CASE STUDY
Immersive VR Experiences
Designing immersive VR experiences to merge digital and physical worlds.
OVERVIEW
While at Punchcut, I collaborated with a small team on an innovative project sparked by advancements in spatial computing. Together, we explored the transformative potential of this technology by creating video demos for VR/immersive experiences. These demos played a crucial role in client workshops and educational sessions, showcasing the potential of spatial computing. My responsibilities included crafting UI elements and defining the user experience and interactions to effectively communicate our vision.
CLIENT
Punchcut
ROLE
Sr. Visual & Interaction Designer
SERVICES
Research, UI/UX, VR Design, Interaction Design, Motion, Prototyping
TEAM
Punchcut
DURATION
4 weeks
TOOLS
Figma, After Effects, Unity




BACKGROUND
Why Immersive Experiences?
With rapid tech advancements, like the Apple Vision Pro and spatial computing's ascent, immersive experiences' profound impact is evident. Motivated by this, our aim was to leverage spatial computing's influence on design and user experience. We organized educational workshops with video demos showcasing its principles and applications, aiming to excite and inspire both clients and the broader audience.

PROJECT GOAL
Primary Objectives
• Design for emerging immersive use-cases and scenarios, exploring the potential of spatial computing.
• Apply and embody key principles of spatial experiences
• Seamlessly blend digital and physical space, prioritizing user engagement through spatial, sensory, and social experiences.
• Push boundaries with interactions like gestures, eye tracking, facial recognition, and other sensory inputs.
• Develop video demos showcasing capabilities of spatial computing as part of educational workshops.

Spatial Principles
Four key spatial experience principles drove our work on the demos and workshop topics. We aimed for the demos to vividly embody each principle, effectively showcasing their impact on design and the overall user experience.
Immerse Intentionally
Ensure the experience uses appropriate levels of immersion.
Strategize Spatially
Understand how to strategically position people and content in a shared space.
Naturalize Interactions
Interact with digital elements in simple and intuitive ways.
Engage the Senses
Improve the core experience by considering all human perceptions.

Process
I led the design process, crafting wireframes, UX flows, and UI in Figma. I collaborated closely with our solution architect who prototyped in Unity alongside the Oculus Quest 2 headset to test the design and interactions in VR, while also recording captivating demos within the virtual realm.
Solutions

Leveraging innovative design strategies and rigorous experimentation and testing, we crafted 4 video demos showcasing the transformative power of spatial computing and enhanced user experience in immersive experiences.

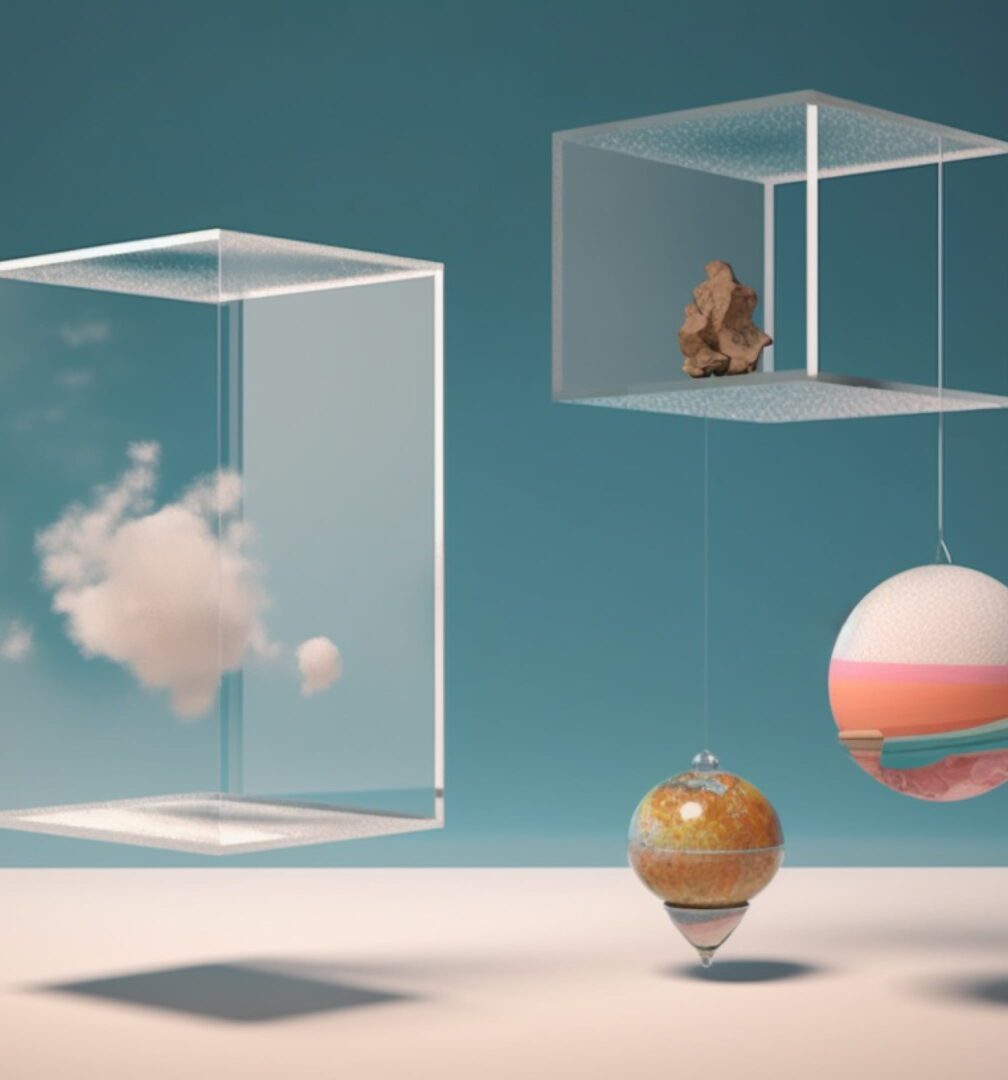
Immerse Intentionally
Ensure that the experience uses appropriate levels of immersion.

IMMERSE INTENTIONALLY
Spectrum of Immersion
The Immersion Spectrum categorizes experiences based on the level and type of immersion they offer. It encompasses various dimensions, including:
Physical Immersion engages physical senses or bodily presence.
Panel Immersion has a defined panel, providing a focused interface.
Volume Immersion focuses on 3D space with various perspectives.
Partial Immersion partially encompasses users' senses or attention.
Full Immersion fully absorbs and engages all senses and attention.
IMMERSE INTENTIONALLY
Vacation Rentals in VR
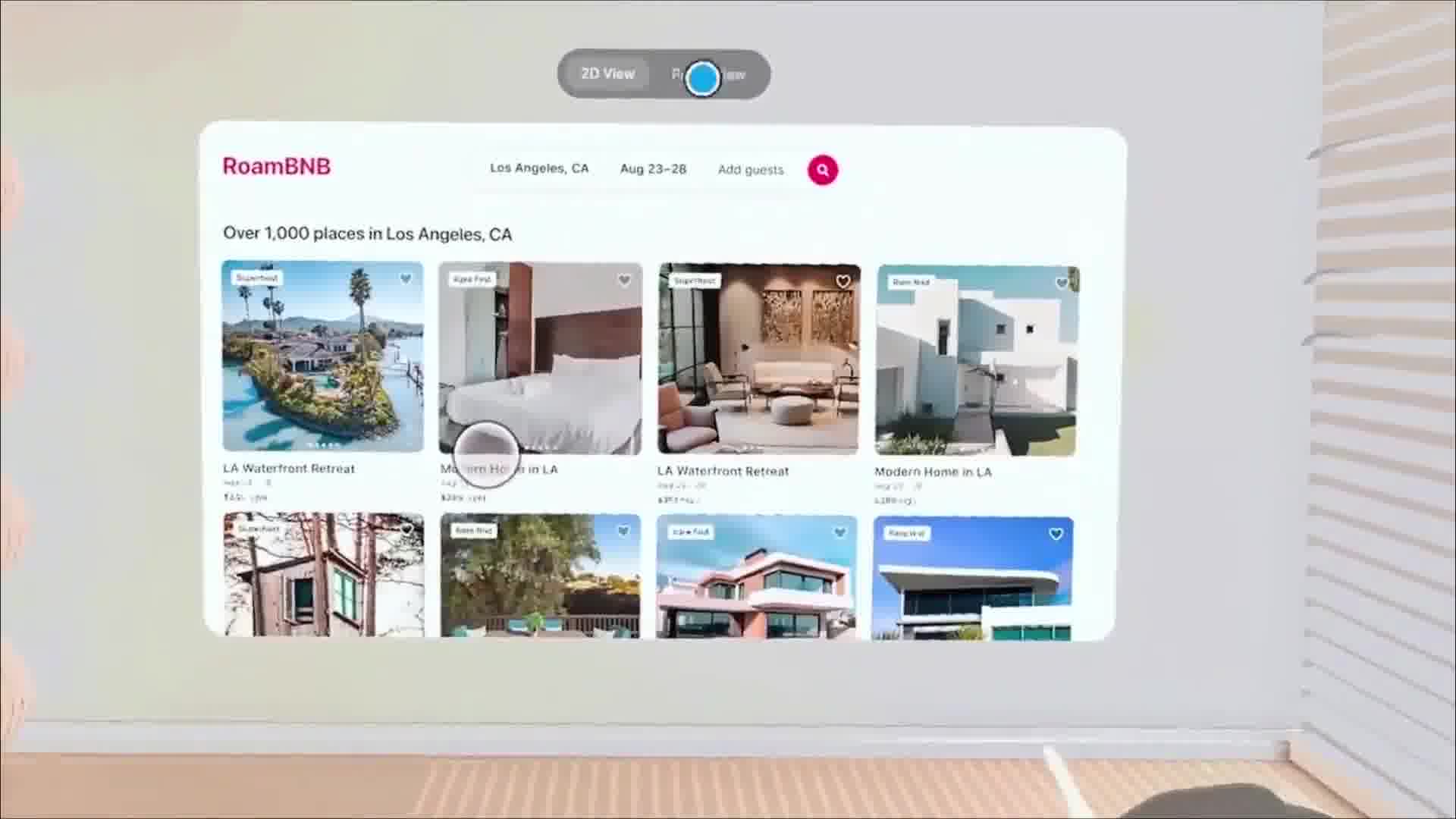
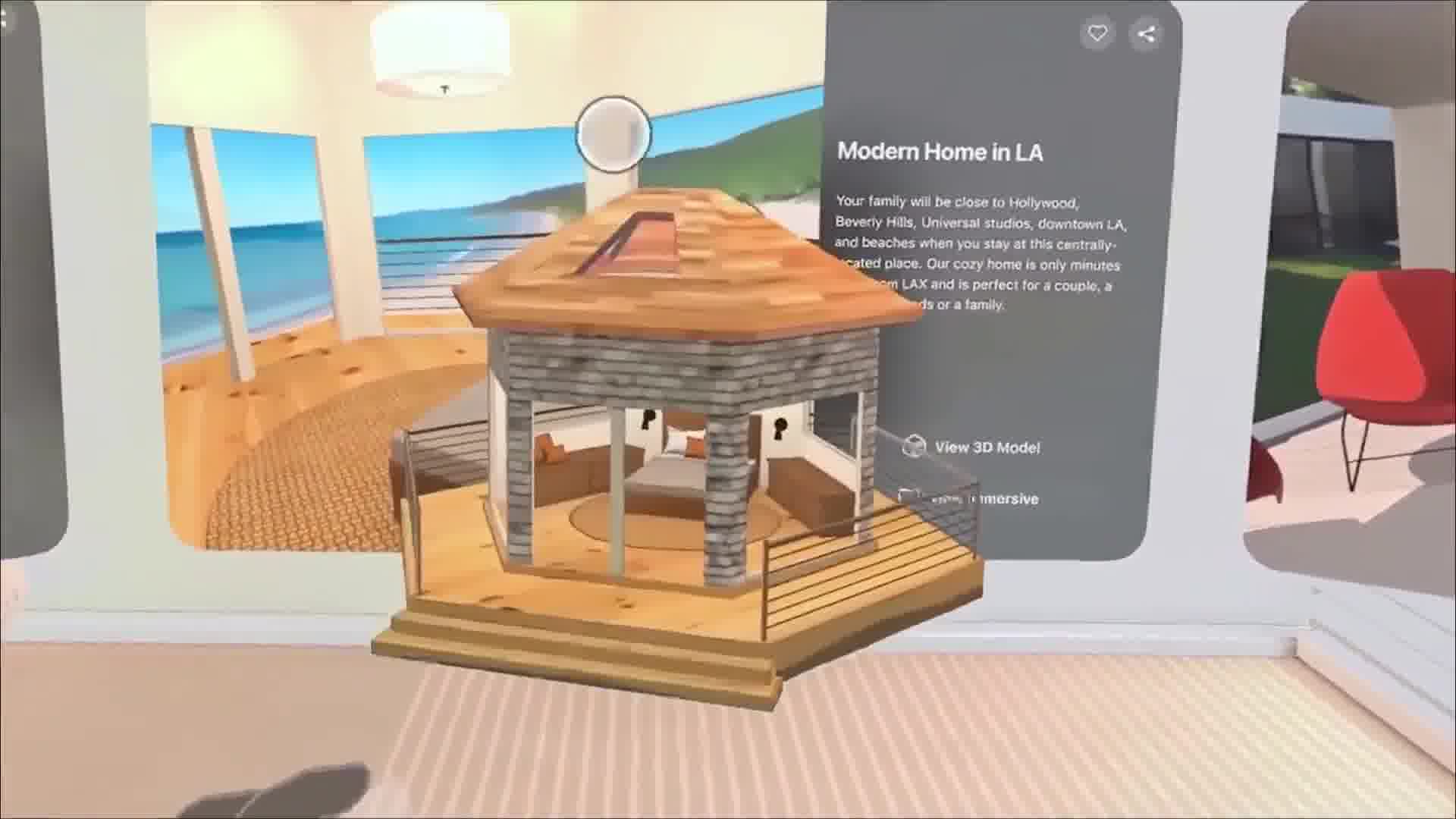
In the video demo, deliberate immersion across the Spectrum of Immersion is presented. As users navigate through various tiers, moving from physical and panel immersion to partial and full immersion, while exploring vacation rental properties. This progression thoughtfully reflects the principle of "Immerse Intentionally."
↑ Video demo focused on the spatial principle 'Immerse Intentionally'
IMMERSE INTENTIONALLY
Inside the Demo
Taking cues from the Vision Pro design guidelines, I streamlined the UI to ensure seamless interactions. Users seamlessly transition through each phase of the immersion spectrum, navigating and fully engaging with rental listings—all through intuitive eye tracking and hand gestures.

Strategize Spatially
Understand how to strategically position people and content in a shared space.

STRATEGIZE SPATIALLY
Space and Proxemics
In behavioral science, proxemics explores people's need for personal space in social interactions. When applied to user-device relationships, it leads to tiers of interaction:
Public Space (Beyond 12 ft): Utilized for experiences that involve large-scale interactions, events, or performances.
Social Space (4–12 ft): Suitable for group activities, collaborative tasks, or social gatherings within the virtual world.
Personal Space (1.5–4 ft): Utilized for conversations, exploration, and interaction with objects in the virtual environment.
Intimate Space (0–18 inches): For interactions where users interact closely with virtual characters, objects, or environments.
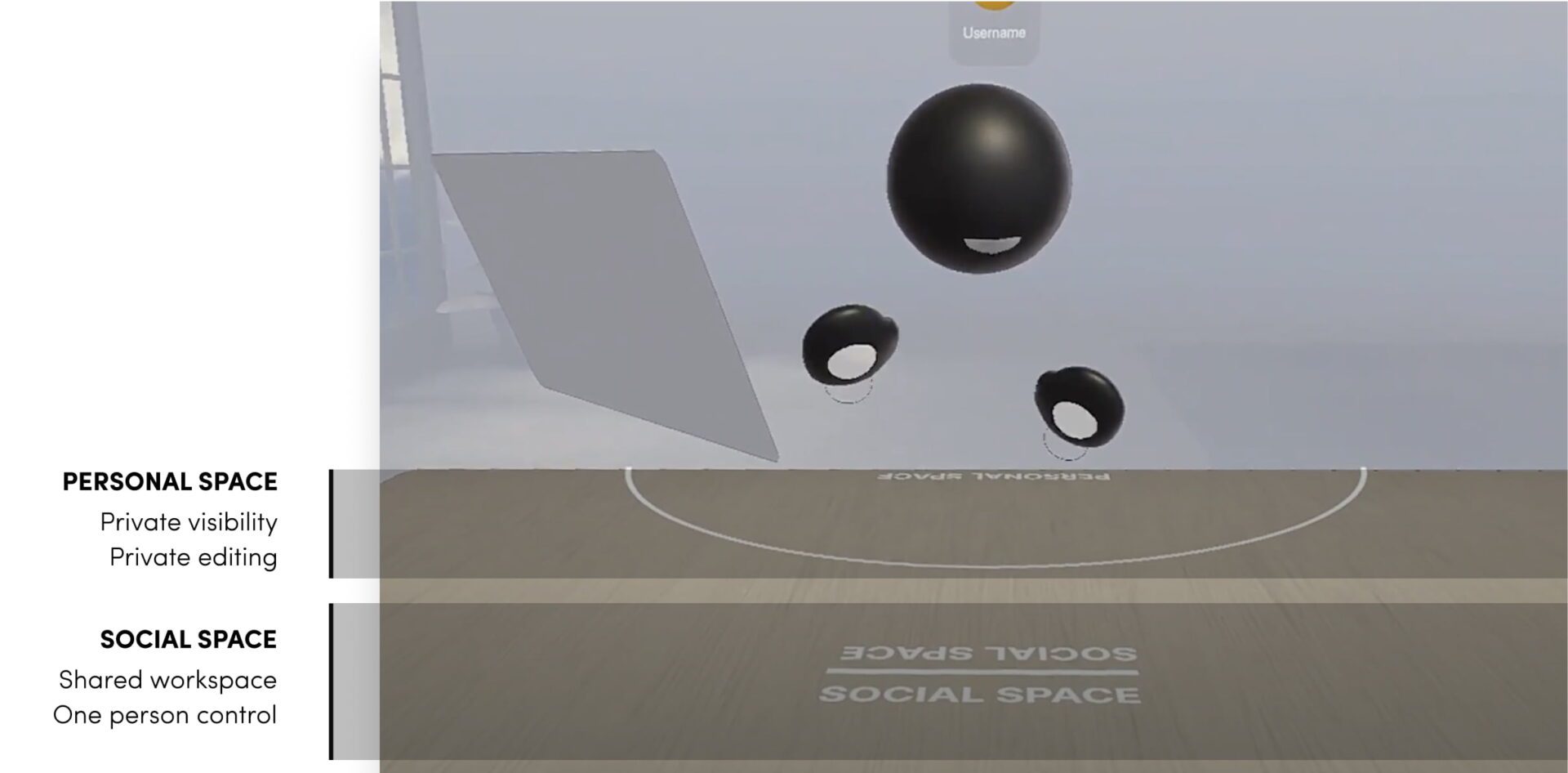
STRATEGIZE SPATIALLY
Virtual Doctor Exam
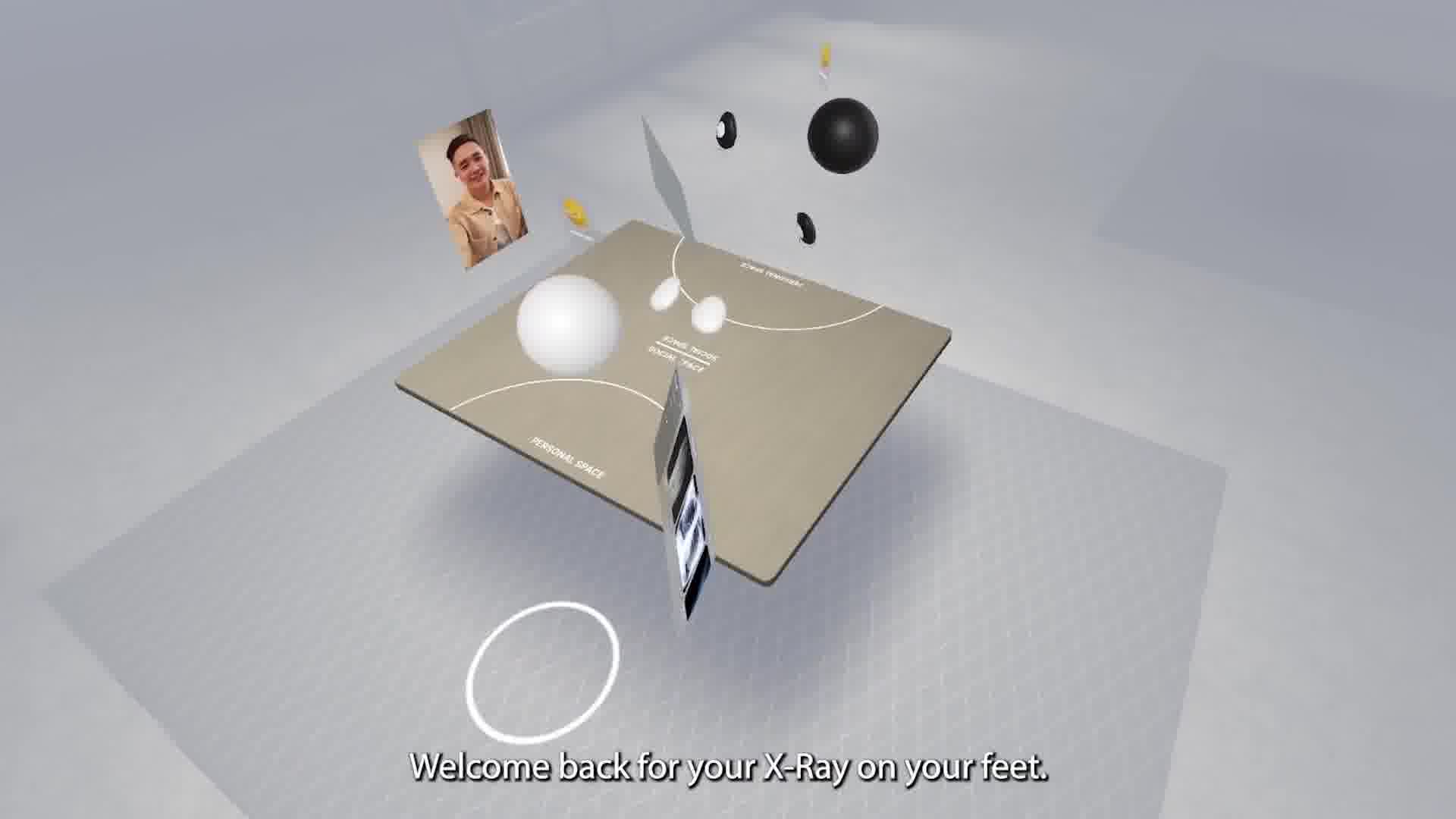
The video demo, illustrating 'Strategize Spatially' and proxemics, showcases a virtual doctor's examination of a foot injury. It highlights spatial dynamics and how strategic spatial design enhances user interaction in virtual spaces, facilitating immersive communication.
↑ Video demo focused on the spatial principle 'Strategize Spatially'
STRATEGIZE SPATIALLY
Inside the Demo
The demo's design balances proxemic dynamics, from personal doctor-patient spaces to expansive public spaces for larger-scale interactions and shared social space for collaborative X-ray reviews. The UI/UX is designed to optimize user comfort and communication effectiveness.


Naturalize Interactions
Interact with digital elements in simple and intuitive ways.

NATURALIZE INTERACTIONS
Mirroring Real-World Experiences
Naturalizing interactions in VR design means enabling users to interact with digital elements intuitively, mirroring real-world experiences. This seamless integration enhances user engagement and immersion, reducing cognitive load and fostering deeper presence in virtual environments.

NATURALIZE INTERACTIONS
Intuitive VR Navigation
The demo showcases "Naturalize Interactions," where users interact with virtual panels on a car dashboard while driving. They use voice commands to request nearby coffee shops and navigate options via eye tracking and intuitive gestures like pinching. This immersive approach minimizes cognitive load, vital for safe driving scenarios.
↑ Video demo focused on the spatial principle 'Naturalize Interactions'
NATURALIZE INTERACTIONS
Inside the Demo
The UI and interactions prioritize seamless engagement. Users can interact via voice commands, navigate effortlessly with eye tracking, and make selections using pinch gestures, mirroring real-world actions. Responsive audio feedback enhances immersion, creating a naturalized VR experience.

Engage the Senses
Improve the core experience by considering all human perceptions.

ENGAGE THE SENSES
Transcending Sensory Boundaries
Virtual experiences redefine digital content engagement by transcending traditional sensory boundaries. By stimulating sight, sound, and touch, these encounters create deeply engaging environments, making experiences lifelike and memorable. This principle ensures profound resonance and lasting impressions.

ENGAGE THE SENSES
Immersive Breathwork
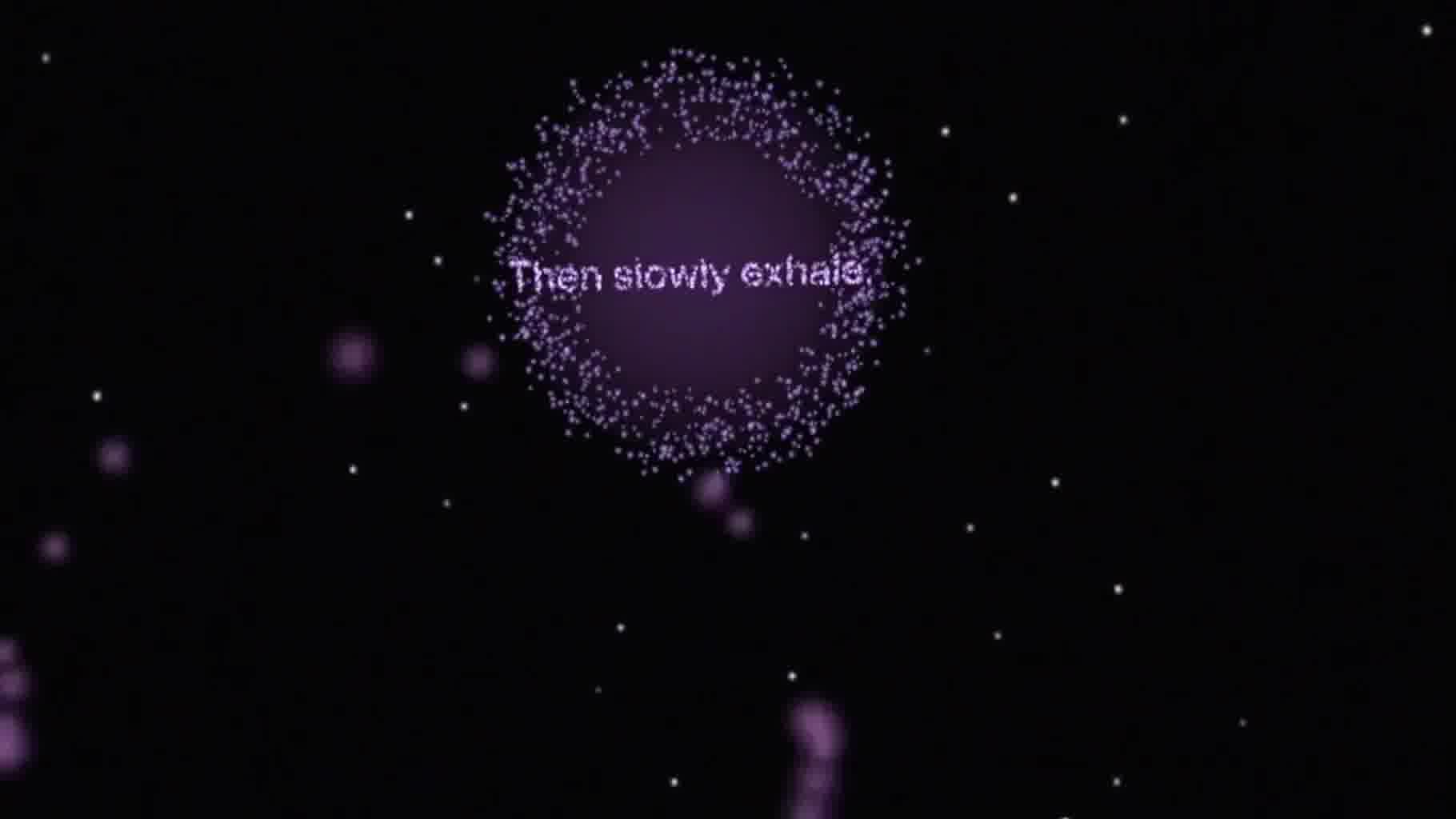
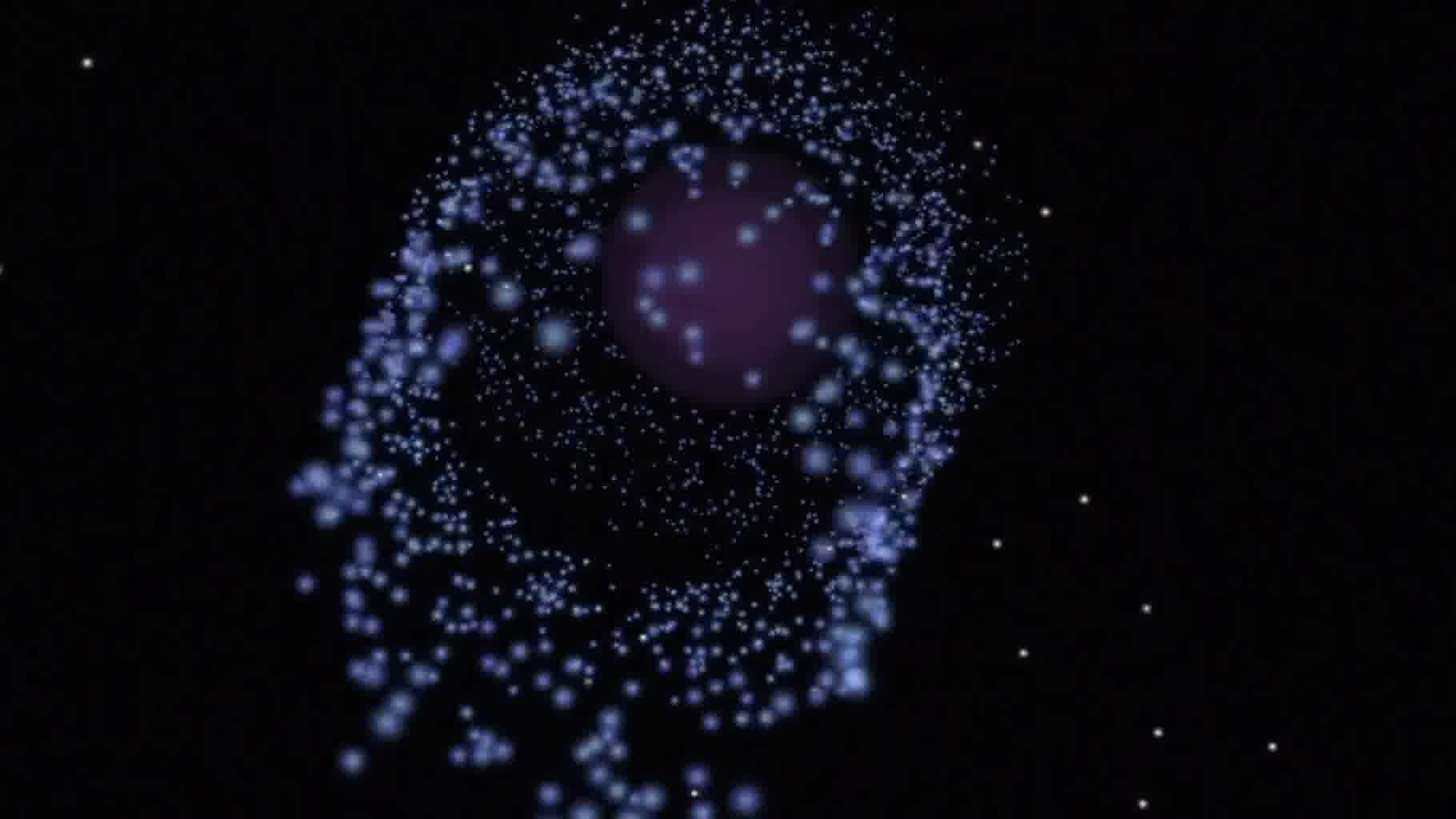
The demo highlights a virtual meditation and breathwork experience. Soothing audio prompts guide the user, while visuals transform their breath into colorful particles swirling inward and outward in the virtual space. Users can hear their breath and see it become alive to deepen immersion in their meditation journey.
↑ Video demo focused on the spatial principle 'Engage the Senses'
ENGAGE THE SENSES
Inside the Demo
The design prioritizes user interaction through a minimal interface and intuitive prompts. Visualizing users' breaths as dynamic particles enhances engagement. I refined particle styles and timing for realism, working closely with a solution architect who tested styling in Unity.
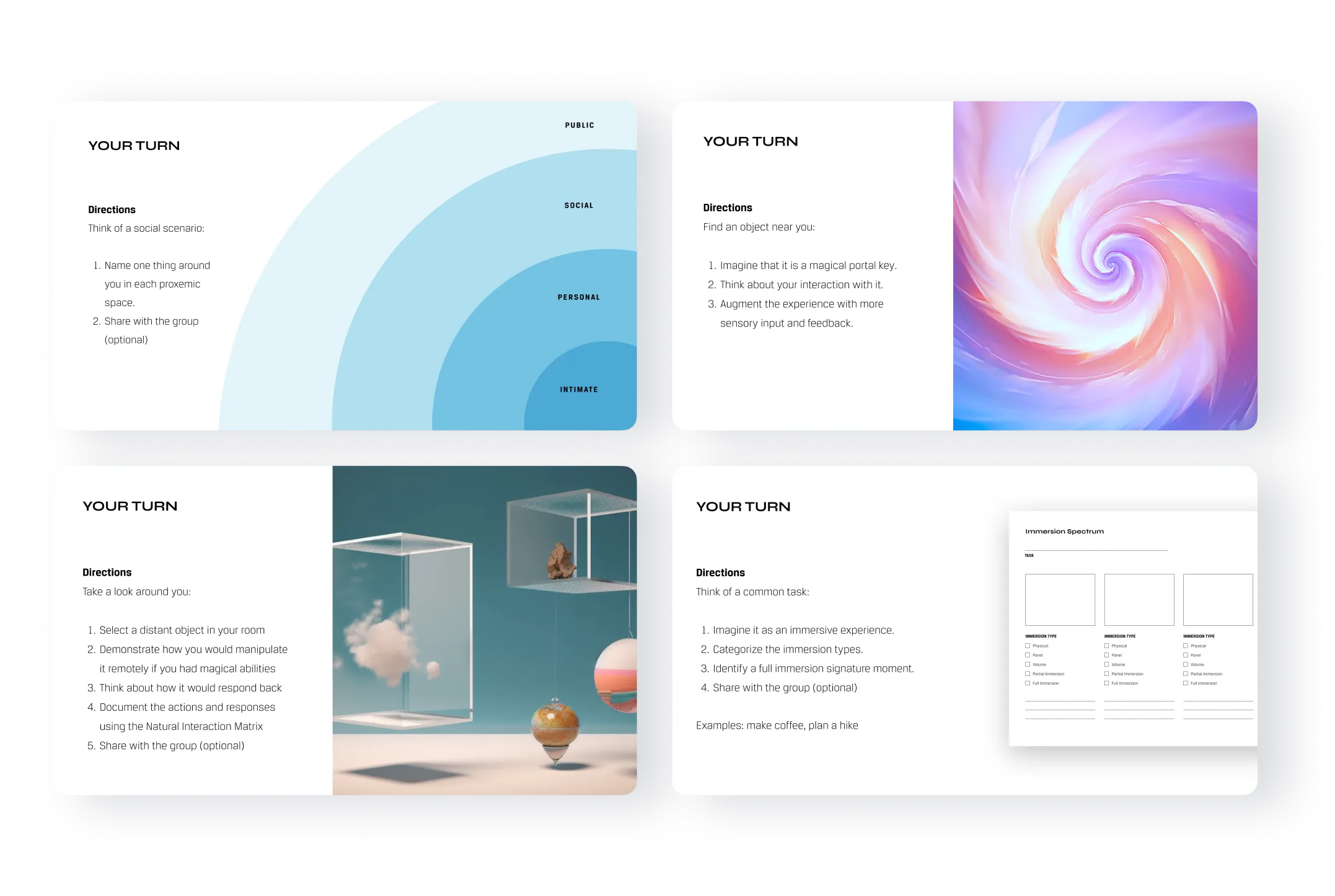
Worksheets
We crafted worksheets to support the video demos which enabled participants to actively engage with the material, applying spatial experience principles in practical exercises and scenarios.

Key Takeaways
Understanding Spatial Computing
This project deepened my understanding of spatial computing and VR design through hands-on exploration and research, providing me with a grasp of principles and their application in creating immersive environments, informing future projects in this field.
Challenges + Ongoing Discovery
Immersive experiences reveal a landscape of possibilities and challenges, highlighting the dynamic nature as tech evolves rapidly and best practices emerge. Embracing uncertainty as opportunity for exploration uncovered insights to drive future innovations.
User-Centric Focus in Spatial Design
Designing VR experiences highlighted the importance of prioritizing user needs and ensuring intuitive UI and interactions to boost engagement. A deep understanding of user behaviors is essential for crafting impactful spatial experiences that truly resonate.
Gratitude for Team Collaboration
Collaborating with a forward-thinking team proved invaluable, fostering exchange of ideas and expertise crucial for the project's success. This highlighted the transformative power of collective intelligence in propelling innovative endeavors to new heights.
Explore more of my case studies
LET'S CONNECT!
Want to discuss a project, collaborate or say hello? I'd love to hear from you! :)

Contact
Want to discuss a project or collaboration?
Navigation
Connect
© 2024 ~ Sam Small Design