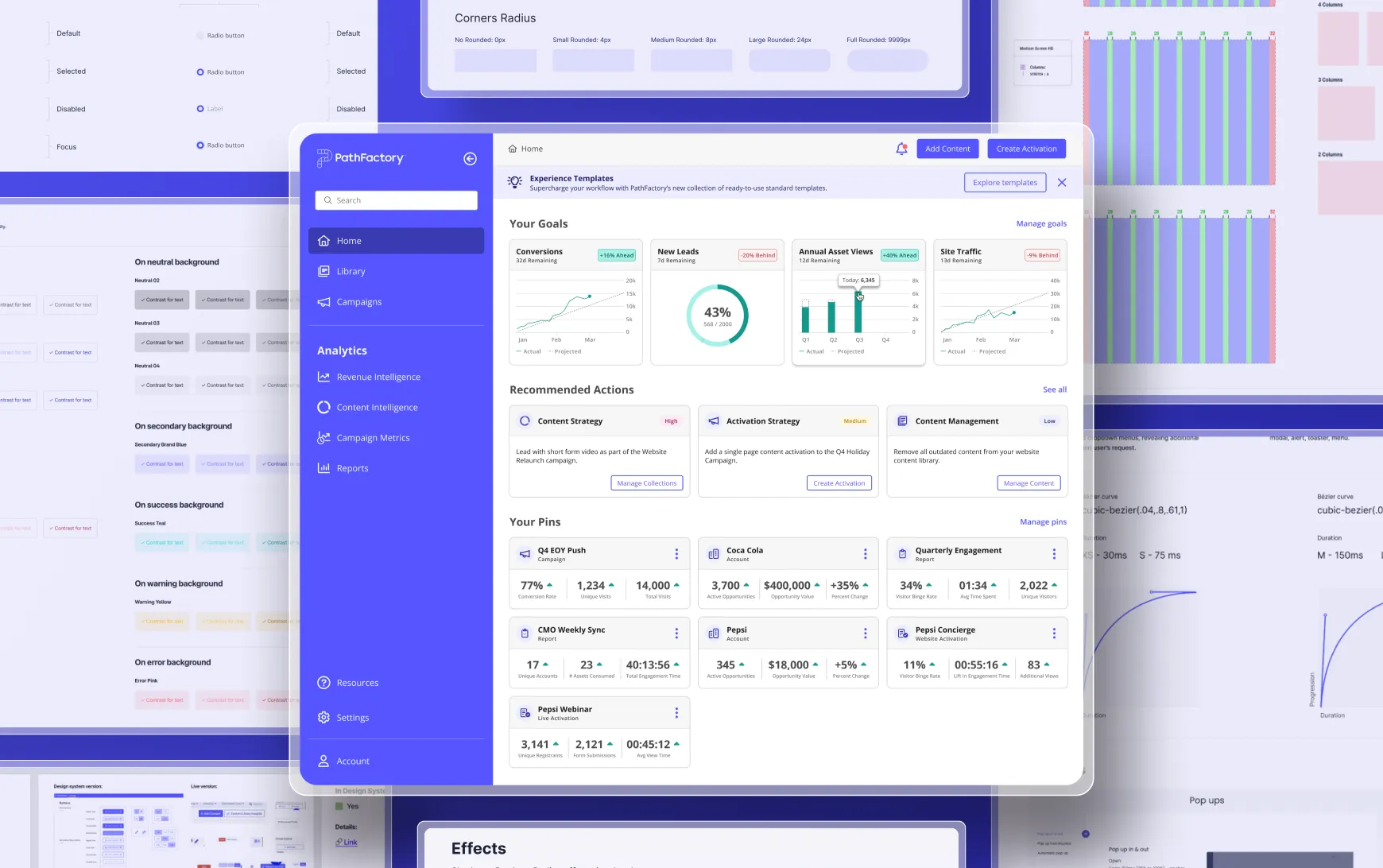
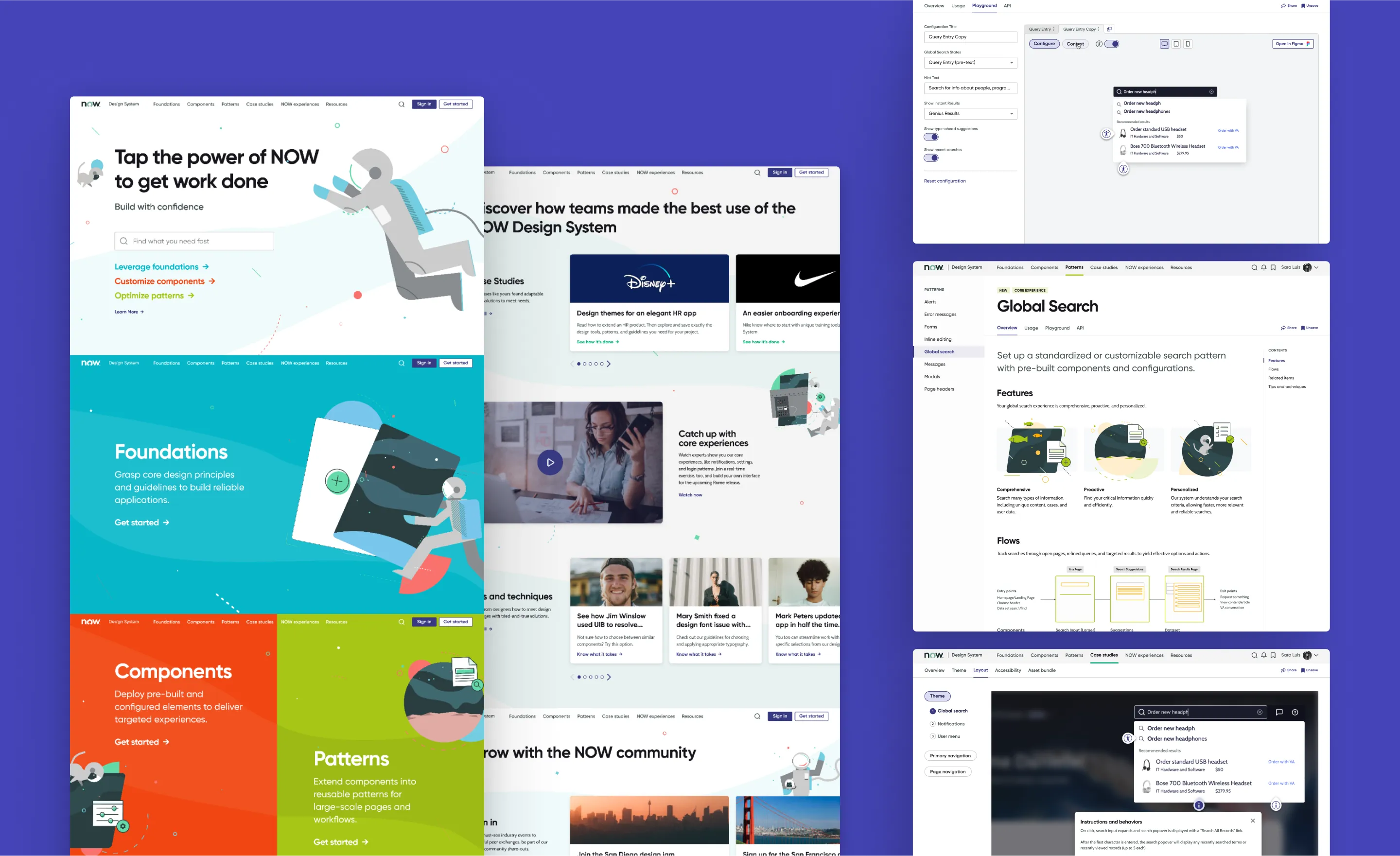
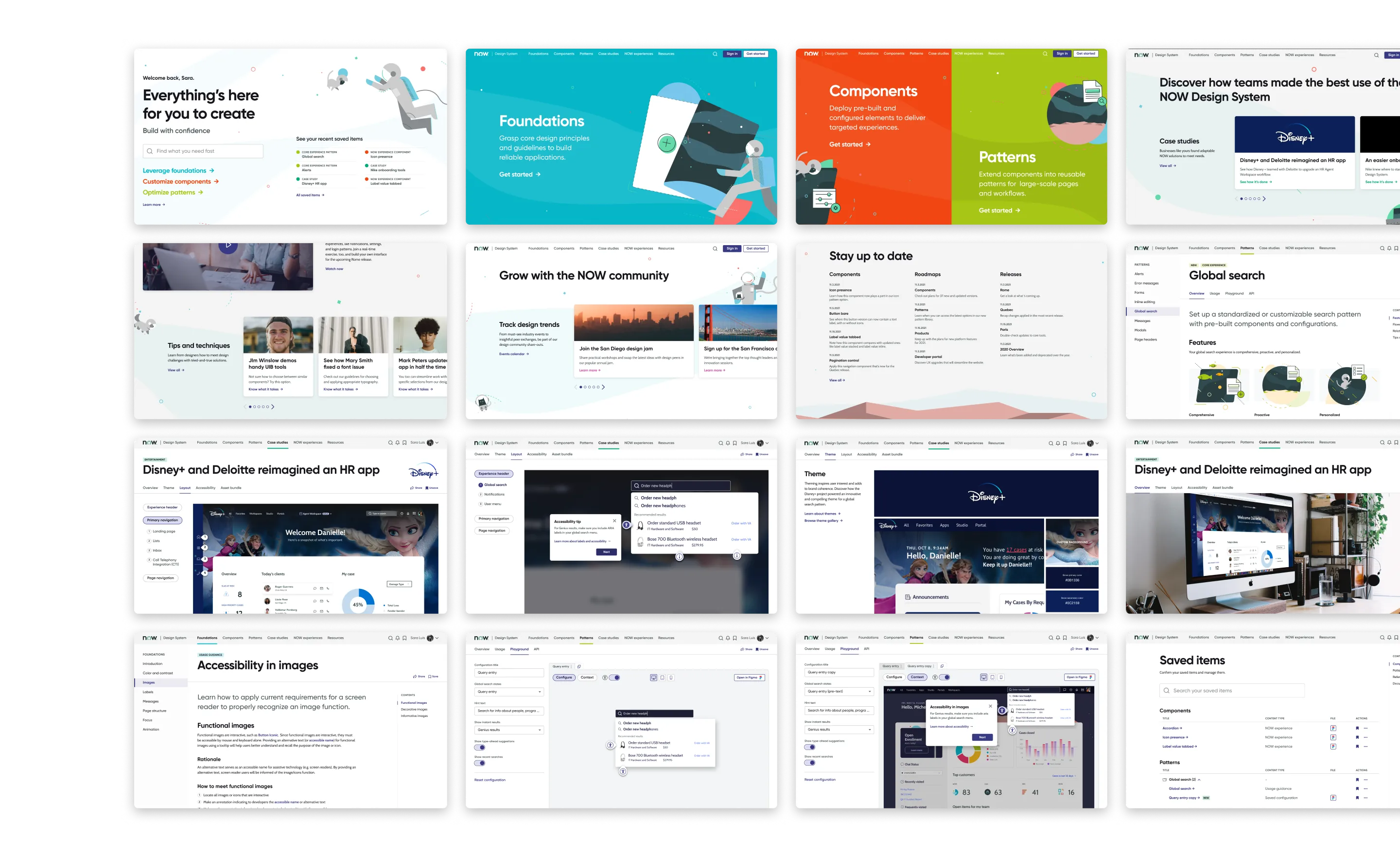
Final Screen Designs
Core high fidelity screens for the NOW Design System hub vision prototype.

Motion & Interactions
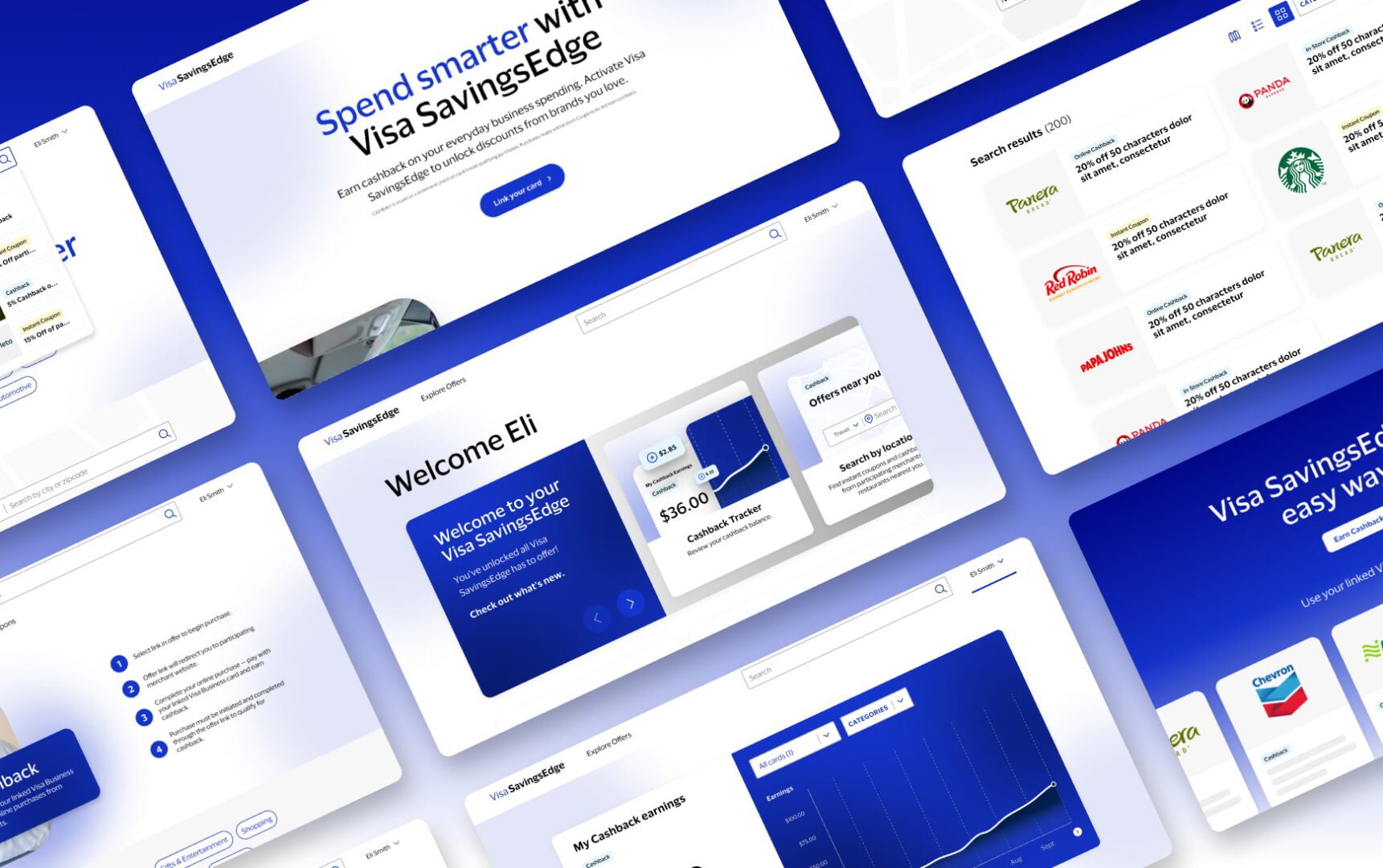
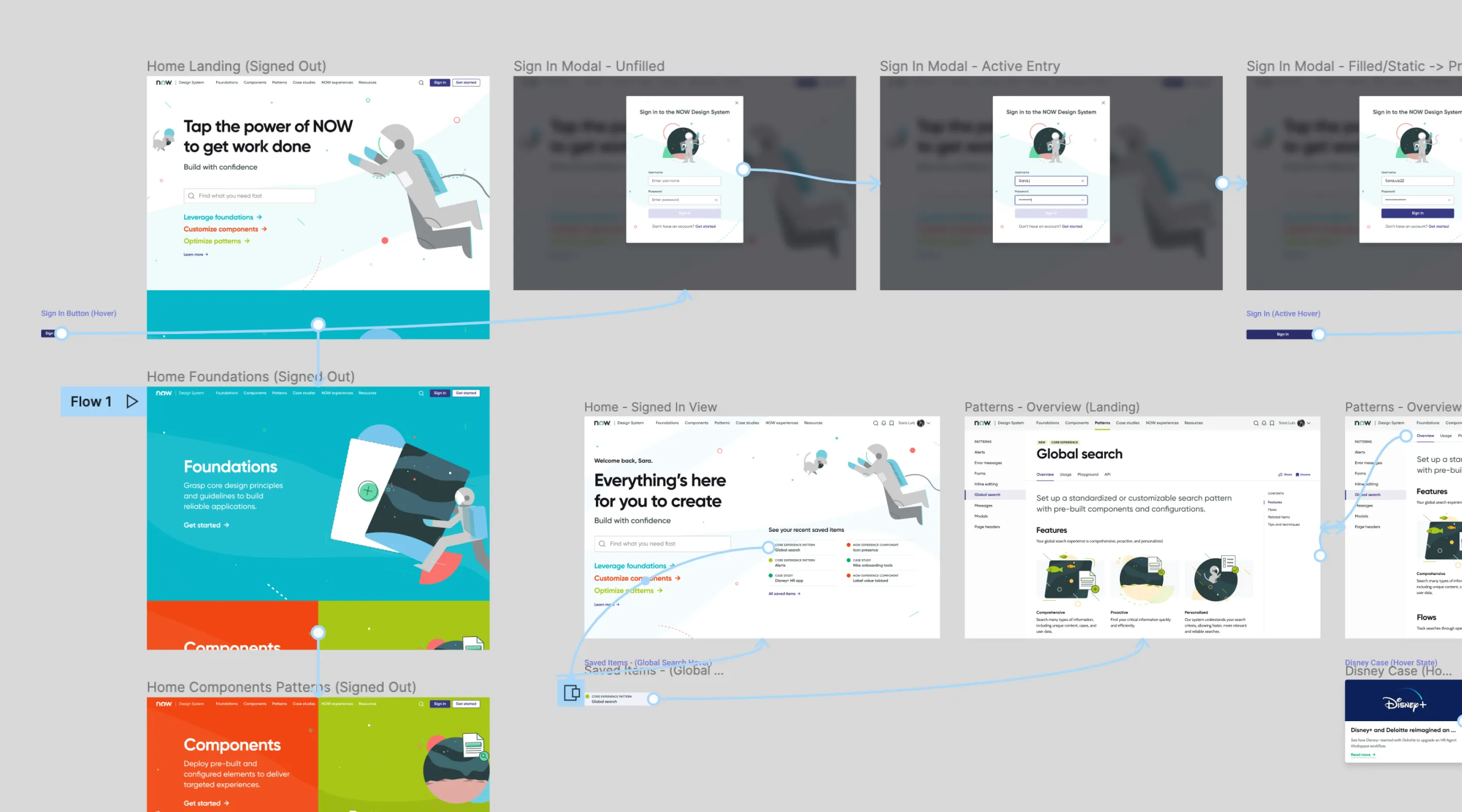
↑ Marketing Homepage for logged-out users
MOTION & INTERACTIONS
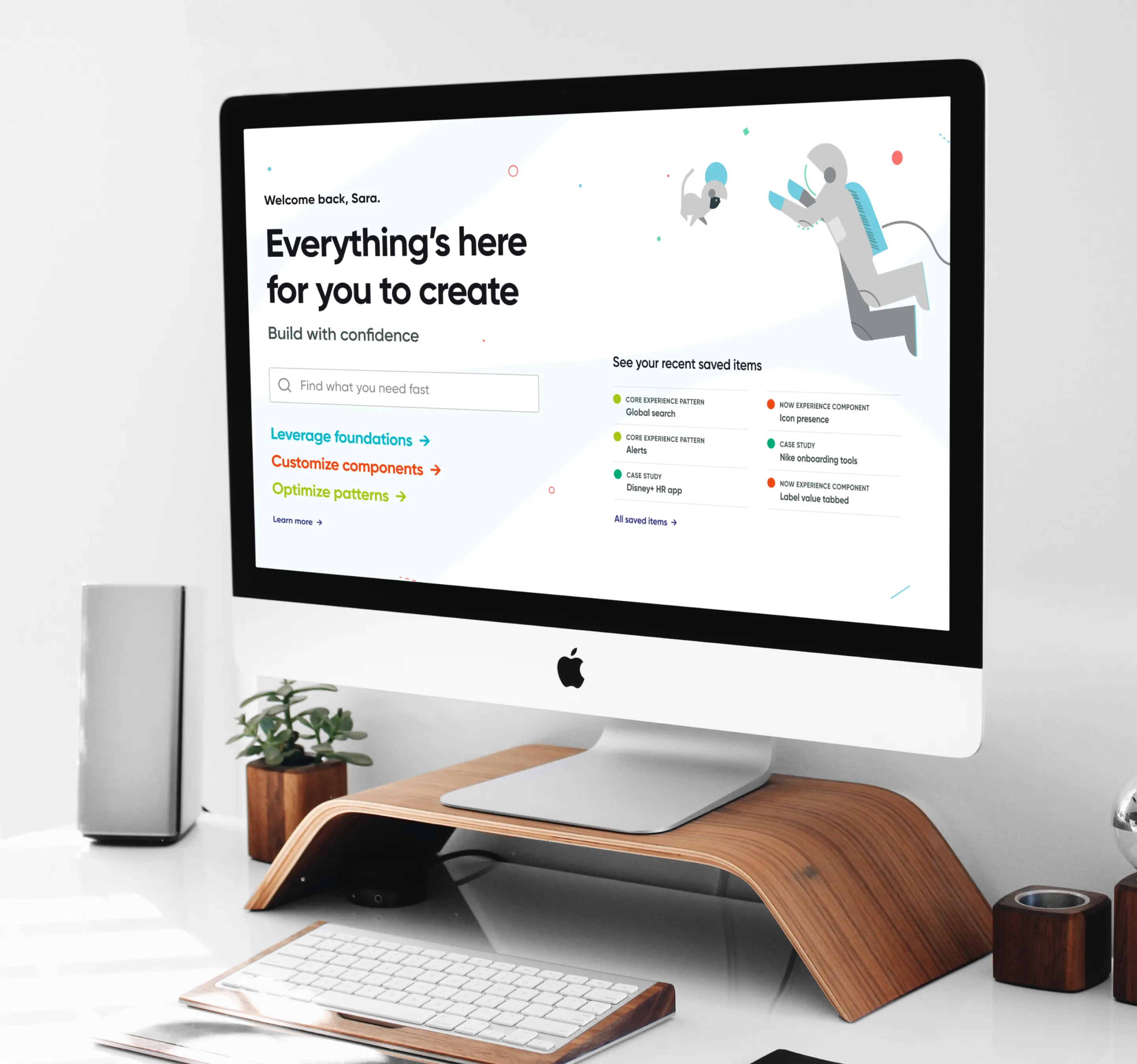
Marketing Homepage
The marketing homepage captivates logged-out users with dynamic aesthetics, using scroll animations and motion illustrations to highlight features and design principles.
MOTION & INTERACTIONS
Logged-In Homepage
Showcasing interactions like hover states on the Homepage is crucial for conveying the vision and highlighting key UX moments.
↑ Hover interactions on the homepage
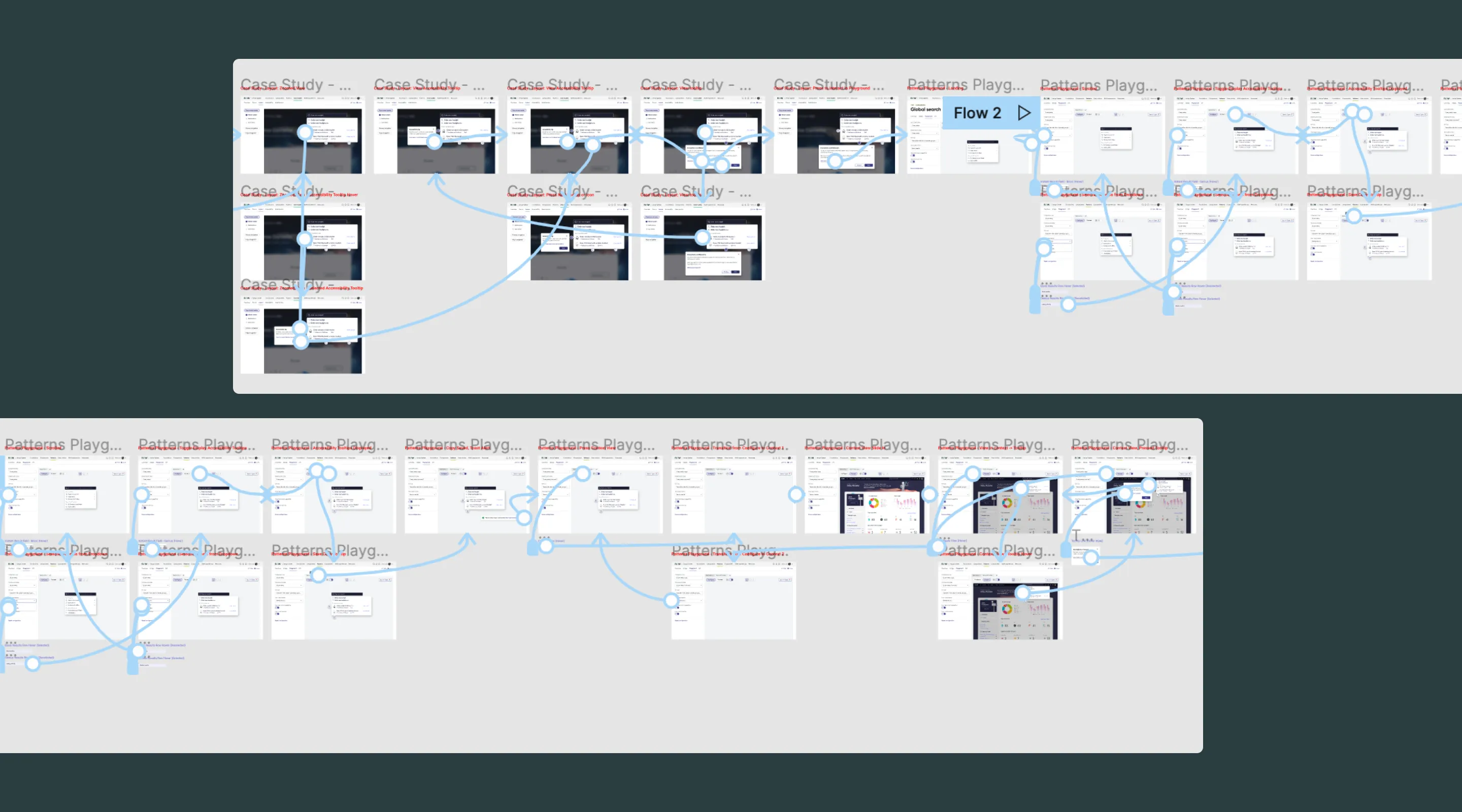
↑ Sticky navigation and scroll examples for the Design Patterns page
MOTION & INTERACTIONS
Design Patterns
Accurately representing navigation and interactions, like sticky primary navigation and pinned sidebars on pages like Design Patterns, was crucial in the vision prototype.
MOTION & INTERACTIONS
Pattern Playground
Interaction design was crucial for Component Playground screens, to show functionality and context, with integrated tooltips enhancing the user experience.
↑ Updating configurations and views in the Pattern Playground
↑ Context view shows components and patterns in context
MOTION & INTERACTIONS
Case Study Layout
In Case Study pages, the Layout tab showcases contextual component examples and emphasizes scalable interactions, like tooltip steppers for accessibility details.
↑ Viewing key layout components the case study pages
Impactful Results
Improved Organization
Making the design system more user-friendly and efficient for designers to navigate and utilize.
Clear Visual Language
Established clear design principles and visual language apply across all products to enhance overall consistency.
Empowered Designers
A self-service hub with interactive examples and best practices to enhance productivity and knowledge.
Client Satisfaction + More Work
Secured funding to build the hub and established a strong partnership, leading to a new project together.


A Visual Evolution
ServiceNow was impressed with the vision for the NOW Design System. As a result, they tasked us with a new project to refresh the visual language across their products.
VISUAL EVOLUTION
Scope of Updates
The scope focused on a unified system of core updates to shape the future of the NOW Design System and ServiceNow's visual language, focusing on color/UI, illustrations, data visualization, and motion.

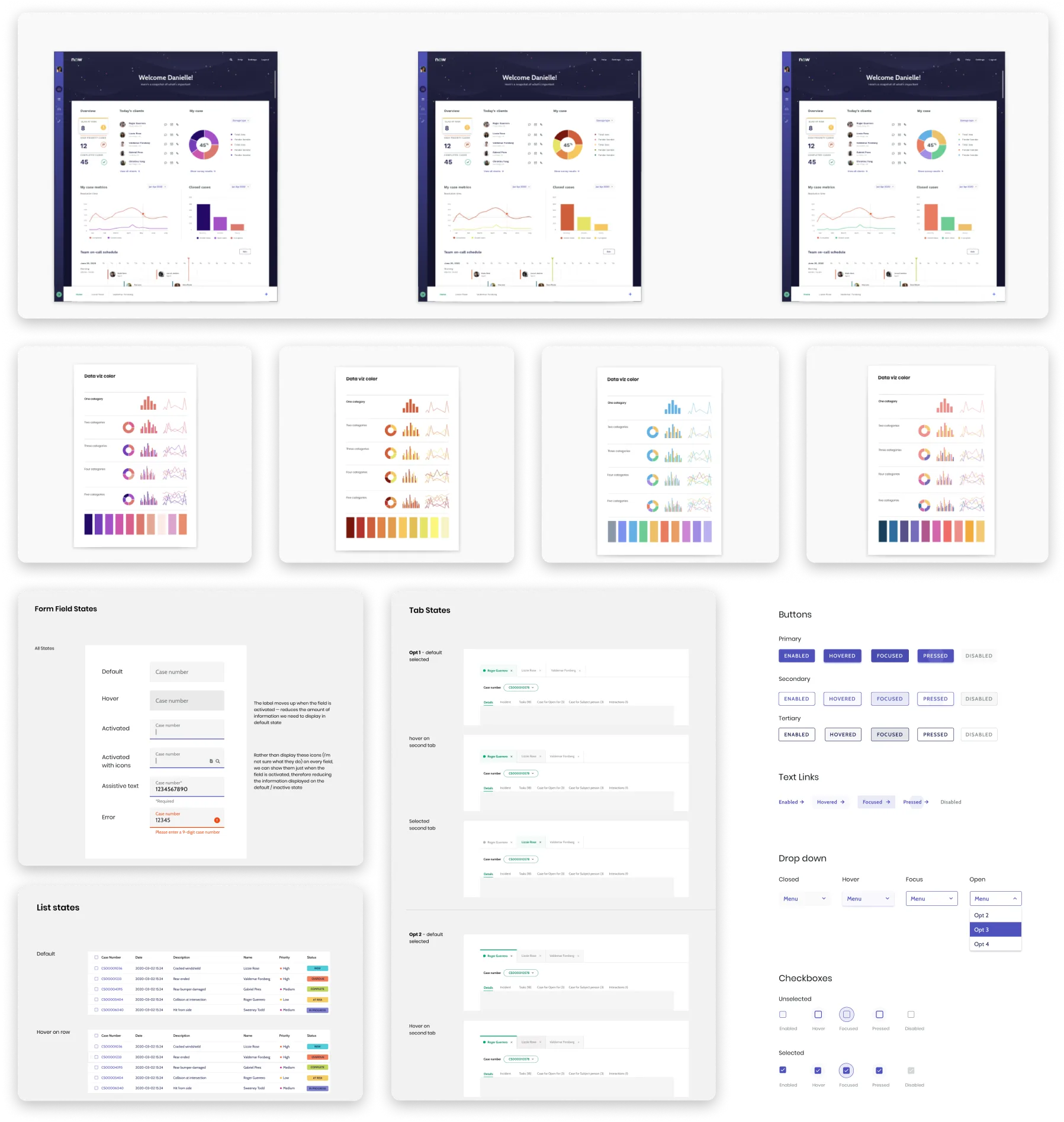
VISUAL EVOLUTION
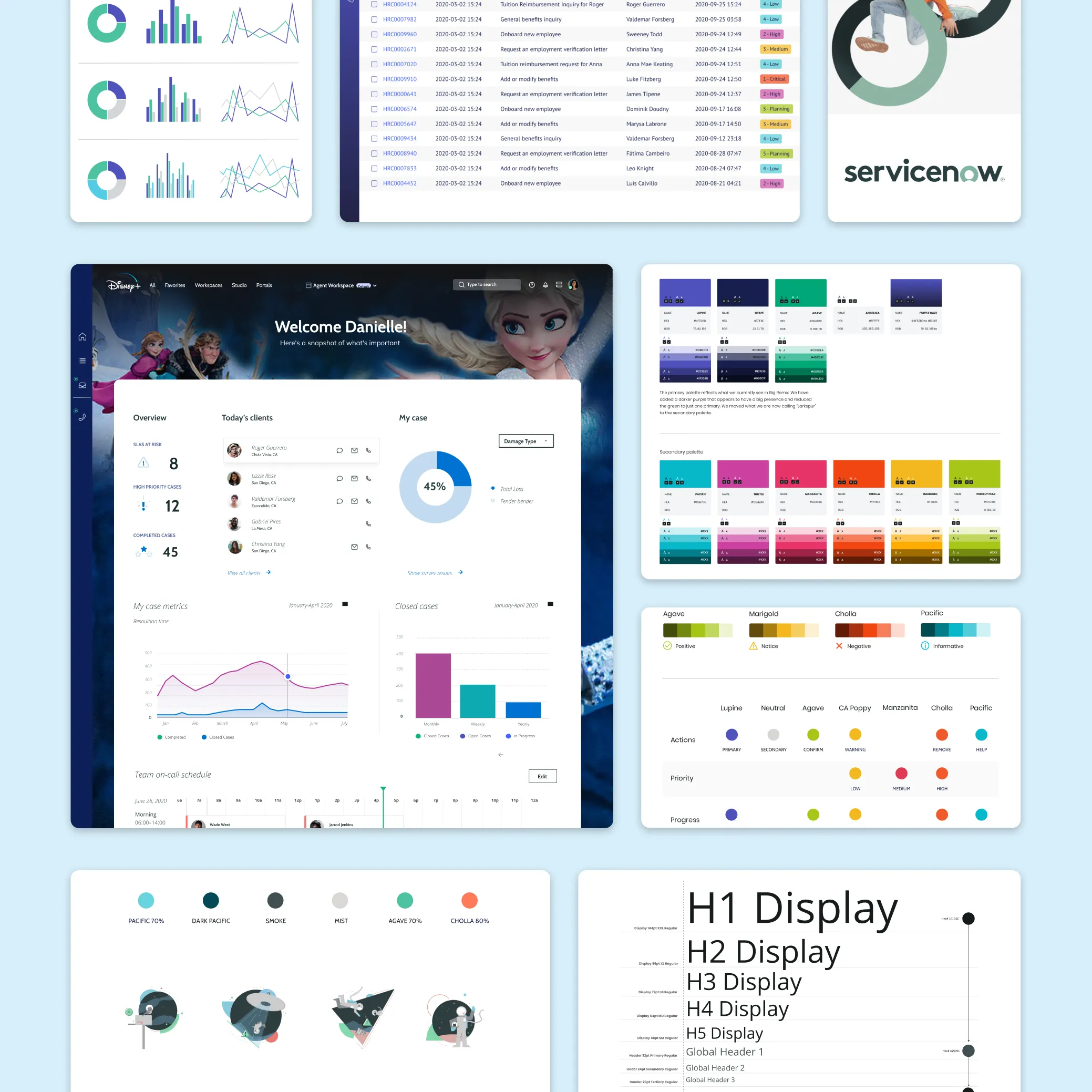
UI & Color Studies
Expanded the color palette for secondary and tertiary elements, addressing limitations and creating guidelines for product designers to enhance legibility.

↑ Color palette testing with UI and layouts.

↑ Evolving the Semantic Color palette and testing with illustrations.

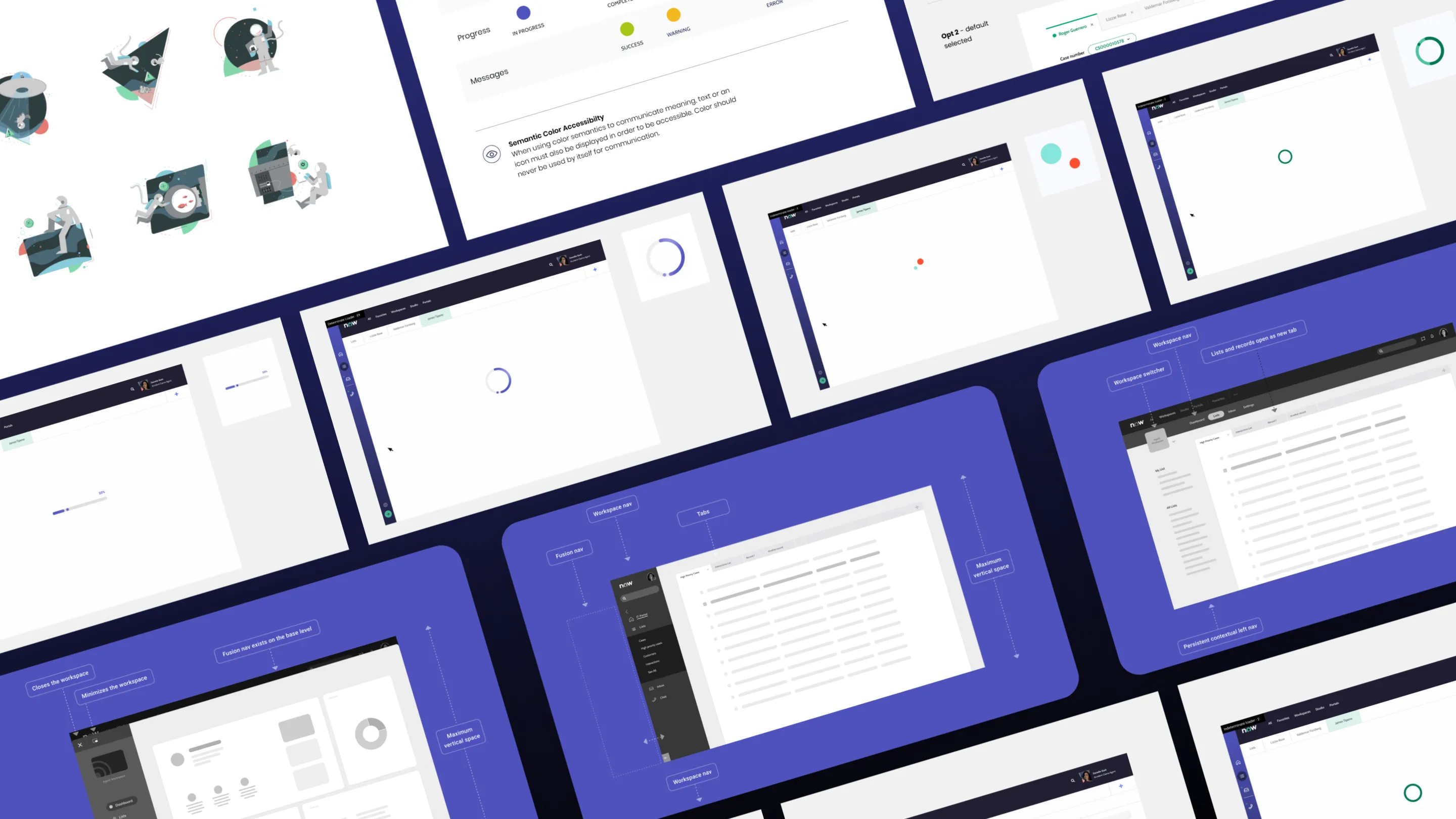
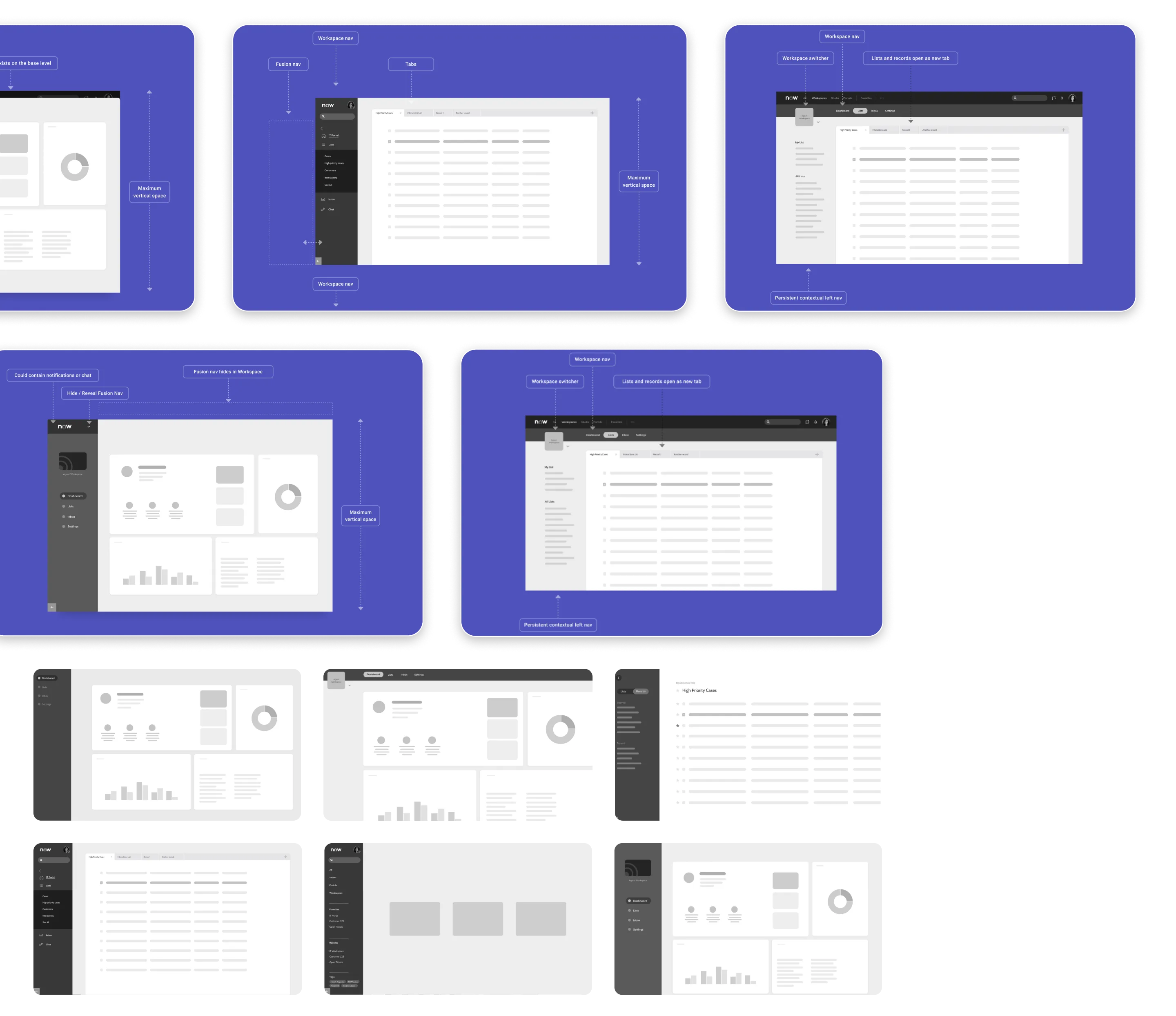
↑ Testing navigation models for flexible workspaces.
VISUAL EVOLUTION
Navigation Strategy
Examined alternative navigation models for clear hierarchy, ensuring easy access to content like records and lists. The goal was to create a flexible workspace numerous configuration options.
VISUAL EVOLUTION
Prototyping & Motion
Tested motion scenarios with Figma prototypes to enhance the ServiceNow UX, refining loaders and navigation for improved clarity and workflow guidance.

↑ Figma prototype overview and testing motion scenarios like loaders.
Loader Animations
Key Takeaways
Simplified Design System
The vision prototype sparked a transformation of the NOW Design System, streamlining usage and efficiency for designers.
Unified Product Experience
Clear design principles and a unified visual language elevated UX across ServiceNow products, drastically improving engagement.
Empowering Creativity
The centralized platform empowered designers to unleash their creativity, fostering a new culture of innovation and collaboration.
Fostering Lasting Impact
It's exciting to help pave the way for continued advancements in design system presentation and usage at ServiceNow.
Explore more of my case studies
LET'S CONNECT!
Want to discuss a project, collaborate or say hello? I'd love to hear from you! :)

Contact
Want to discuss a project or collaboration?
Navigation
Connect
© 2024 ~ Sam Small Design